ネットで見かけたWebテク
1. 10 guidelines to improve your web accessibility | Aerolabhttps://aerolab.co/blog/web-accessibility/
ウェブアクセシビリティを向上させるためのガイドラインとして10項目を挙げています。
- 色に依存しない
- ズーム機能をブロックしない
- Alt属性を使用する
- ビデオにはサブタイトルとキャプションを付ける
- セマンティクス=アクセシビリティ
- 正しいマークアップを使う
- 必要に応じてrole属性を使う
- 隠れた要素について
- ウェブアクセシビリティの基準に従う
- 監査とレビュー

2. Progressively Enhancing CSS Layout: From Floats To Flexbox To Grid – Smashing Magazinehttps://www.smashingmagazine.com/2017/07/enhancing-css-layout-floats-flexbox-grid/
新しいブラウザ用にFlexboxやCSS Gridを使いつつ、
デモページでは、

3. 75 Web Animation Tools You Have to Try | Webdesigner Depothttps://www.webdesignerdepot.com/2017/08/75-web-animation-tools-you-have-to-try/
ウェブアニメーションのためのプラグインとライブラリを大量に掲載しています。
ちょっとしたローディングアニメーションから、

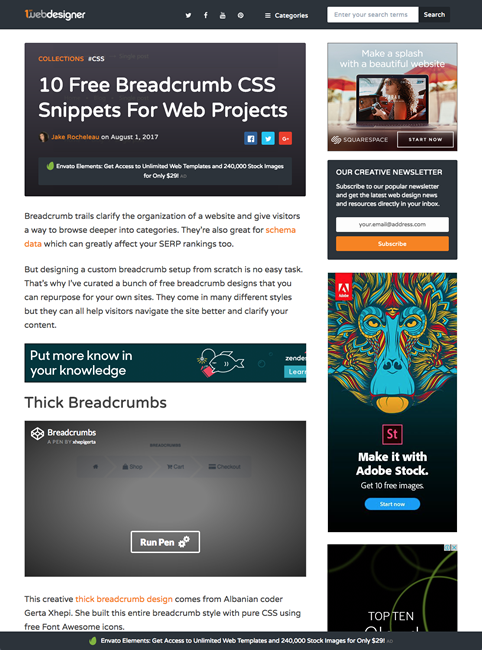
4. 10 Free Breadcrumb CSS Snippets For Web Projectshttps://1stwebdesigner.com/breadcrumb-css-snippets/
パンくずリストのCSSコードを、
シンプルなものは作るのが難しくないからか、

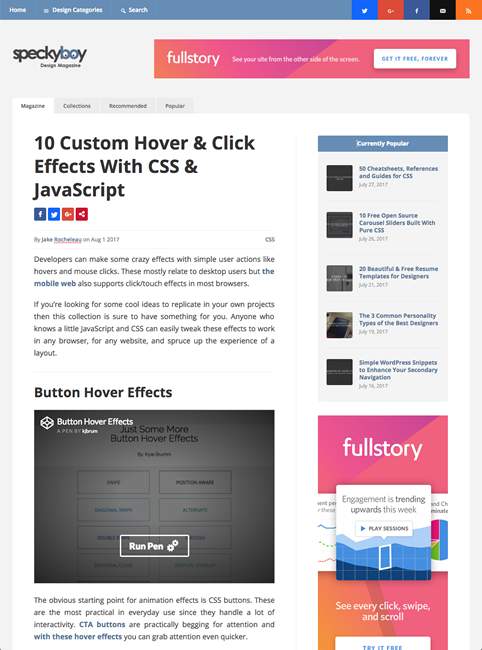
5. 10 Custom Hover & Click Effects With CSS & JavaScripthttps://speckyboy.com/custom-hover-click-effects-css-javascript/
ホバーやクリック時の効果のサンプルを、
ボタンのアニメーションや、

そのほか、
- Google Search Console がUIを刷新。機能拡張と2つの新機能も | 海外SEO情報ブログ
デザインの刷新や機能強化されたGoogle Search Consoleが間もなくリリースされるようです - PayPal 日本向け新ロゴはカタカナの表記付き - 週刊アスキー
より日本に根ざした企業活動のために新しいコーポレートロゴを開発したとのことです - 外出先からもスマホで
「ルンバ」 を操作--アイロボット、 全モデルをWi-Fi対応に - CNET Japan
今のルンバはスマートフォンでコントロールできるんですね
先週の気になるWebサービス
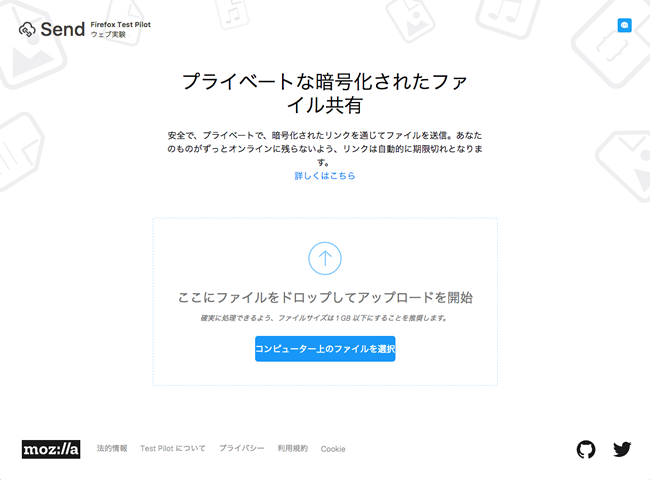
Firefox Sendhttps://send.firefox.com/
Firefoxが提供するファイル共有のWebサービスで、
ファイルをアップロードすると、
1回ダウンロードされるか24時間経つと、