ネットで見かけたWebテク
1. The Ultimate Guide to Flexbox — Learning Through Exampleshttps://medium.freecodecamp.org/the-ultimate-guide-to-flexbox-learning-through-examples-8c90248d4676
実例で学ぶFlexboxの完全ガイドです。ただの機能紹介ではなく、
- フォトギャラリー
- カード型デザイン
- グリッドレイアウト
- ウェブサイトの基本的なレイアウト
- メディアオブジェクト
(TwitterやFacebookの投稿のようなアイコン+本文) - フォーム要素
- モバイルアプリのレイアウト
上記7つの実例をFlexboxでレイアウトする方法を、

2. 4 Tricks to Make Load Times Feel Faster | Webdesigner Depothttps://www.webdesignerdepot.com/2017/09/4-tricks-to-make-load-times-feel-faster/
ロード時間を速く感じさせるためのテクニックを紹介しています。
- フィードバックがない状態でユーザーを待たせない
- 変化のないロード中の表示は避ける
- アニメーションを使ったロード中のインジケーターを使う
- ユーザーが時間を短く感じるように工夫する

3. Design for iPhone X – prototyprhttps://blog.prototypr.io/designing-for-the-iphone-x-4239d5ac736c
iPhone X向けにデザインする場合の注意点などを解説しています。
Webkitのサイトにも、

4. Free iPhone X Mockup Templates (28 Mock-ups) | Freebies | Graphic Design Junctionhttp://graphicdesignjunction.com/2017/09/free-iphone-x-mockup-templates/
iPhone Xのモックアップ素材をまとめています。立体感のあるリアルなものから、
PSD、

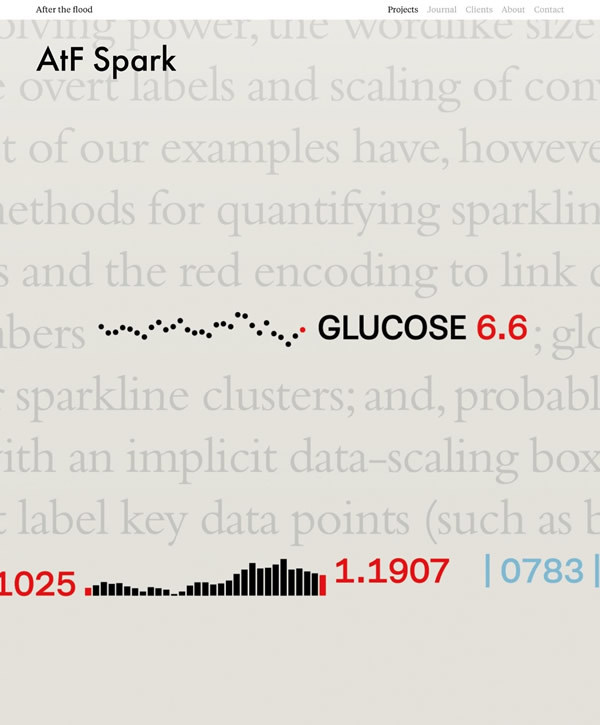
5. After the flood | Projects | AtF Sparkhttp://aftertheflood.co/projects/atf-spark
フォントを使って折れ線グラフや棒グラフを描くというプロジェクトのページです。数字を列記したテキストにグラフ用フォントを指定すると、
テキストを変えるだけなのでメンテナンスも簡単ですし、

そのほか、
- 元SMAP3人のサイト
「新しい地図」 公開 YouTubeやLINE、 微博まで……SNSフル活用 - ITmedia NEWS
ネットでの露出を抑えていたジャニーズを出て、ソーシャルメディアを活用していくというところが興味深いです - Amazon、
法人向けサービス 「Amazon Business」 の国内提供開始 | マイナビニュース
2億種類以上の商品をそろえ、月末締めの請求書払いにも対応しているとのことです - iOS 11では操作画面の録画が可能に - ITmedia Mobile
マイクからの音声を同時に記録することもできるそうです
先週の気になるWebサービス
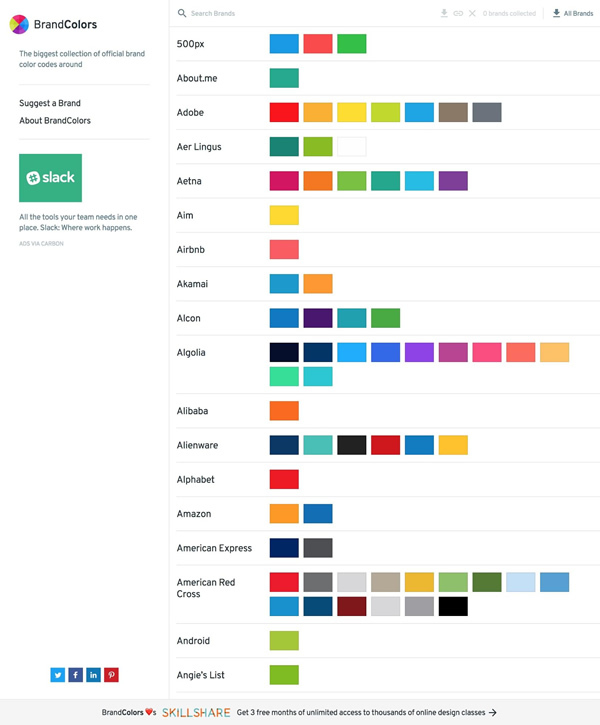
BrandColors - official brand color hex codeshttps://brandcolors.net/
ブランドのカラースキームを大量に集めたサービスです。ブランド名で検索したり、
ブランド名をクリックすると、
複数のブランドを選んで、