ネットで見かけたWebテク
1. Do’s and Don’ts of Web Design for Smooth User Experiencehttp://techstory.in/web-design-smooth-user-experience/
円滑なユーザー体験のためにウェブデザインでやるべきこと、
- やるべきこと
- デバイスに関係なく、
同様の体験を提供する - 使いやすい明快なナビゲーションをデザインする
- 訪問済みリンクの色を変える
- 簡単に目を通せるページにする
- 全てのリンクをダブルチェックする
- クリック可能な要素がそのように見えるようにする
- デバイスに関係なく、
- やってはいけないこと
- コンテンツのロードで訪問者を待たせる
- リンクを新しいタブで開く
- プロモーションで画面をふさぐ
- スクロールを乗っ取る
- ビデオと音を自動再生する
- 美しさのために使いやすさを犠牲にする
- 点滅するテキストや広告

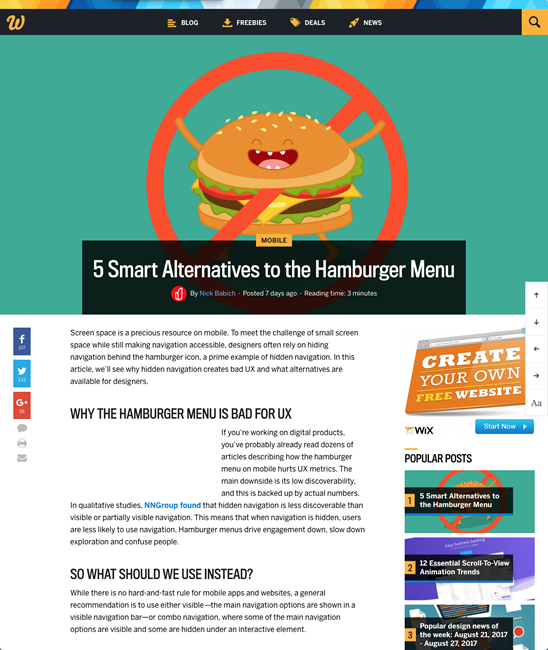
2. 5 Smart Alternatives to the Hamburger Menu | Webdesigner Depothttps://www.webdesignerdepot.com/2017/08/5-smart-alternatives-to-the-hamburger-menu/
ハンバーガーメニューの代わりとなるナビゲーションを5つ紹介しています。
- タブバー
- 「More」
オプションのあるタブバー - 幅に合わせて折りたたまれるメニュー
- スクロールできるナビゲーション
- フルスクリーンナビゲーション

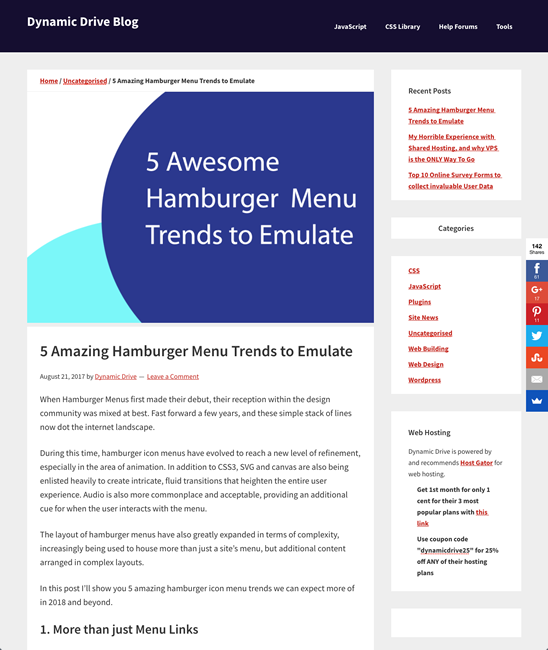
3. 5 Amazing Hamburger Menu Trends to Emulate - Dynamic Drive Bloghttp://blog.dynamicdrive.com/amazing-hamburger-icon-menu-trends/
ハンバーガーメニューのトレンドを5つ紹介しています。
- メニューのリンク以上のもの
- メニューの中にタブと複数行のコンテンツが表示される
- 音の鳴るメニュー
- サイズに合わせて可変するSVGを使ったアニメーション
- メニューの背景のアニメーション

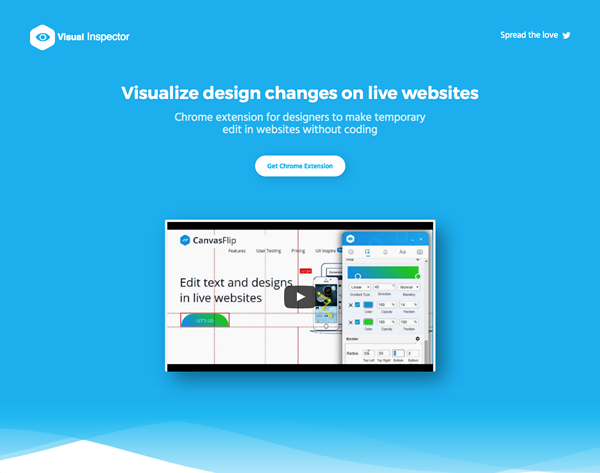
4. CanvasFlip : Visual Inspectorhttps://www.canvasflip.com/visual-inspector/
Sketchのようなグラフィックツールを使う感覚で、
ウェブデベロッパーツールはHTMLやCSSを編集していきますが、
ページに使われている色、

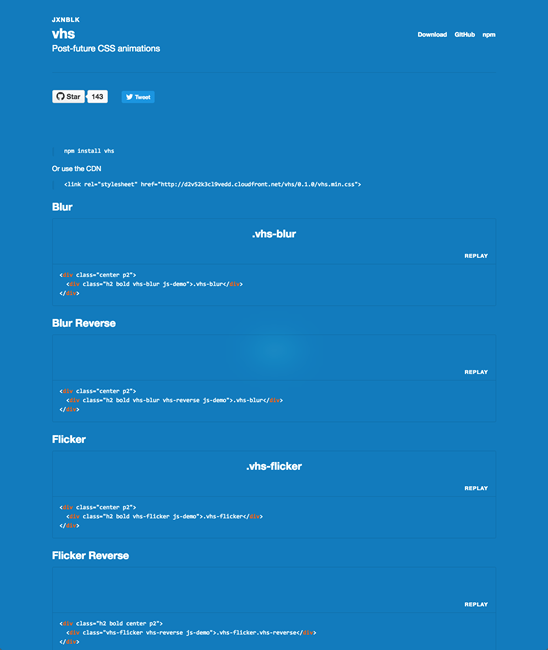
5. vhshttp://jxnblk.com/vhs/
CSSアニメーションのライブラリーです。ズームやフェード、
要素にclass名を設定するだけで簡単に適用できるのが便利です。

そのほか、
- モリサワ、
Webフォントサービス 「TypeSquare」 でエイワン書体などの提供を新たに開始 - MdN Design Interactive - デザインとグラフィックの総合情報サイト
エイワン書体22種、デザインシグナル書体27種が追加されました。 - Amazon
「仮想ダッシュボタン」 日本上陸 スマホから2タップで商品届く - ITmedia NEWS
誤注文をふせぐためボタンは2回押す仕様になっているそうです。 - iOS版
「Googleアシスタント」 が日本語に対応 iPhoneでSiriと同居 - ITmedia NEWS
「Hey Siri」と 「OK Google」 がiPhoneで両方使えるようになりました。
先週の気になるWebサービス
Aperitif - The recipe for successful web templateshttps://aperitif.io/
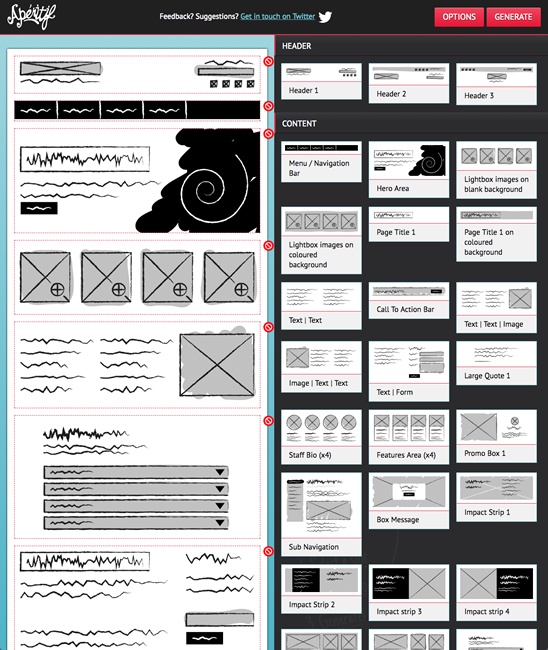
モジュールを選んでいくだけで、
選べるモジュールは大きくヘッダ、
モジュールは手描き風のラフなものから選んでいくのですが、