ネットで見かけたWebテク
1. 3 Essential Design Trends, September 2017 | Webdesigner Depothttps://www.webdesignerdepot.com/2017/08/essential-design-trends-september-2017/
最近の重要なウェブデザインのトレンドを3つ紹介しています。
- レインボーカラー
- ヒーローヘッダーの崩壊
- 暗いアニメーション
2は、
このトレンドのほかの実例として、

2. Typographical inspiration in trendy web designhttps://www.awwwards.com/typographical-inspiration-in-trendy-web-design.html
タイポグラフィをうまく使ったウェブデザインの実例を大量に紹介した記事です。
操作に合わせてテキストがアニメーションするものなど、

3. 25+ CSS Animation Libraries » CSS Authorhttps://cssauthor.com/css-animation-libraries/
CSSアニメーションのライブラリを多数紹介しています。動きを見られるデモページとダウンロードできるGitHubへのリンクのボタンがあって分かりやすいです。
スクロールと共にアニメーションするものや、

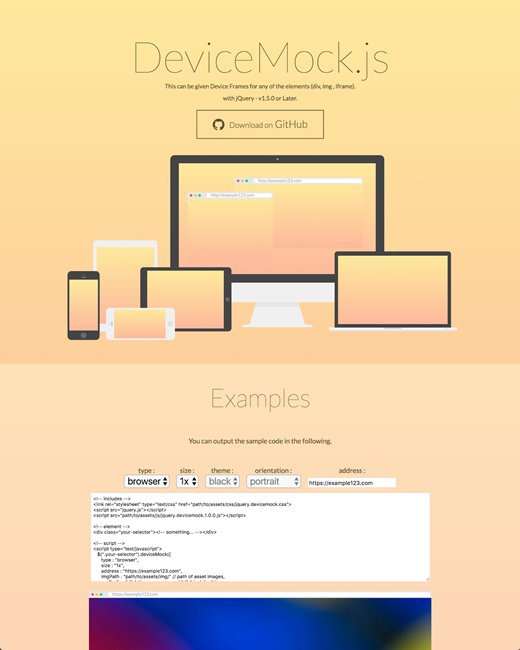
4. jquery.devicemock.jshttp://rm-labo.com/labo/devicemock/
デバイスの画面に画像などが表示されているように見える、
ブラウザ、

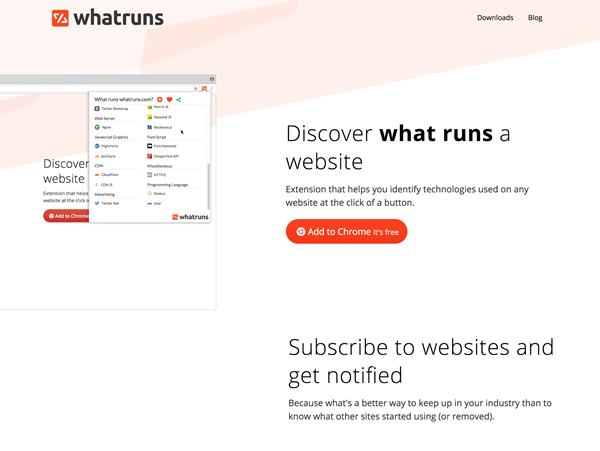
5. WhatRuns - Discover What Runs a Websitehttps://www.whatruns.com/
表示しているウェブページに使われているテクノロジーを表示するChromeの拡張機能です。
使われているCMSやフロントエンドフレームワーク、

そのほか、
- YouTube、
ロゴ刷新 デスクトップのダークモードやモバイルの再生速度選択など新機能も - ITmedia NEWS
縦長の動画も見やすく表示されるようになるそうです - プロジェクト管理ツール
「Backlog」、 教育機関向けに無償提供 - CNET Japan
プレミアムプラン(月額1万6800円) を教育現場に無償で提供するとのことです - Logitech、
「Surface Dial」 のようなコントローラー付きキーボード 「CRAFT」 発売 - ITmedia NEWS
ダイヤルを回してAdobeのアプリなどをコントロールできるそうです
先週の気になるWebサービス
26 Cool Online Photo Editors And Image Tools To Entertain Ourselveshttps://onextrapixel.com/photo-editors/
今回は、
Pixlr、
PixlrはAutodesk製だったはずですが、