ネットで見かけたWebテク
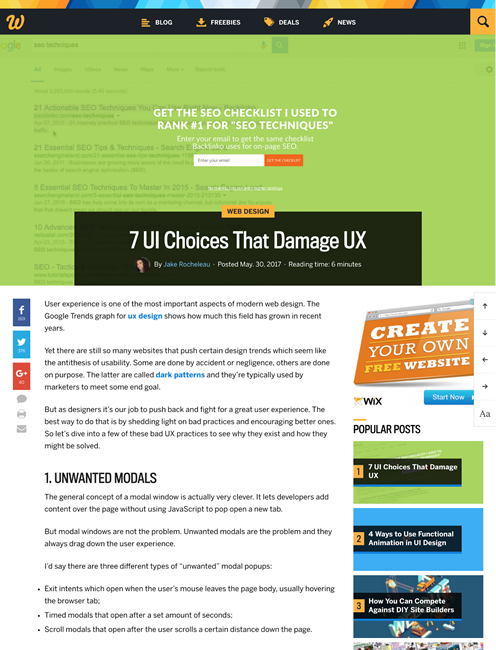
1. 7 UI Choices That Damage UX | Webdesigner Depothttps://www.webdesignerdepot.com/2017/05/7-ui-choices-that-damage-ux/
UXに悪影響を与えるUIを7つ紹介しています。
- 望まれていないモーダルウィンドウ
- 罪悪感に訴えるコピーライティング
- 全画面オーバーレイ
- スライドインする広告
- カスタムスクロール
- クリッカブルな余白のないナビゲーションメニュー
- 1アイテム1ページで複数ページに分けられた記事

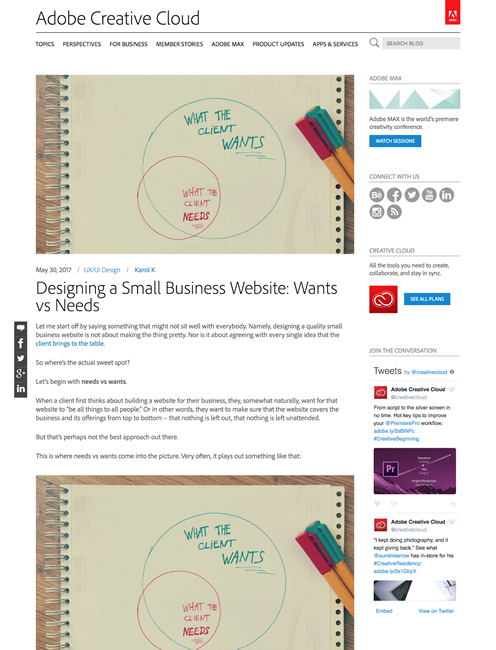
2. Designing a Small Business Website: Wants vs Needs | Creative Cloud blog by Adobehttps://blogs.adobe.com/creativecloud/designing-a-small-business-website-wants-vs-needs/
規模の小さい企業のウェブサイト制作について、
- 1つのことを正しく行う
- エンドユーザーが誰かを決める
- ターゲットユーザーに合わせたデザインをする
- 訪問者を段階的に誘導する
- モバイルファーストにする
- 重要なページを全て作る

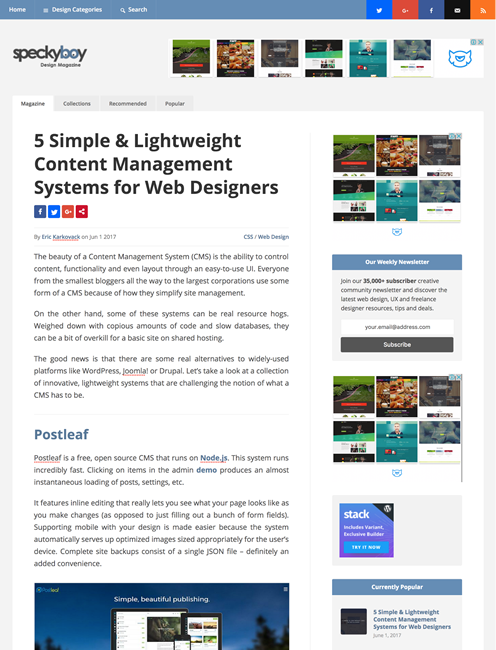
3. 5 Simple & Lightweight CMSs for Web Designershttps://speckyboy.com/simple-lightweight-cms-web-designer/
シンプルで軽量なCMSをまとめた記事です。データベース不要のものなど、
その昔Blosxomというデータベース不要のブログシステムを使っていたこともあり、

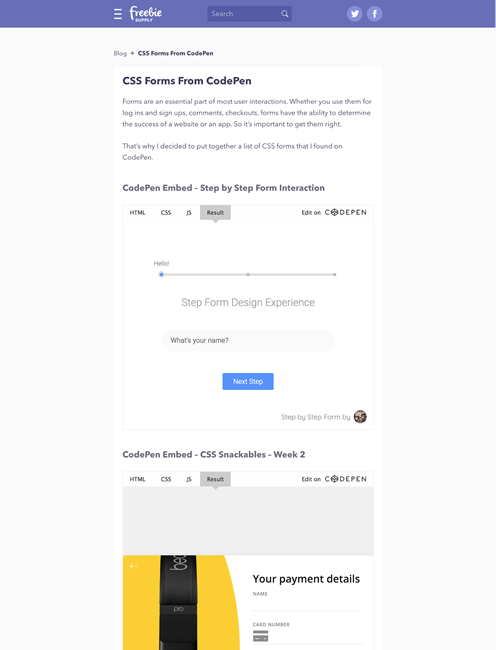
4. CSS Forms From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-forms-from-codepen/
フォームのデザイン&コーディング例を、
ちょっとしたアニメーション効果があるもの、

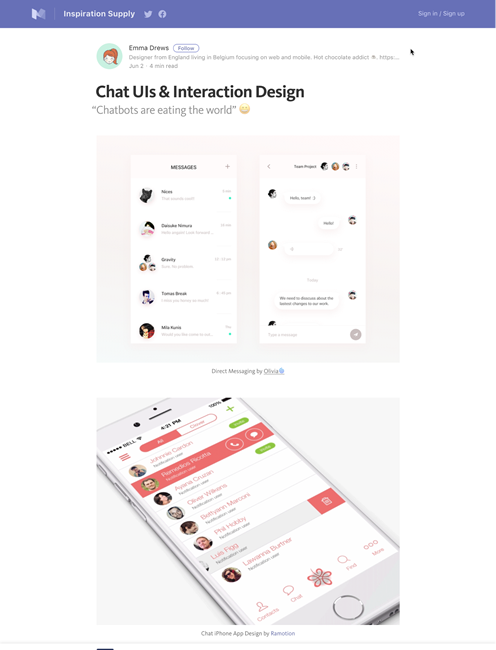
5. Chat UIs & Interaction Design – Inspiration Supply – Mediumhttps://medium.com/inspiration-supply/chat-uis-interaction-design-7b62523f3dc4
チャットのUIとインタラクションデザインのサンプルをまとめています。
アプリやサイトの実例ではなくデザインコンセプト的なものですが、

そのほか、
- Adobe Scanは文書やレシートその他を編集可能なPDFに変換する | TechCrunch Japan
OCRを使用してテキスト変換し、Acrobatで検索、 選択、 コピーあるいは注釈付けができるとのことです 「平均売り上げは?」 話し言葉でグラフ自動生成 「Googleスプレッドシート」 に新機能 - ITmedia NEWS
データから適したグラフをおすすめする「Explore」 (データ探索) の新機能ですが、 英語版のみ対応です - マイクロソフト、
「Skype」 を大幅刷新--チャットや共有機能など - CNET Japan
まずはAndroid版から新デザインになりました。iOS版も続いてリリース予定です
先週の気になるWebサービス
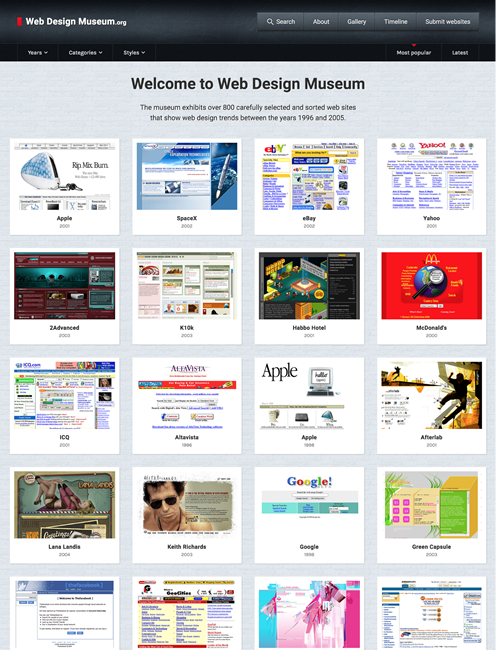
Web Design Museumhttps://www.webdesignmuseum.org/
Web Design Museumはウェブデザインの博物館的なサイトで、
年、
ウェブデザインのトレンドを振り返れますし、