ネットで見かけたWebテク
1. Moving From Photoshop And Illustrator To Sketch: A Few Tips For UI Designers – Smashing Magazinehttps://www.smashingmagazine.com/2017/04/photoshop-illustrator-sketch-ui/
Adobe Photoshop&IllustratorからSketchに移行することを推奨する記事です。UIデザインやウェブデザイン、
この記事の著者は、
- モバイルデバイスでのプレビュー機能がない
- 以前作ったアイコンの再利用や、
サイズ・ 色の変更をシンプルで簡単に行えない - エレメント間の距離などの詳細情報を簡単にまとめられない
- シンボルとライブラリはカラーバリエーションを作る場合などに機能不足
- テキストデータを読み込んでデザインの一部を変更することはプラグインで可能だが限界がある
後半はSketchの良さを紹介しているのですが、

2. Stunning Examples of White Space… That Aren’t White at All | Design Shackhttps://designshack.net/articles/graphics/stunning-examples-of-white-space-that-arent-white-at-all/
ホワイトスペースをうまく使ったデザイン例を5つ紹介しています。
可読性とレイアウトの構成において重要な役割を果たす、
- 文字に目を通しやすくする
- 類似の要素を自然にグループとしてとらえられるようにする
- ボタンやナビゲーションなどに優先順位を付ける
- バランスと見た目の階層構造を確立する
- 大量のテキストブロックを読みやすくする
- 論理的なデザイン手法によってユーザーを案内する

3. Analyzing the Effectiveness of Hamburger Menushttps://speckyboy.com/analyzing-effectiveness-hamburger-menus-web-design/
ハンバーガーメニューを分析した記事です。ハンバーガーメニューの欠点や最適化するためのヒントをまとめています。
- 目的のリンクに行き着くための操作数が増えるなど効率を悪くしている
- ユーザーに使い方が理解されていないかもしれない
- ハンバーガーメニューの型にとらわれない

4. How to Set CSS Margins and Padding (And Cool Layout Tricks) — SitePointhttps://www.sitepoint.com/set-css-margins-padding-cool-layout-tricks/
CSSのマージンとパディングについての初歩的な解説と、
縦横比が違う複数の画像を、

5. 20 Sketch Sheets and Templates for Designing Web and App Layoutshttp://www.webdesigndev.com/sketch-sheets-templates/
ウェブデザインやモバイルアプリデザインの手描きスケッチをするための用紙テンプレートや、
フローチャートを作るための素材やインフォグラフィックスの素材などもありました。

そのほか、
- Facebook、
コメントにも コメントに対してもリアクションができるようになりました「うけるね」 などの 「リアクション」 可能に - ITmedia NEWS - YouTubeのデスクトップ版、
「ダークモード」 特設リンクでもある新デザインがお試し可能に - ITmedia NEWS 「今すぐ試す」 をクリックすると新しいデザインになり、 元に戻すことも可能とのことです - マストドンの
「日本人多すぎ問題」、 マストドンの最新版ではタイムラインに表示させたい言語を選べる設定が追加されました最新版で解決か - ITmedia NEWS
先週の気になるWebサービス
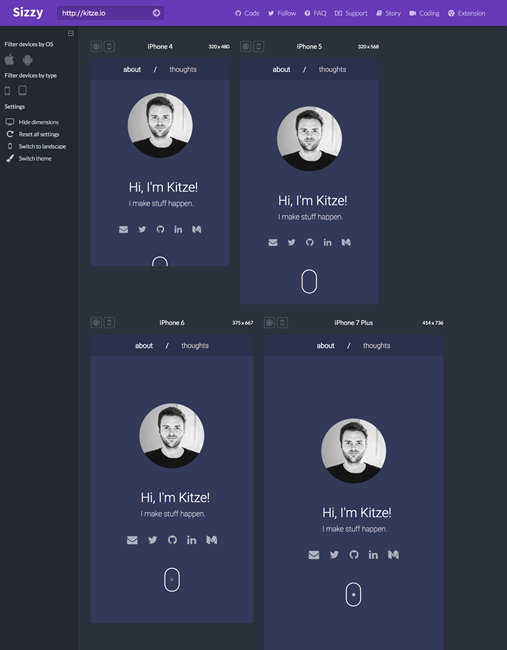
Sizzyhttp://sizzy.co/
Sizzyはモバイルデバイスでの表示チェックのためのサービスです。レスポンシブウェブデザインの表示確認ツールはほかにもいろいろありますが、
iOSとAndroidのスマートフォン、
Chrome拡張機能を使うと、