ネットで見かけたWebテク
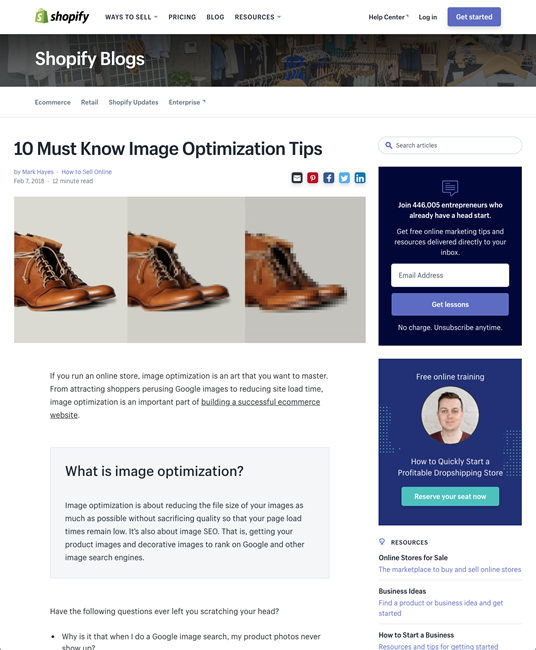
1. 10 Must Know Image Optimization Tips - Image SEOhttps://www.shopify.com/blog/7412852-10-must-know-image-optimization-tips
画像最適化のための10のヒントをまとめた記事です。画像サイズについてだけでなく、
- わかりやすいファイル名を付ける
- Alt属性を慎重に最適なものにする
- 画像の大きさや商品の角度を賢く選ぶ
- 画像のファイルサイズを減らす
- 正しいファイル形式を選ぶ
- 最適なサムネイルを作る
- 画像サイトマップを利用する
- 装飾のための画像に気をつける
- CDNを使う場合は注意する
- テストする
画像サイトマップまでは作ったことありませんでした。ECサイトで商品画像をGoogle画像検索に載せたい場合などには、

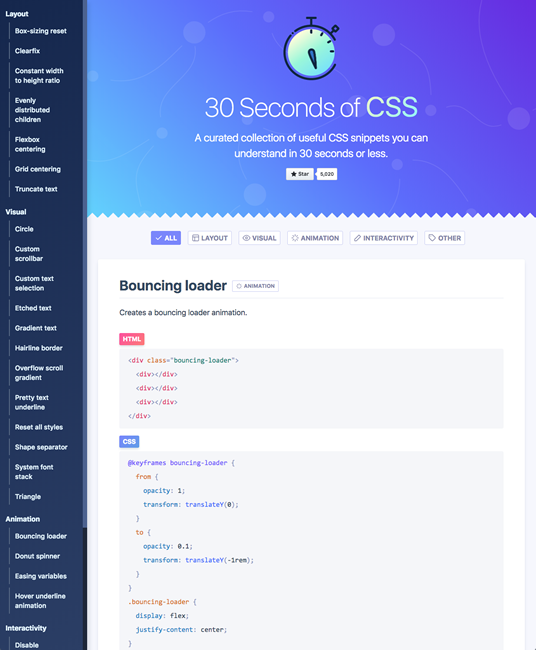
2. 30 Seconds of CSShttps://atomiks.github.io/30-seconds-of-css/
30秒で理解できるCSSの便利なコード集です。レイアウト/
HTML/

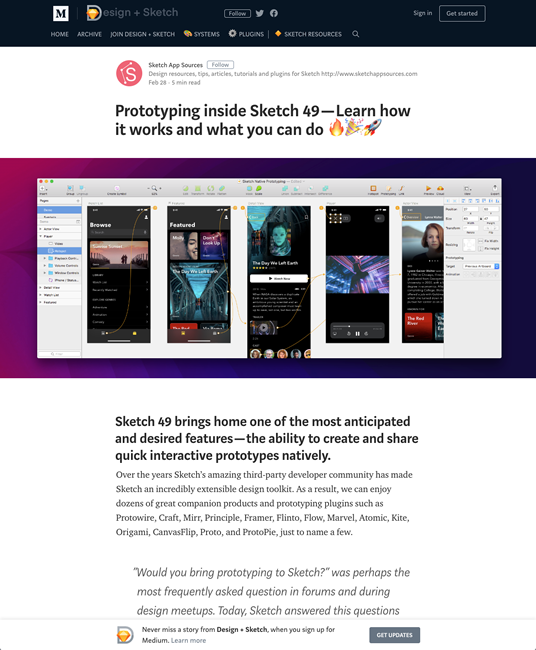
3. Prototyping inside Sketch 49 — Learn how it works and what you can dohttps://medium.com/sketch-app-sources/prototyping-inside-sketch-49-how-it-works-and-what-you-can-do-7a48c829f282
Sketchに新機能として搭載された、
リンクとホットスポットの作り方や、
作ったプロトタイプは、

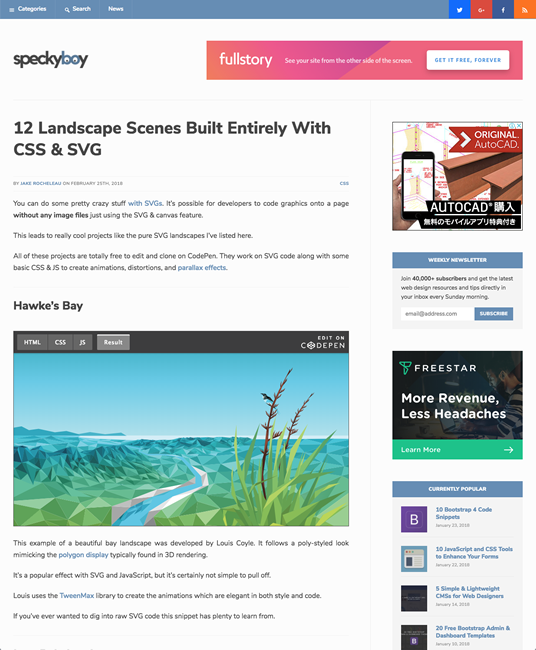
4. 12 Landscape Scenes Built Entirely With CSS & SVGhttps://speckyboy.com/landscape-scenes-css-svg/
画像ファイルを使わず、
ほとんどのものはアニメーションしており、

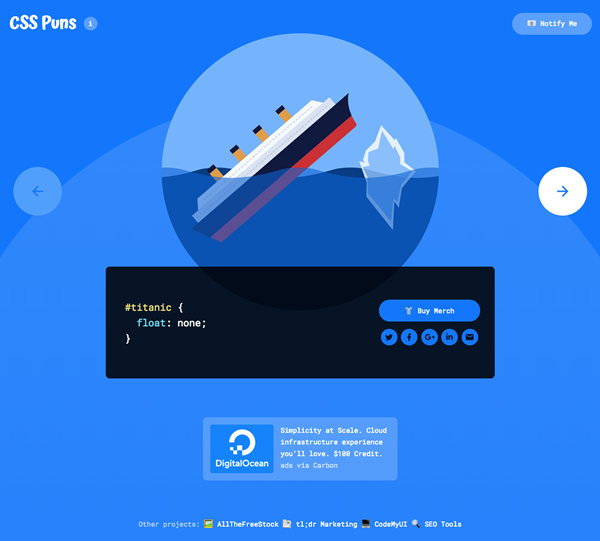
5. Titanic - CSS Puns T-shirt 👕 & Mugs ~ Saijo Georgehttps://saijogeorge.com/css-puns/titanic/
CSSを知っている人ならわかる、
気に入ったCSSジョークはSNSでシェアするだけでなく、

そのほか、
- Twitter、
ツイートの 「ブックマーク機能」 で “あとで読む” が可能に - ITmedia NEWS
昔は「お気に入り」 をブックマーク代わりに使っている人もいましたが、 純粋なブックマーク機能が付きました - Dropbox、
Google Cloudとシームレスな連携 - クラウドの壁を越えて生産性を向上 | マイナビニュース
Google ドキュメントやスプレッドシート、スライドなどをDropboxから作成・ 保存・ 共有できるようになるそうです - Google、
Hangouts Chat、 G Suite向け正式版公開――Slackのライバルを狙う | TechCrunch Japan
一般ユーザー向けメッセージアプリはDuoとAlloで、Hangouts MeetとChatはそのビジネス版という位置づけとのことです
先週の気になるWebサービス
MockingBot - Mobile prototyping without headacheshttps://mockingbot.com/
MockingBotは様々なデバイスに対応した、
作ったプロトタイプをシェアするのも簡単です。URLが生成されるので、
Sketchのプラグインが用意されていて、