ネットで見かけたWebテク
1. Improve your landing page by learning from the besthttps://medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04
ランディングページを改善するためのヒントを、
Intercom、
これら良い事例から導き出した結果を元に、

2. 3 Essential Design Trends, March 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/03/3-essential-design-trends-march-2018/
2018年3月の重要なデザインのトレンドを3つ紹介しています。
- ポスタースタイル
(全画面&ナビゲーションやテキスト要素少なめ) のホームページ - むらさき色のカラーパレット
- グラデーションカラーのテキスト
2は、

3. Good to great UI animation tips – UX Collectivehttps://uxdesign.cc/good-to-great-ui-animation-tips-7850805c12e5
優れたUIアニメーションのヒントをまとめています。
- タブで切り替わるコンテンツをスライドさせる
- カードの2つの状態に連動性を持たせる
- 次々と連続的に変わる効果を使う
- コンテンツがほかの要素を押し出す
- メニューが状況に合わせて出現する
- ボタンを状況を表示する用途にも使用する
- 重要なものに注意を引かせる

4. 8 Websites To Find Free Creative Commons Icons For Design Projects - 1stWebDesignerhttps://1stwebdesigner.com/creative-commons-icons/
フリーのクリエイティブ・
GitHubにも、

5. Best of Interaction Design — Mar 2018 – Product Disrupt Bloghttps://blog.productdisrupt.com/best-of-interaction-design-mar-2018-35f77cf8a600
インタラクティブデザインの優れた事例をまとめた記事です。
UberやDropboxの新たなデザインアイデアや、

そのほか、
- Amazon Echoが
“突然笑い出す” 怪現象とは何だったのか - ITmedia PC USER
笑い声を変えて、笑う前にひとこと言ってから笑うように変更されたそうです - ディズニーの世界で
「プログラミング」 を学ぶ--ライフイズテックが4月に新教材 - CNET Japan
月額約1万円なのでそれほど高くないのかもと思いました - グーグル、
YouTubeのストーリーで背景を変えられるAI機能を開発 - CNET Japan
YouTubeにもストーリー機能があったんですね(一部ユーチューバーのみに提供されているらしい)
先週の気になるWebサービス
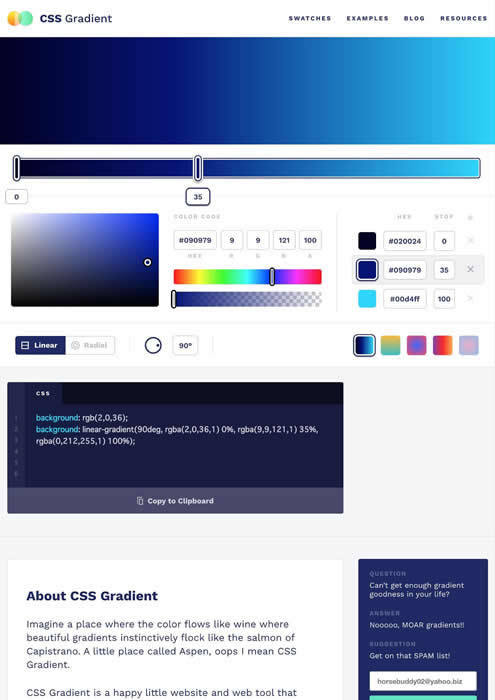
CSS Gradient Generatorhttps://cssgradient.io/
CSS Gradient Generatorは、
もちろん、
既に作られたグラデーション見本やグラデーションを使ったウェブデザインの例も用意されており、