ネットで見かけたWebテク
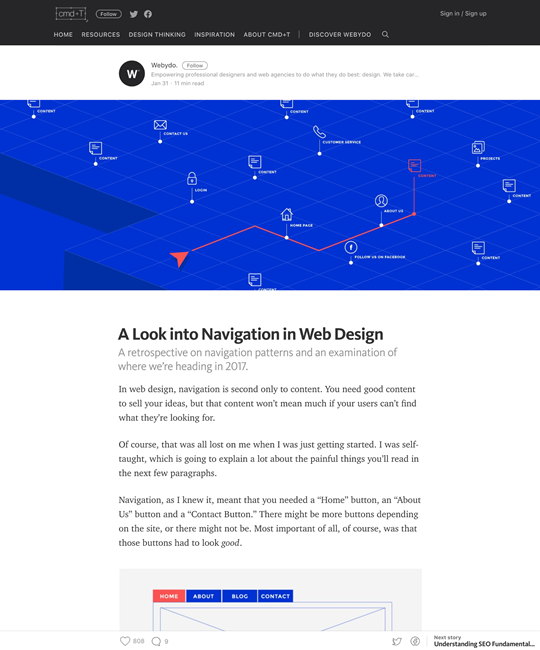
1. A Look into Navigation in Web Designhttps://cmd-t.webydo.com/from-simple-to-unusual-a-look-at-navigation-in-web-design-1057d0baef7b#.wmomircet
Webデザインのナビゲーションについて掘り下げた記事です。過去のナビゲーションパターンを振り返り、
現在のナビゲーションパターンを以下の5つに分けて解説するとともに、
- 通常のナビゲーション
- 隠れたナビゲーション
- 複数のパターンを併せ持ったナビゲーション
- 分類をベースとしたナビゲーション
- 実験的なナビゲーション

2. 20 Web Design Trends for 2017 - RankRedhttp://www.rankred.com/web-design-trends-for-2017/
2017年のWebデザインの進化を予測して、
見た目のデザインだけでなく、
- バーチャルリアリティと360度ビュー
- 対話型UIとAIによるチャットボット
- 機械学習
- グリッドレイアウトとカードデザイン
- 位置と文脈を認識する
- パーソナライズされたアイコン
- 年齢に合わせてレスポンシブなデザイン
- マイクロインタラクション
- モダンレトロ
- まだまだ使われるパララックス
(視差効果) - 新たなナビゲーションパターン
- 手描き風の要素
- 幾何学的な図形とパターン
- フェイクニュースとの戦い
- わかりやすく創造性のあるタイポグラフィ
- 没入できるストーリー性
- 可変するデザインと、
より明るい色 - シネマグラフィとアニメGIF
- 直感的なフォーム
- フリー素材の写真を使わない

3. 7 Common UX Mistakes That Can Ruin Your Content | Design Shackhttps://designshack.net/articles/ux-design/7-common-ux-mistakes/
よくあるユーザーエクスペリエンスの失敗についてまとめた記事です。
- テキストが読めない
- 統一感がない文字揃え
- 場違いな画像
- モバイル向けに細心の注意を払っていない
- おかしな配色
- 次に何をすべきか分からない
- 重要な要素を詰め込みすぎ

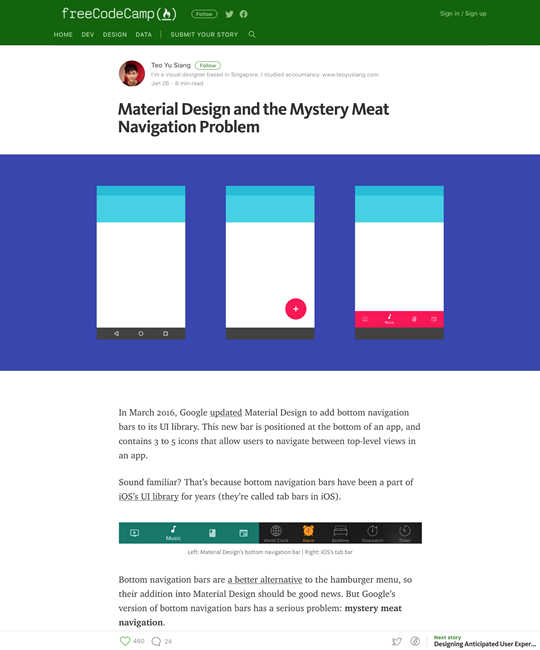
4. Material Design and the Mystery Meat Navigation Problemhttps://medium.freecodecamp.com/material-design-and-the-mystery-meat-navigation-problem-65425fb5b52e#.blocx3szq
マテリアルデザインのナビゲーションボタンの問題について考察した記事です。
タイトルに
Andorid 5.

5. 58 CSS Slidershttp://freefrontend.com/css-sliders/
HTML&CSSによるスライダーを、
「DEMO AND CODE」

そのほか、
- ノジマのニフティ個人向け事業買収で
「デイリーポータルZはどうなる」 「カルカルは」 の声 両社に聞いた - ITmedia NEWS
デイリーポータルZもニフティクラウドも基本的にはそのまま継続するようです - ASCII.
jp:Dropbox、 共同作業に便利な 「Paper」 を正式公開
共同作業向け機能に力を入れているようですが、普通にドキュメント作成としても使い勝手が良いと思います - 線画を自動でカラーに ディープラーニング応用のWebサービスが登場 - ITmedia NEWS
線画を自動で着色するサービスが登場し、ネットで話題となっていました
先週の気になるWebサービス
Really Good Emails - The Best Email Designs in the Universe (that came into my inbox)https://reallygoodemails.com/
Really Good Emailsは優れたHTMLメールデザインのギャラリーです。キーワード検索かカテゴリ別にメールデザインを探せます。
各HTMLメールは画像として登録してありますが、
また、