ネットで見かけたWebテク
1. Is the Static Logo Dead? | Design Shackhttps://designshack.net/articles/graphics/is-the-static-logo-dead/
単一の静的なロゴだけでは不十分な、
従来も通常のロゴとは別に暗い背景用のロゴを用意していましたが、
静的なロゴの時代が終わった今、

2. A UX Designer’s Guide to Building Better Forms | iconshotshttp://iconshots.com/tutorials/web-development/a-ux-designers-guide-to-building-better-forms
良いフォームを作るためのヒントを10個まとめています。
- フォームのフィールドは厳選する
- 郵便番号から州や市を自動入力する
- なぜその項目の入力が必要かを説明する
- シングルカラムで垂直方向に並べたフォームを使用する
- クレジットカード番号や電話番号などが自動で適切なフォーマットになるようにする
- プレースホルダーとフィールドラベルは慎重に使用する
- 可能であれば画像を使用する
- 予測検索と自動入力補完を使う
- みんなCAPTCHAを嫌っている
- エラーはわかりやすく示す

3. Ghost buttons: Why you should be afraid. – Prototyprhttps://blog.prototypr.io/introduction-what-are-ghost-buttons-a87af5c8cee8
ゴーストボタンの歴史や流行している理由、
ゴーストボタンの使用を検討している場合に考慮することとして、
- セカンダリーボタン
(2番目に目立たせたいボタン) として使用する - コントラスト、
可読性、 および明快さを考慮する - 一貫性を保つ
- テストを繰り返す

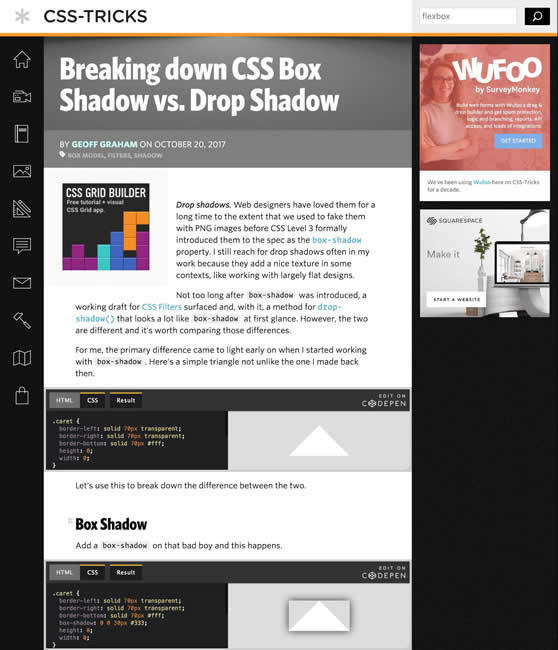
4. Breaking down CSS Box Shadow vs. Drop Shadow | CSS-Trickshttps://css-tricks.com/breaking-css-box-shadow-vs-drop-shadow/
CSSのbox-shadowプロパティとCSSフィルターのdrop-shadow()との違いについて紹介しています。
box-shadowプロパティでは、
しかし、
とはいえ、

5. Color Picker Tools: HTML, CSS, RGB, Color Palettes and Morehttps://line25.com/articles/10-time-saving-online-color-tools-for-web-designers
デザイナーに役立つ、
カラーパレットツール、

そのほか、
- Googleカレンダー、
新しいデザインへ | マイナビニュース
Googleカレンダーが新しいデザイン/UIになりました - 新アカウントタイプDropbox Professionalはフリーランサーやクリエイティブに便利な機能を揃える | TechCrunch Japan
Professionalプランでは作品ポートフォリオ的ページを作成できます - Google Playストアの一部アプリにインストールせずに試せるボタン追加へ - ITmedia Mobile
「Androidプレビューアプリ」対応アプリはインストールしなくても一部機能を試せるそうです
先週の気になるWebサービス
7 Free Tools For Testing Responsive Layouts | Webdesigner Depothttps://www.webdesignerdepot.com/2017/10/7-free-tools-for-testing-responsive-layouts/
レスポンシブなデザインのウェブページの表示テストをするためのサービスを7つ取り上げた記事を紹介します。この手のツールはたくさんありますが、
一度に複数サイズの表示が確認できるものと、
「AM I RESPONSIVE?」