ネットで見かけたWebテク
1. Call-to-Action buttons – the ultimate guide for high-converting CTAshttps://www.gosquared.com/blog/call-to-action-buttons
コールトゥアクションボタン
- 効果的なコールトゥアクションボタンとは
- ボタンらしい見た目にする
- 目立つようにする
- 分かりやすい見出し文を付ける
- 何をするためのものか思い出させる
- 説得力のあるコピーを書く方法
- 簡潔なコピーにするよう努める
- 行動を促すコピーを書く
- 緊急性を強調する
- 一人称を使う
- 色とデザインの最適化
- はっきりした色を選ぶ
- テキスト色とボタン色に適切なコントラストをつける
- 文字サイズを大きくし読みやすいフォントを使う
- しっかりした魅力的な形を選ぶ
- モバイルとデスクトップに最適化
- ファーストビューにボタンを配置する
- 選択肢を減らす
ボタンの実例も60個以上紹介しています。

2. 8 Essential Tips for The Perfect Website | JUST™ Creativehttp://justcreative.com/2017/09/04/8-essential-tips-for-the-perfect-website/
完璧なウェブサイトのための重要なヒントをまとめた記事です。
- 使いやすさとカスタマイズ性の両方を提供するプラットフォームを選択する
- 重要な指標を解析する
- ページの読み込み時間をテストし、
改善に取り組む - 何かを販売するのなら、
プロフェッショナルなサイトでなくてはならない - ウェブデザインではシンプルさが重要なことを忘れない
- 連絡を取りやすくするとともにソーシャルメディアでフォローできるようにする
- サイトの各ページには1つの明確な目標を持たせる
- ファンのメールアドレスのリストを作成する

3. 5 years, 5 trends: A look at the past and future of designhttps://www.invisionapp.com/blog/past-future-design-trends/
デザインの過去を振り返り未来を予測するために、
- Mediumの登場
- UXのための文章のライティングは仕事になる
- VRの時代になった…それとも?
- デザインツールの急増
- わたしたちのAIを歓迎する
1の解説で、

4. How icons are ruining interfaces - Axess Labhttps://axesslab.com/icons-ruining-interfaces/
インターフェイスにおいてのアイコンの正しい使い方を解説した記事です。アイコンには必ずラベルテキストが必要という主張でした。
アイコンにツールチップでテキストが表示されるのもダメとのことです。タッチスクリーンの端末では表示されませんし、

5. CSS Checkbox Styles From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-checkbox-styles/
CSSでデザインされたチェックボックスのコーディング例を紹介しています。
チェックを入れるときにちょっとしたアニメーション効果があるものが多く、

そのほか、
「人間に聞こえない音」 で音声アシスタントを悪用可能--研究者が実証 - CNET Japan
音声命令を20kHz以上の超音波周波数に変換してもほとんどの端末で実行できるそうです- Mac/
Windows向け 「Googleドライブ」 アプリ、 12月11日にサポート終了へ - ITmedia NEWS
「バックアップと同期」アプリに移行する必要があるとのことです 「ワンピース」 ネタバレサイトの運営者を逮捕 広告収入3億円以上か - ITmedia NEWS
3億円以上の広告収入というのに驚きました
先週の気になるWebサービス
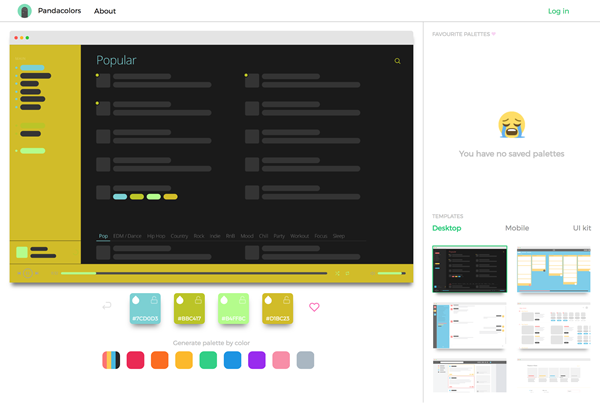
Pandacolorshttp://www.pandacolors.com/
Pandacolorsはカラーパレットを作るためのWebサービスで、
デスクトップ向けサイト、
色を自分でカラーパレットから指定していくこともできますが、