ネットで見かけたWebテク
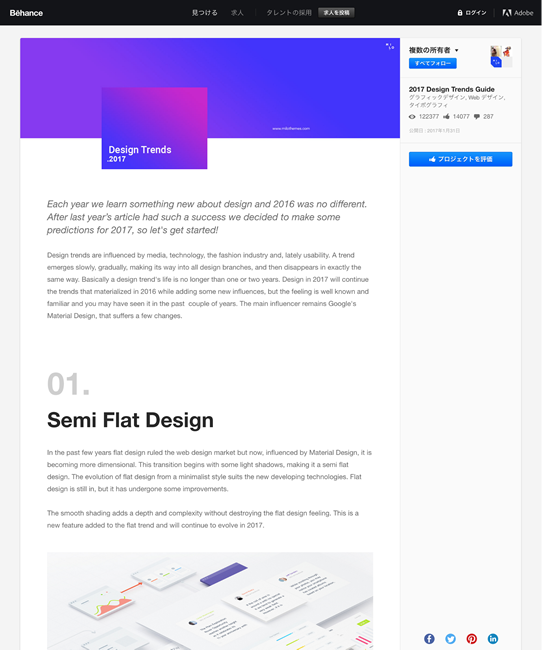
1. 2017 Design Trends Guide on Behancehttps://www.behance.net/gallery/47810259/2017-Design-Trends-Guide
2016年にBechanceに投稿されたデザインの傾向を元に、
ちょっと長いですが22種類のトレンドを以下に掲載します。
- 半フラットデザイン
- シネマグラフ
- もっと3D
- アニメーション
- ランディングページ
- 幾何学的な図形、
パターン、 線、 円 - 勇気のある配色
- 革新的なスクロールと視差スクロール
- 色の変化
- モバイルブラウジング
(レスポンシブデザイン) - オリジナルで制作したグラフィックスやイラスト
- グリッドにとらわれない不規則なレイアウト
- ストーリーテリング
- 遅延ロード
- 分割されたコンテンツ
- フルスクリーンのフォーム
- どこにでもビデオを使用
- SEOを重視
- 隠れたナビゲーション
- 細部に焦点を当てたデザイン
- ロゴデザインのトレンド
(として12項目紹介しています) - タイポグラフィのトレンド
(として8項目紹介しています)

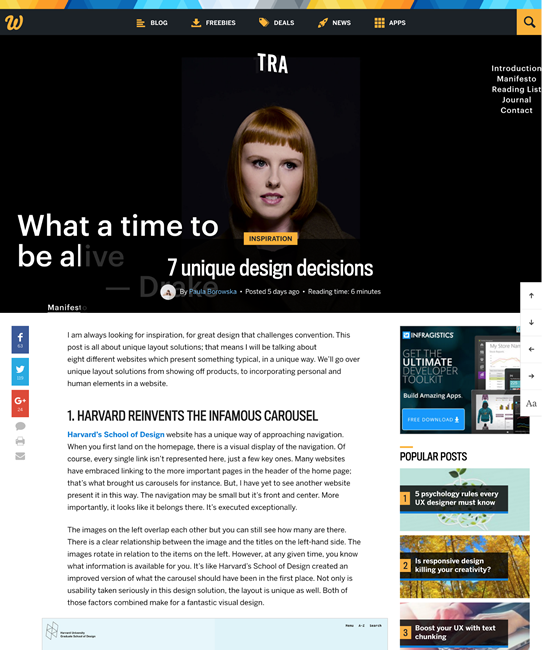
2. 7 unique design decisions | Webdesigner Depothttp://www.webdesignerdepot.com/2017/02/7-unique-design-decisions/
独創的な手法を用いたWebデザインの実例を紹介しています。
- 変わったカルーセル
- グリッドから外れたデザイン
- 固定されたレイアウトで写真だけがスクロールする
- 商品のいろんな角度からの写真を一目で見られるような工夫
- 社員が登場する人物写真を使う
- ちょっとしたアニメーションの利用
- 地図の統合

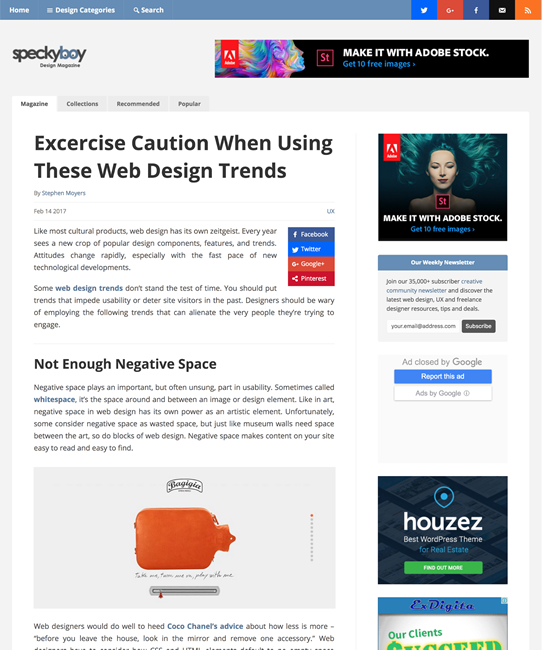
3. Excercise Caution When Using These Web Design Trendshttps://speckyboy.com/excercise-caution-using-web-design-trends/
使用するときに気をつけた方がいいWebデザインのトレンドについてまとめた記事です。
以下の項目について、
- 不十分なホワイトスペース
- ハンバーガーメニュー
- トップページのカルーセル
(スライドショー) - ポップアップ
- 無限スクロールとフッターコンテンツの組み合わせ
- 読み込みが遅い
- 不必要に複雑なタイポグラフィ
- フローティングボタンなどページの上に浮いている要素
- 視差スクロール

4. HTML & CSS Is Hard | A friendly web development tutorialhttps://internetingishard.com/html-and-css/
HTMLとCSSについて、
基礎的なことをあらためて確認するのもいいですし、

5. 77 CSS Formshttp://freefrontend.com/css-forms/
フォームをHTML+CSSでコーディングした例を大量にまとめた記事です。
コード共有サイトのCodePenからコードを読み込むようになっているので、

そのほか、
- YouTubeライブ配信がスマホから可能に。100円〜5万円で
“コメント投げ銭” Super Chatも - AV Watch
日本でも有料でコメントを目立たせる機能が始まったようです - 毎月の請求をクレカやデビットカードから自動で引き落とし--Squareが新機能 - CNET Japan
月会費のような決済がついにSquareで可能になりました - Pinterest、
リアル世界で画像検索+αできる 「Lens」 (β) 他、 2つの新機能を発表 - ITmedia NEWS
カメラで撮影したものを認識させて関連するPinterest上の写真を探す技術です
先週の気になるWebサービス
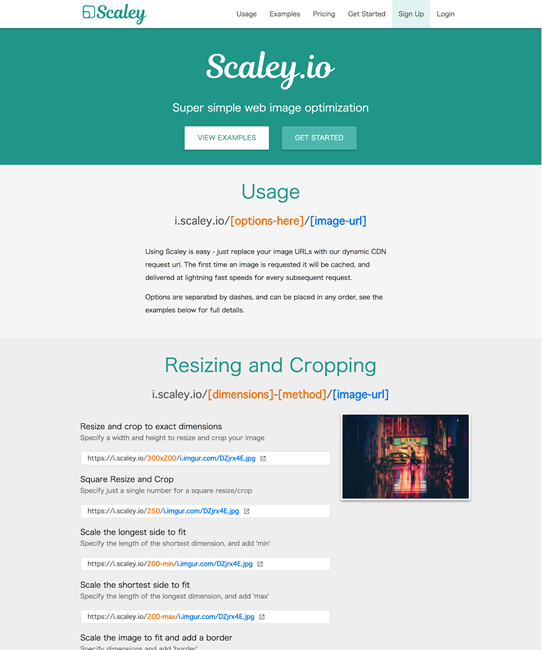
Scaley.io - Super simple image processing and deliveryhttps://scaley.io/
Scaley.
「i.
無料プランはサインアップ無しで利用でき、