ネットで見かけたWebテク
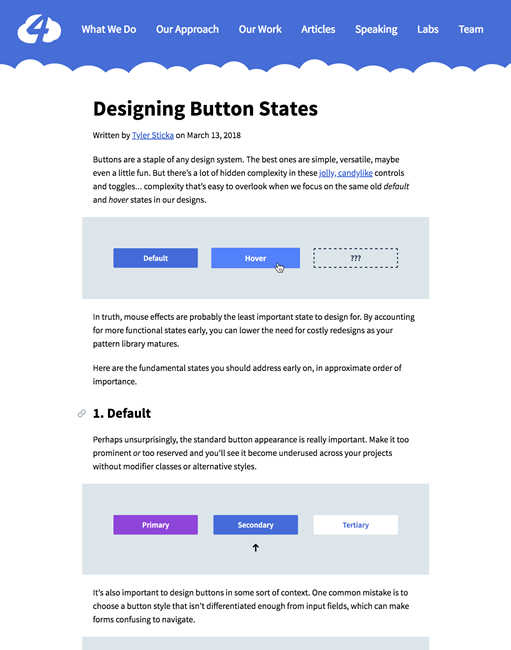
1. Designing Button States - Cloud Fourhttps://cloudfour.com/thinks/designing-button-states/
ボタンのステータス
標準時/

2. 25 Best Responsive Business Website Design Exampleshttps://business.tutsplus.com/articles/best-responsive-business-website-design-examples--cms-30734
レスポンシブデザインの企業サイトの良い例を25サイト紹介しています。
見た目が素晴らしいレスポンシブなウェブサイトを作るためのヒントがまとめられていました。
- 魅力的なデザイン
- 最適化された画像
- ライトボックス
(画像クリックでの全面表示) をモバイル端末では無効にする - 全ての端末でフォームのフィールドの大きさをテストする
- ポップアップをモバイル端末では無効にする
- レスポンシブなシェアボタンを使う

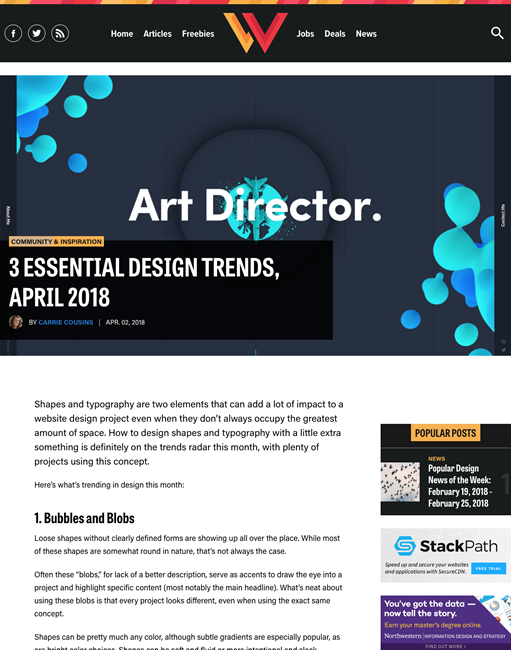
3. 3 Essential Design Trends, April 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/04/3-essential-design-trends-april-2018/
最近のデザイントレンドを3つ紹介しています。
- 泡&どろっとしたかたまり
- 浮いている四角形
- 文字の形に切り取られた画像

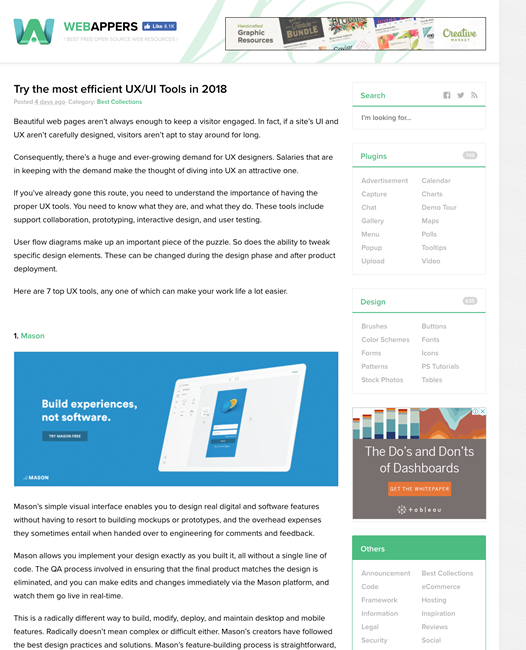
4. Try the most efficient UX/UI Tools in 2018 | Web Resources | WebAppershttp://www.webappers.com/2018/04/05/try-efficient-uxui-tools-2018/
最近やらたと増えてきたUX/
共同作業、

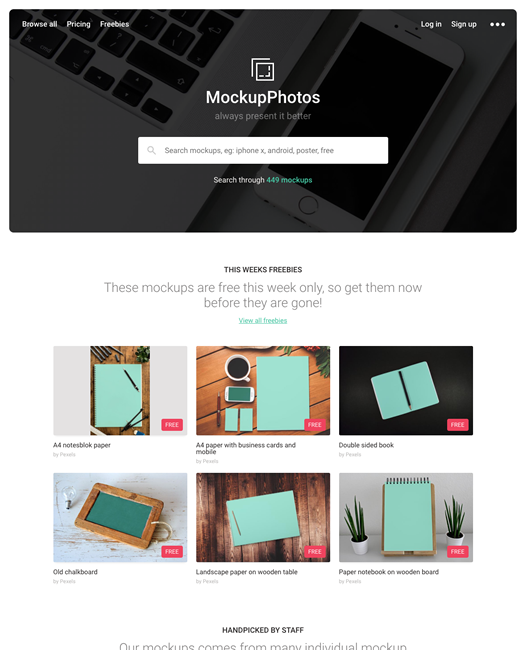
5. Mockup Photos - High quality mockup templates from around the worldhttps://mockup.photos/
スマホやPCの画面に自分の作った画像を入れ込んだ、
フリーの素材もそれなりに揃っていますが、

そのほか、
「困ってる人が助かれば」 ―― 「リニューアル後の国税庁サイト検索サービス」 マネーフォワードが公開 - ITmedia NEWS
個人開発のURL変換に続き、マネーフォワード開発の検索サービスまで登場しました - GitHub、
LINEスタンプ発売 - ITmedia NEWS
GitHubのオフィシャルキャラクターOctocatがLINEスタンプになりました - Snapchatにグループ動画チャット機能 - ITmedia Mobile
1度に16人まで参加可能。ちなみに音声チャットのみであれば32人まで参加できるそうです
先週の気になるWebサービス
Logobook - Discover the worlds finest logos, symbols and trademarkshttp://www.logobook.com/
Logobookはロゴ、
文字、
クオリティが高いものばかりではない印象を受けますが、