ネットで見かけたWebテク
1. The Latest Design Trends in the Portfolios of Web Designershttps://1stwebdesigner.com/design-trends-web-design-portfolio/
ウェブデザイナーのポートフォリオにおける最新のデザイン動向についてまとめています。ちょっと変わったウェブデザインのアイデアの参考になります。
- 履歴書スタイルのポートフォリオ
- 浮かんでいる要素
- 実験的なカラースキーム
- 独創的な空白とレイアウト
- 斜めのスクロール

2. Booking.com — UX Analysis and Responsive Redesign – uxdesign.cchttps://uxdesign.cc/booking-com-ux-analysis-and-responsive-redesign-5854d616c0b8
宿泊予約サイト
デザインのプロセスは以下となります。
- 現在のインフォメーションアーキテクチャを分析する
- 5人のユーザーインタビューとカードの並び替え
- ユーザーフローとインフォメーションアーキテクチャのリデザイン
- レスポンシブなワイヤーフレームとUIを作る

3. 3 Essential Design Trends, July 2017 | Webdesigner Depothttps://www.webdesignerdepot.com/2017/07/3-essential-design-trends-july-2017/
重要なウェブデザインのトレンドを3つまとめた記事です。
- ページの下にあるナビゲーション
- デザイン要素としてのボックス
- 縦のライン

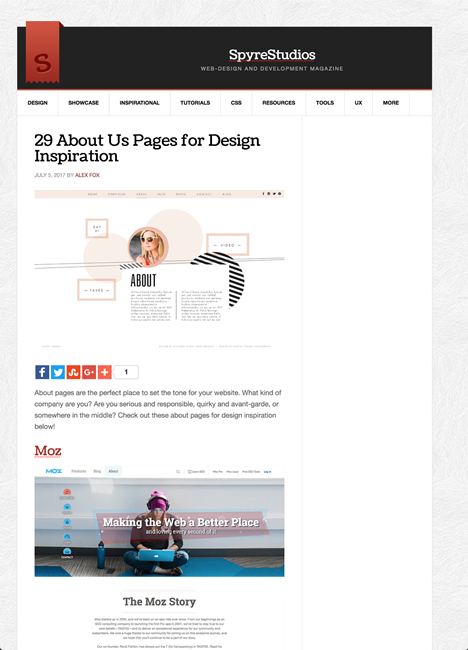
4. 29 About Us Pages for Design Inspiration - SpyreStudioshttp://spyrestudios.com/29-us-pages-design-inspiration/
デザインの参考になる
ウェブサイトのトーンを決めるのに最適な場所である

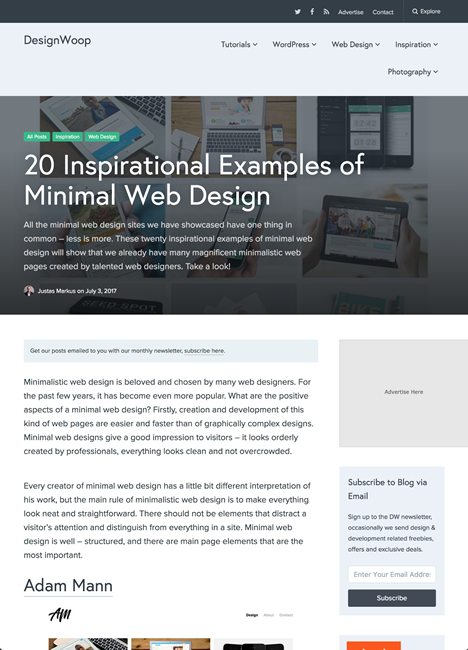
5. 20 Inspirational Examples of Minimal Web Designhttp://designwoop.com/2017/07/20-inspirational-examples-minimal-web-design/
ミニマルなウェブデザインのギャラリーです。シンプルながらデザイン性の高いサイトが多数紹介されています。
プロにより作られたミニマルなウェブデザインは、

そのほか、
- Adobeオープンソースエディタ
「Brackets」 3カ月ぶりのバージョンアップ - 40以上のエンコード対応 | マイナビニュース
Bracketsがユニコード以外の文字エンコードにもやっとで対応しました - 出品者による生放送番組
「メルカリチャンネル」 がスタート - 週刊アスキー
テレビショッピングのようなものということでしょうか 「家族の写真でスタンプ」 作りやすく LINE自作スタンプを検索から除外する 「プライベート設定」 - ITmedia NEWS
自作スタンプを、リンクを知ってる人だけが見られる設定にできるようになりました
先週の気になるWebサービス
10 Design Tools You Aren’t Using (But Should Be!) | Design Shackhttps://designshack.net/articles/software/10-design-tools-you-arent-using-but-should-be/
今回は、
Adobe Sparkはソーシャルメディア向けのグラフィックや1ページもののウェブページ、
ほかに、