ネットで見かけたWebテク
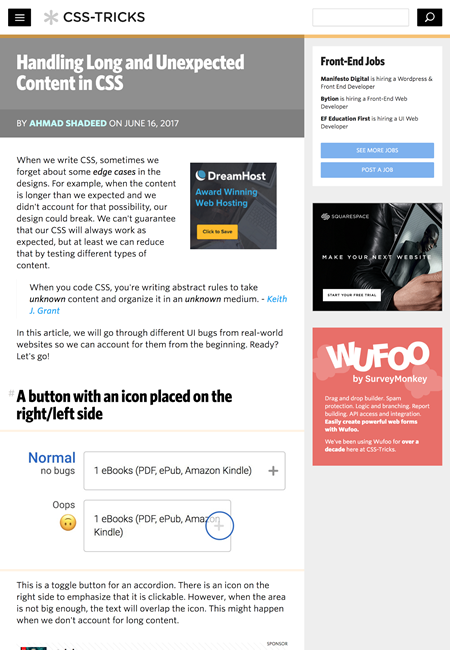
1. Handling Long and Unexpected Content in CSS | CSS-Trickshttps://css-tricks.com/handling-long-unexpected-content-css/
文字数などコンテンツの量が変わることによって、
- アイコンを右側または左側に配置したボタン
- 入力欄のプレースホルダー
- 長い名前
- 記事本文の長いリンクや単語
- 長いタグ
- リンク付きのセクションヘッダー

2. Stay Away From These Annoying Design Trends in 2017https://medium.com/inkoniq-blog/stay-away-from-these-annoying-design-trends-in-2017-a0451a8ac866
厄介なデザイントレンドについて、
- やりすぎなパララックス
(視差効果) - ビデオの背景
- ハンバーガーメニューに全てが隠れている
- 退屈なタイポグラフィ
- 画像カルーセル
- 画面を侵略するポップアップ
- 場を散らかす気に障るもの
- ブルータリズムと醜いデザイン
これらのトレンドをプロとしてうまく使うことを否定してはいないのですが、

3. Keeping Your Website Design Consistenthttps://1stwebdesigner.com/consistent-web-design/
Webサイトのデザインに一貫性を持たせる方法を解説しています。
- 内部一貫性を維持する
- サイトを簡略化する
- コンテンツに一貫性を持たせる
- 均一性のある要素を作る

4. 20 Best New Portfolio Sites, June 2017 | Webdesigner Depothttps://www.webdesignerdepot.com/2017/06/20-best-new-portfolio-sites-june-2017/
ポートフォリオサイトを20個紹介しています。それぞれのサイトについてけっこう長文の解説が付いています。
非常にシンプルなミニマルデザインのもの、

5. Now UI Kit by Creative Timhttp://demos.creative-tim.com/now-ui-kit/index.html
Bootstrap 4用のUIキットです。オレンジ色を基調とした鮮やかな色づかいで、
ランディングページやポートフォリオページのサンプルも用意されています。ワイヤーフレーム作成のためのSketch/

そのほか、
- LINEの音声スピーカ
「WAVE」 は1万5000円--秋に発売へ - CNET Japan
LINEのキャラクターをモチーフにしたClova搭載のスマートスピーカも発表されました - Google、
新ツール 「Backup and Sync」 発表。Googleドライブへの任意フォルダのバックアップに対応 - Engadget 日本版
Googleドライブフォルダ以外のフォルダもバックアップや同期できるようになります - Googleの
「GBoard」 に手描きで絵文字を検索する機能 - ITmedia NEWS
日本語はサポートしていないGBoardの新機能で今のところAndroid版のみとのことです
先週の気になるWebサービス
Top 10 Bug Tracking Tools for Web Developers and Designershttps://speckyboy.com/bug-tracking-tools/
今回は、
簡単な操作で画面キャプチャに注釈を入れられるようになっており、
基本的にはどれも有料で利用ユーザー数ごとにプランが分かれているので、




