ネットで見かけたWebテク
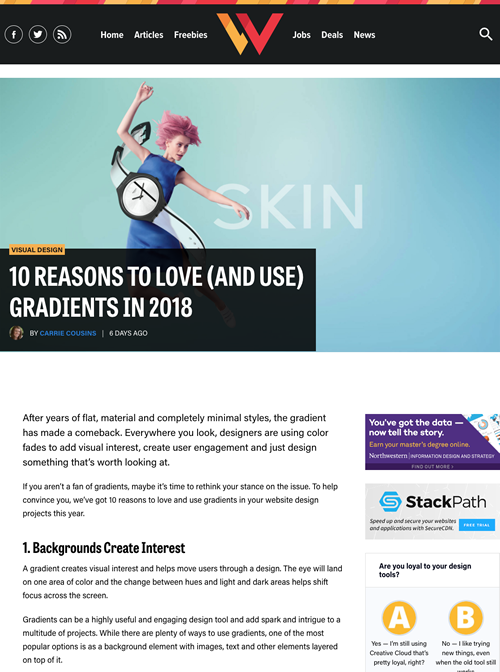
1. 10 Reasons to Love (and Use) Gradients in 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/04/10-reasons-to-love-and-use-gradients-in-2018/
デザインにグラデーションを使う理由を10個解説した記事です。
フラットデザインを経て復活したカラーグラデーションの活用法を、
- 背景に使うと目を引く
- 文字にグラデーションを使うと焦点が決まる
- グラデーションをかぶせると味のあるイメージになる
- 視点の移動を誘導する
- 記憶に残りやすくなる
- ブランドカラーを強調する
- 作るのが簡単
- 自然に感じる
- すばらしいビジュアルがなくてもイメージが作れる
- 流行っている

2. 5 Website Navigation Best Practices All Designers Should Followhttps://line25.com/inspiration/website-navigation-best-practices
ウェブサイトのナビゲーションで気をつけるべきことをまとめています。
- 訪問者が目的を果たすのを手助けする
- 今どこにいるかを常に知らせる
- 一般的なアイコンと用語を使う
- メニュー項目を7つ以上にしない
- コンテンツの量によってメニューを決める

3. 7 Tips for Using Background Textures in Web Design | Design Shackhttps://designshack.net/articles/graphics/tips-for-using-background-textures-in-web-design/
ウェブデザインで背景テクスチャを活用するための7つのヒントを紹介した記事です。
- シンプルで控え目に
- 大きく分かりやすく
- トレンドを取り入れる
- 画像を使う
- 色の変化を利用する
- グラデーションを使う
- アニメーションさせる

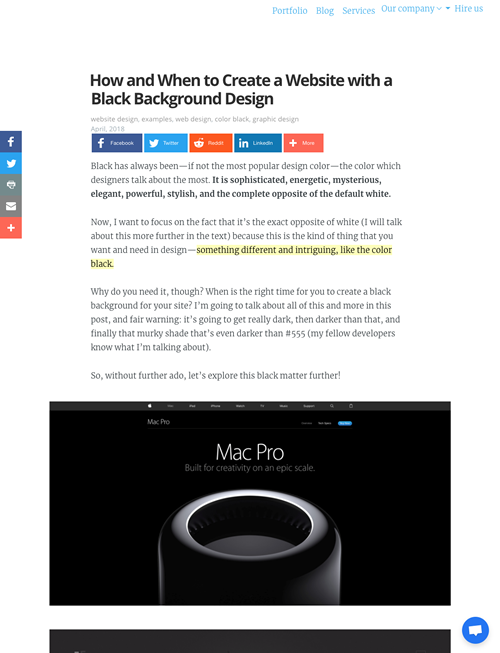
4. How and When to Create a Website with a Black Background Designhttps://kolosek.com/a-website-with-a-black-background-design/
黒い背景のウェブサイトをデザインする際のヒントや、
読みにくい、
- ポートフォリオサイト
- デザイン事務所のウェブサイト
- 独占的な製品のPR
- 独創的ではないコンテンツ

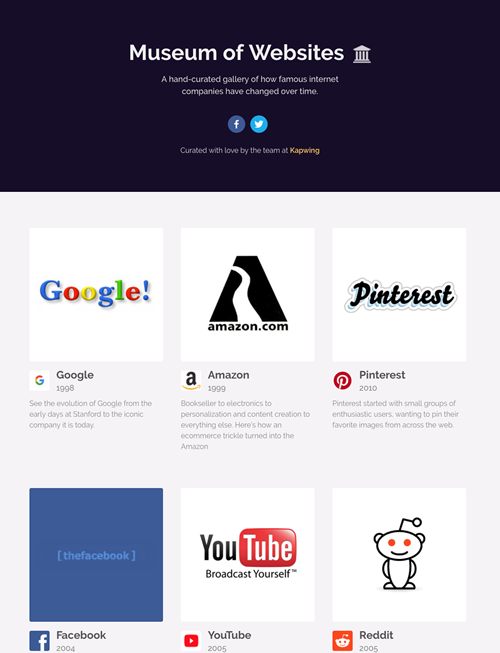
5. Museum of Websites - Kapwinghttps://www.kapwing.com/museum-of-websites
有名サイトのデザインの歴史を振り返るギャラリーサイトです。Google、
ウェブサイトのアーカーブで有名な

そのほか、
- Google、
Gmailに 「自動消滅メール」 を導入予定 | TechCrunch Japan
Google以外の環境でも動作するのかどうかについてはまだ不明とのことです - 米The New York Timesのデジタルトランスフォーメーション、
自社製Webエディター構築 | マイナビニュース
実際に使っているところを見てみたいですね - 政府、
海賊版サイトへの緊急対策案を発表-- 「漫画村」 「Anitube」 「Miomio」 を名指し - CNET Japan
法制度が整備されるまでの間の臨時的かつ緊急的な措置とのこと
先週の気になるWebサービス
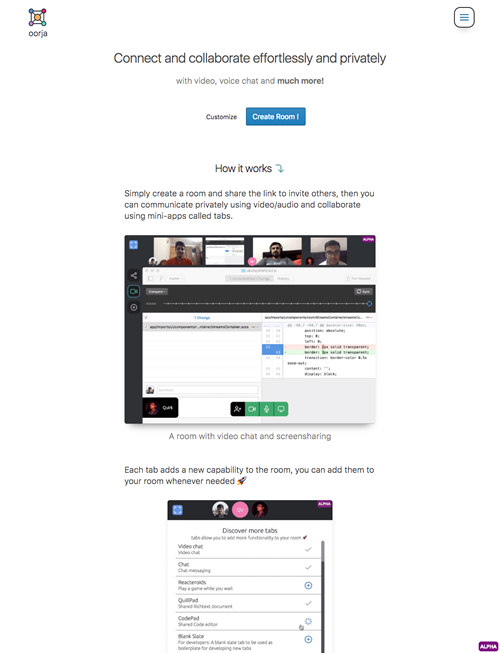
oorjahttps://oorja.io/
oorjaはシンプルな共同作業用サービスです。ビデオチャット、
SNS認証すると自分用のルームが作られるので、
Chromeの拡張機能をインストールすると、