ネットで見かけたWebテク
1. Flexbox and Grids, your layout’s best friendshttps://aerolab.co/blog/flexbox-grids/
FlexboxとCSS Gridの両方を使ってレイアウトすることを勧める記事です。
以下の考え方は間違っていると主張しています。
- GridがあればFlexboxはいらない
- FlexboxはGridが作動しない場合の代替手段
グリッドを作った後、
FlexboxとGridそれぞれでの、

2. 5 Ways to Improve the UX of Site Search | Webdesigner Depothttps://www.webdesignerdepot.com/2017/11/5-ways-to-improve-the-ux-of-site-search/
サイト検索のUXを向上させる5つの方法を解説しています。
- ユーザーがそれについて知りたいという場所に検索ボックスを置く
- 検索フィールドを適切なサイズにする
- 何を検索できるのかを明確にする
- 検索ボタンを押した後にも検索キーワードを残しておく
- 自動補完の仕組みを利用する

3. The web design process in 7 simple steps | Webflow Bloghttps://webflow.com/blog/the-web-design-process-in-7-simple-steps
7つのシンプルな段階にわけてウェブデザインのプロセスを解説しています。
- 最終目標をハッキリさせる
- 範囲を定義する
- サイトマップとワイヤーフレームを作る
- コンテンツを作る
- ビジュアル要素
(スタイルガイドを定義しデザイン要素を追加する) - テスト
- 公開

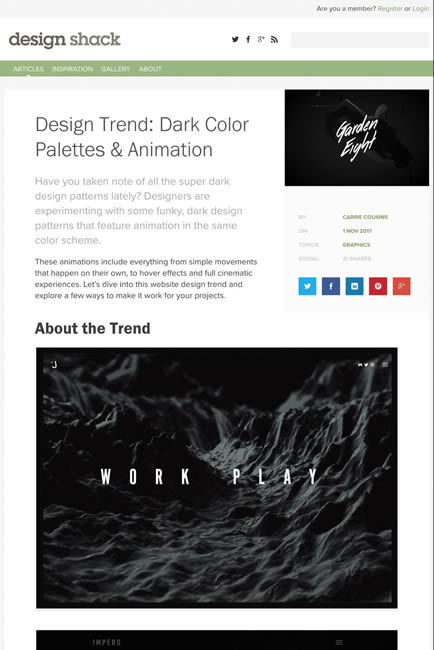
4. Design Trend: Dark Color Palettes & Animation | Design Shackhttps://designshack.net/articles/graphics/design-trend-dark-color-palettes-animation/
最近のデザイントレンドとして、
このデザインに挑戦する場合のヒントとして以下の項目が紹介されていました。
- 1ページ完結のデザインにこだわる
- 対比的な色を使用する
- シンプルなアニメーション
- レイヤーに分けて設計する
- 太字のタイポグラフィを使う

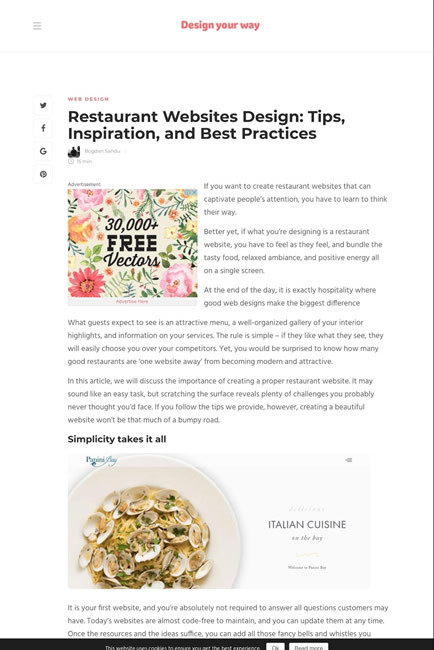
5. Restaurant Websites Design: Tips, Inspiration, and Best Practiceshttp://www.designyourway.net/blog/web-design/restaurant-websites-design/
飲食店のウェブサイトデザインの事例や制作時に気をつけることをまとめた長文の記事です。
ユーザーが飲食店のサイトに求めていることや、

そのほか、
- 増えるFirefoxと減るEdge - 10月ブラウザシェア | マイナビニュース
「2017年10月はなぜかWindows XPがシェアを増やしており」の理由が気になります - Facebook、
GIFアニメも使える2択アンケート機能追加 - ITmedia NEWS
Facebookグループに以前からあるアンケート機能とは別に、個人での投稿に2択のみのアンケート機能が付きました - Twitter従業員、
退職日にトランプ大統領のアカウントを失効させて英雄扱い - ITmedia NEWS
アカウント復活後に早速個人攻撃のツイートをしたとのことです
先週の気になるWebサービス
Responsive Screenshotshttps://responsive-screenshots.com/
レスポンシブデザインの表示確認などにも使える、
同時にiMac、
スクリーンショットを撮った後、