ネットで見かけたWebテク
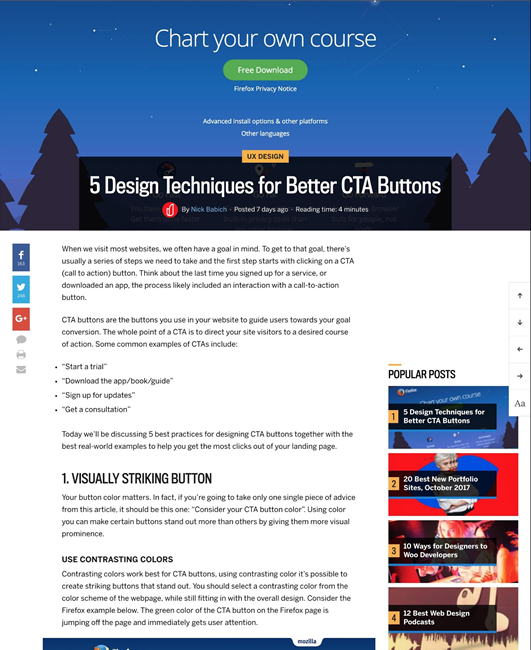
1. 5 Design Techniques for Better CTA Buttons | Webdesigner Depothttps://www.webdesignerdepot.com/2017/10/5-design-techniques-for-better-cta-buttons/
良いボタンを作るためのテクニックを5つ紹介しています。
- 見た目が目立つボタン
- 行動をうながすテキスト
- スクロールなしで見られる場所に配置する
- 角丸の大きなボタン
- 選択肢は少ない方が良い

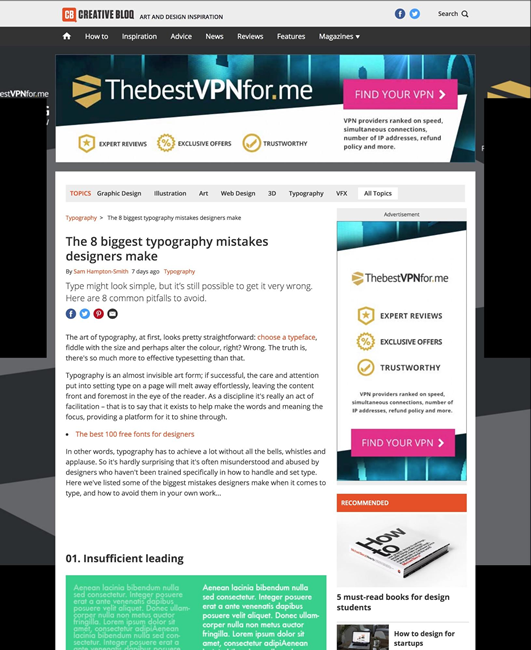
2. The 8 biggest typography mistakes designers make | Creative Bloqhttp://www.creativebloq.com/typography/mistakes-41411451
デザイナーがやりがちなタイポグラフィーの間違いについてまとめた記事です。
- 読みにくい
- トラッキングし過ぎ
- トラッキングとカーニングとの混乱
- タイプフェイスとウェイトの種類を多く使いすぎる
- 一行の長さを適切に設定できていない
- コントラストが適切ではない
- センター揃えのテキストを全体的に使ってしまう
- 文末に2つのスペースを入れる

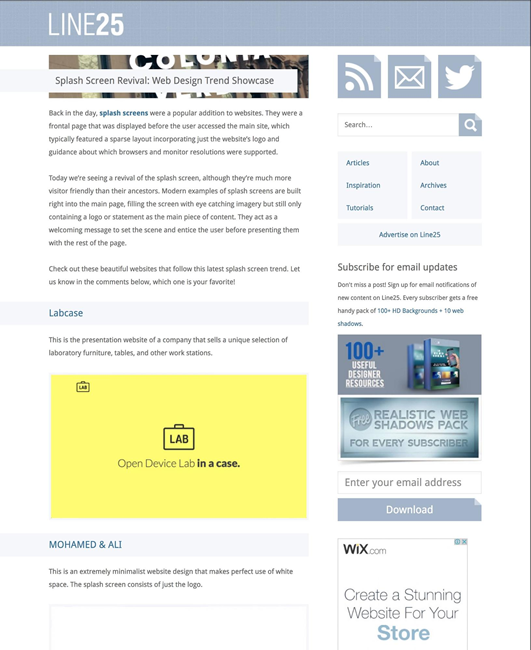
3. Splash Screen Revival: Web Design Trend Showcasehttps://line25.com/articles/web-design-trend-showcase-splash-screen-revival
最近のウェブデザインのトレンドして、
といっても、
1ページ完結型のような見せ方のページで、

4. 120+ Great Cheat Sheets for WordPress, Web Developers and Designershttps://www.codeinwp.com/blog/wordpress-cheat-sheets-web-development-design/
ウェブ制作に役立つチートシート
WordPress、

5. You can get pretty far in making a slider with just HTML and CSS | CSS-Trickshttps://css-tricks.com/can-get-pretty-far-making-slider-just-html-css/
HTMLとCSSだけでスライダーを作る方法を解説しています。JavaScriptなしでどれだけできるかの実験的な内容です。
最後にHTMLとCSSだけでさらにできそうなことや、
Flexboxを使うと簡単にスライドできる領域が作れて、

そのほか、
- さくら、
無料SSL証明書 「Let's Encrypt」 のスポンサーに レンタルサーバに簡単設定機能も - ITmedia NEWS
さくらのレンタルサーバでLet's Encryptを簡単に設定できる機能を提供するとのこと - アマゾン、
新型 「Kindle Oasis」 発表--初の防水設計、 7インチ画面搭載 - CNET Japan
初代Kindle端末の発売から10周年だそうです - アマゾンの
「Alexa」、 複数ユーザーの声を聞き分け可能に - CNET Japan
Google Homeが先んじていた声の聞き分け機能にAlexaも対応しました
先週の気になるWebサービス
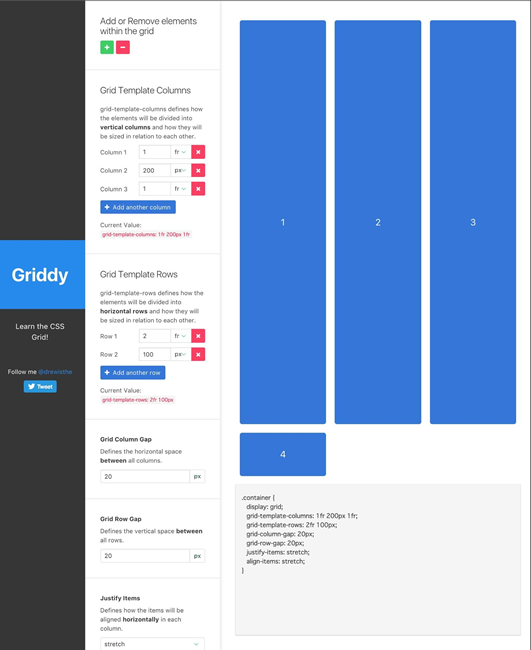
Griddyhttp://griddy.io/
CSS Gridでのグリッドを、
この手のツールはいろいろありますが、
その分単純化されていて、