ネットで見かけたWebテク
1. Reviewing the most popular UI design tools in 2017https://designrevision.com/reviewing-popular-ui-design-tools-2017/
2017年に人気のUIデザインツールについて評論した記事です。Sketch、
全部読むのが面倒という人のために、
- UIデザインに真剣に取り組みMacを使っているのならSketch
- デザインとプロトタイプの両方を同じツールで行いたいのならAdobe XD
- 専門デザイナーがいない小規模のリモートチームに参加していて、
リアルタイムのコラボレーション機能を備えたツールを探している場合はFigma - クロスプラットフォームで使える強力なベクター編集ツールが必要な場合は、
Affinity DesignerまたはGravit Designer

2. Web Design Trends 2018: What Will Make an Impact This Year?https://www.shopify.ca/partners/blog/web-design-trends-2018
2018年のウェブデザインのトレンドをまとめています。
- バリアブルフォント
- より創造的なレイアウト
- WebVRの台頭
- 人工知能
- 持続可能なデザイン
- 包括的なデザイン
- 倫理的なデザイン
- デザインシステム
- 声によるユーザーインターフェイス
- ホームページの終焉
- ブランド体験
- ストーリーを語る力

3. Chrome is turning into the new Internet Explorer 6 - The Vergehttps://www.theverge.com/2018/1/4/16805216/google-chrome-only-sites-internet-explorer-6-web-standards
ChromeがかつてのInternet Explorer 6のような存在になりつつあることに警鐘を鳴らす記事です。
Web標準規格を無視したり、
ウェブブラウザの歴史をざっと振り返ることができるのも、

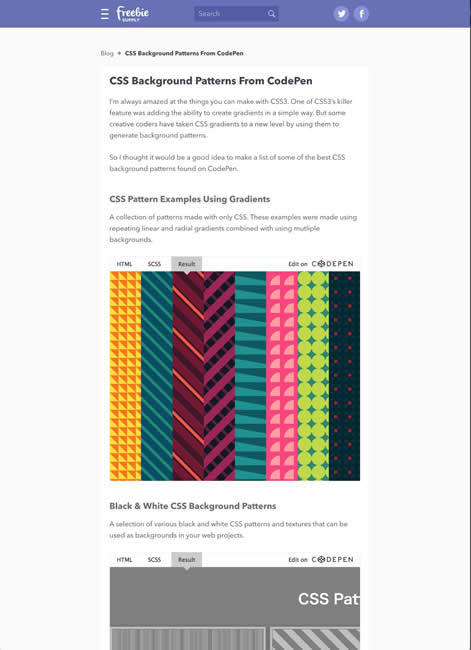
4. CSS Background Patterns From CodePen - Freebie Supplyhttps://freebiesupply.com/blog/css-background-patterns/
CSSだけで作った背景パターンを、
ドットや斜線、

5. Fun Times With Sizing Grid Elements | CSS-Trickshttps://css-tricks.com/fun-times-sizing-grid-elements/
CSSグリッドのグリッド要素がグリッド領域のサイズと必ずしも同じではないという事実を利用した、
フォームのフィールドのサイズ変更や、

そのほか、
- App Storeでの購入額、
元日だけで3億ドル 過去最高 - ITmedia NEWS
2018年1月1日だけで約3億ドル(約338億円) に達し過去最高を更新したそうです - 首相官邸もInstagram開始 「ストーリー」
使いこなす - ITmedia NEWS
一般人が顔出しで映りまくっているのがちょっと気になりました - ウェブブラウザのパスワード自動入力機能が攻撃対象に--ユーザー情報が盗まれる - CNET Japan
同じサイト内にこのスクリプトを仕掛けないといけないので、攻撃する側のハードルも高そうに思えます
先週の気になるWebサービス
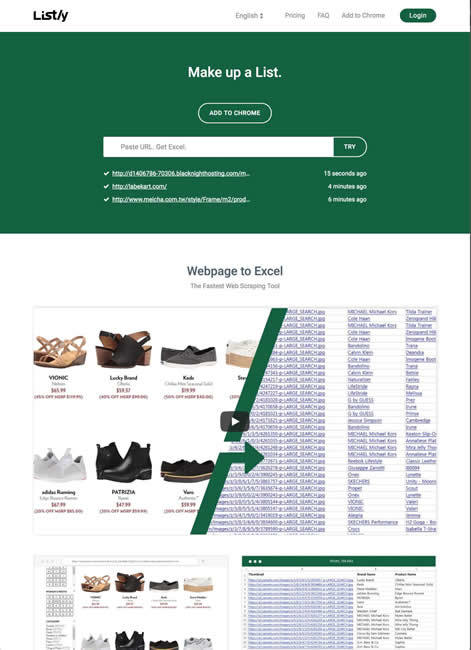
Listly | Fully-automated Web Scrapinghttps://www.listly.io/
Listlyはウェブページから情報を収集してExcelファイルに変換するサービスです。たとえばECサイトから商品リストのExcelファイルを生成できます。
例として掲載されているECサイトからの情報取得の場合、
ログインせずに試すことができますが、