ネットで見かけたWebテク
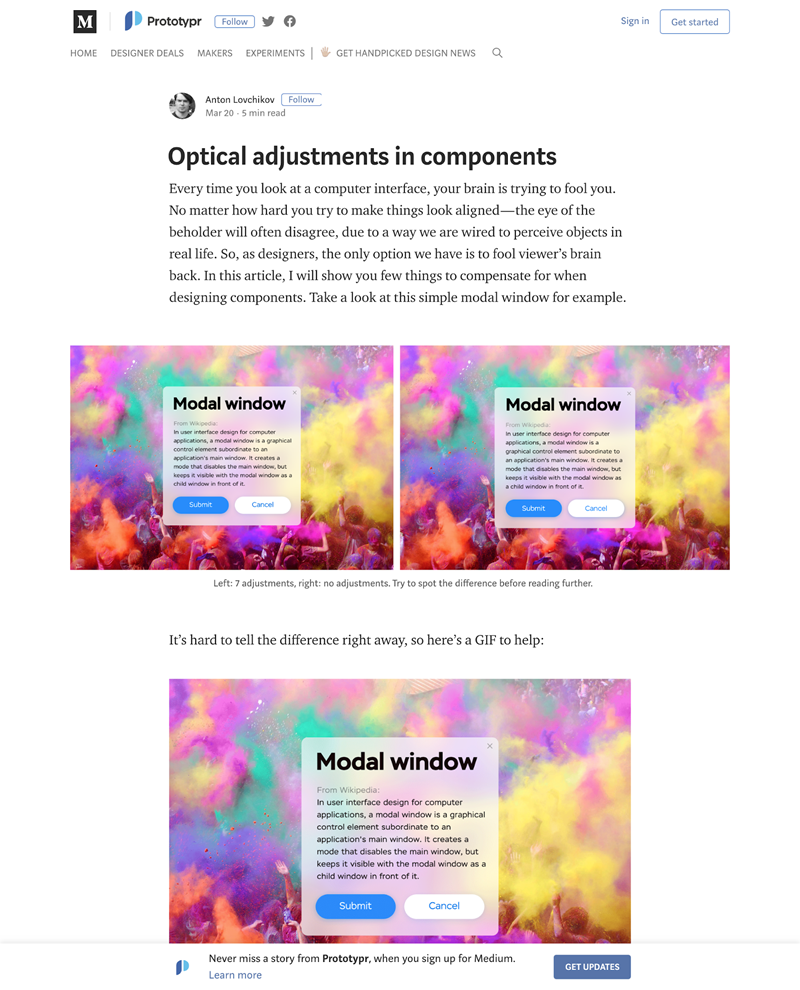
1. Optical adjustments in components – Prototyprhttps://blog.prototypr.io/optical-adjustments-in-components-a7f1f8655e0
デザインの構成要素を、
位置揃えにしろ色にしろ、
本文を読まなくても、

2. Why You Should Never Center or Right Align Your Logohttp://uxmovement.com/navigation/why-you-should-never-center-or-right-align-your-logo/
ウェブページのロゴを中央揃え/
右に配置するのはともかく、
代わりに上部ナビゲーションバーの一番左に、

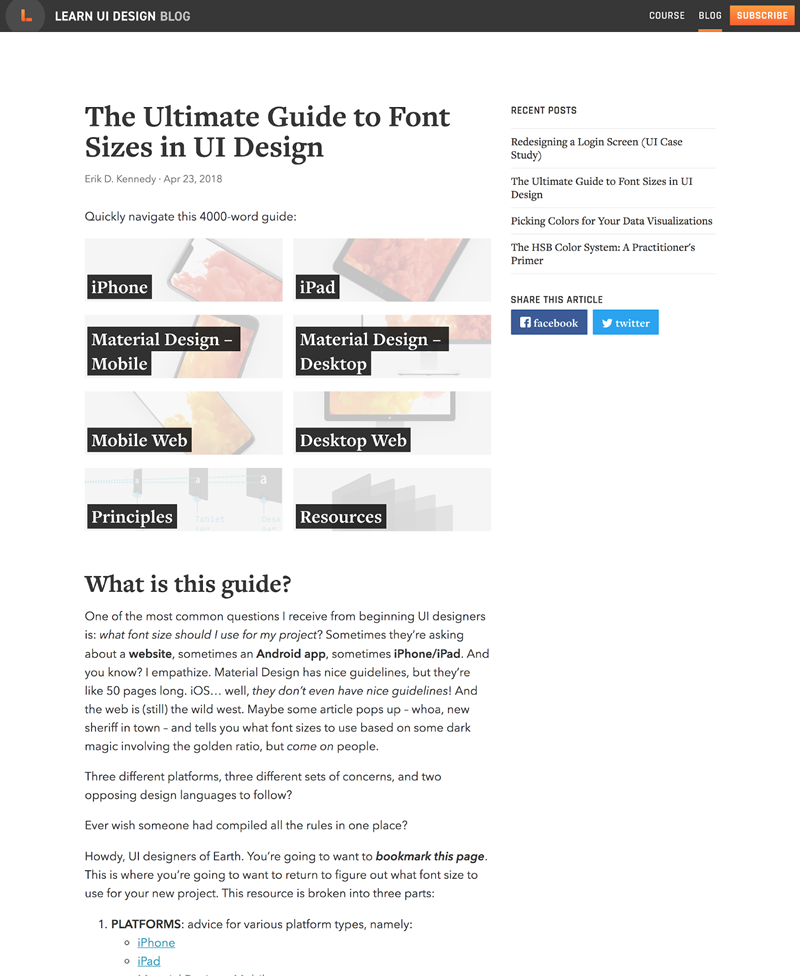
3. The Ultimate Guide to Font Sizes in UI Design – Learn UI Designhttps://learnui.design/blog/ultimate-guide-font-sizes-ui-design.html
UIデザインにおけるフォントサイズについてまとめた、
iPhone、

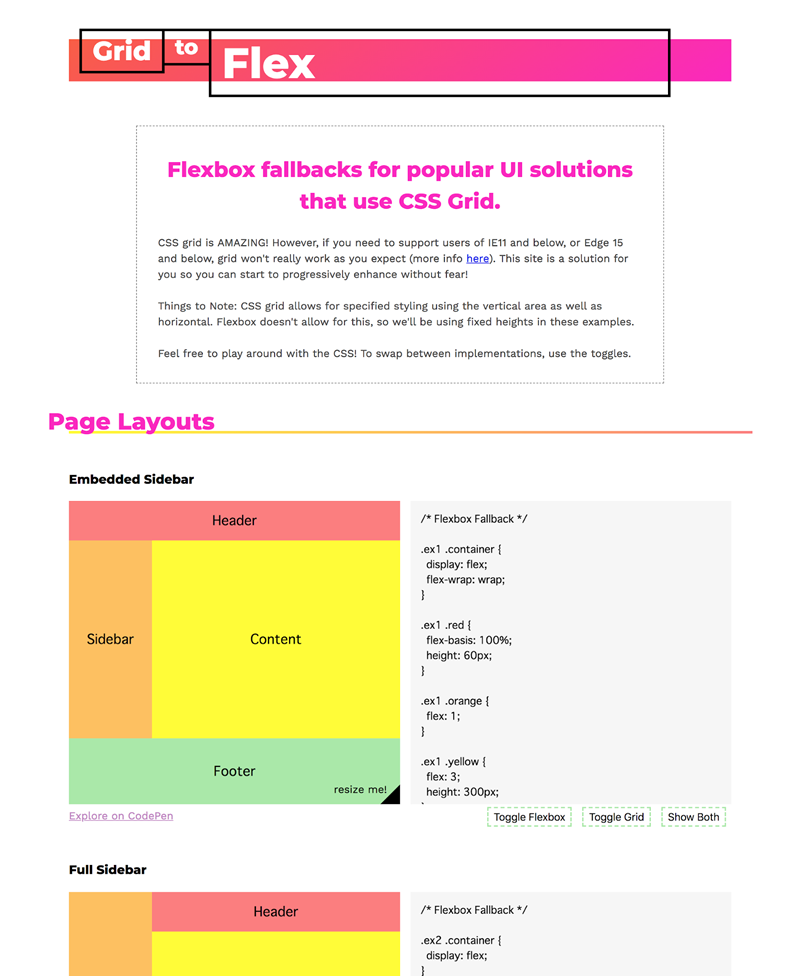
4. gridtoflex.comhttp://www.gridtoflex.com/
まずFlexboxで記述し、
良く使われるレイアウト4つでの記述例が載っています。gridareaの名前に絵文字を使っているところが面白いですね。

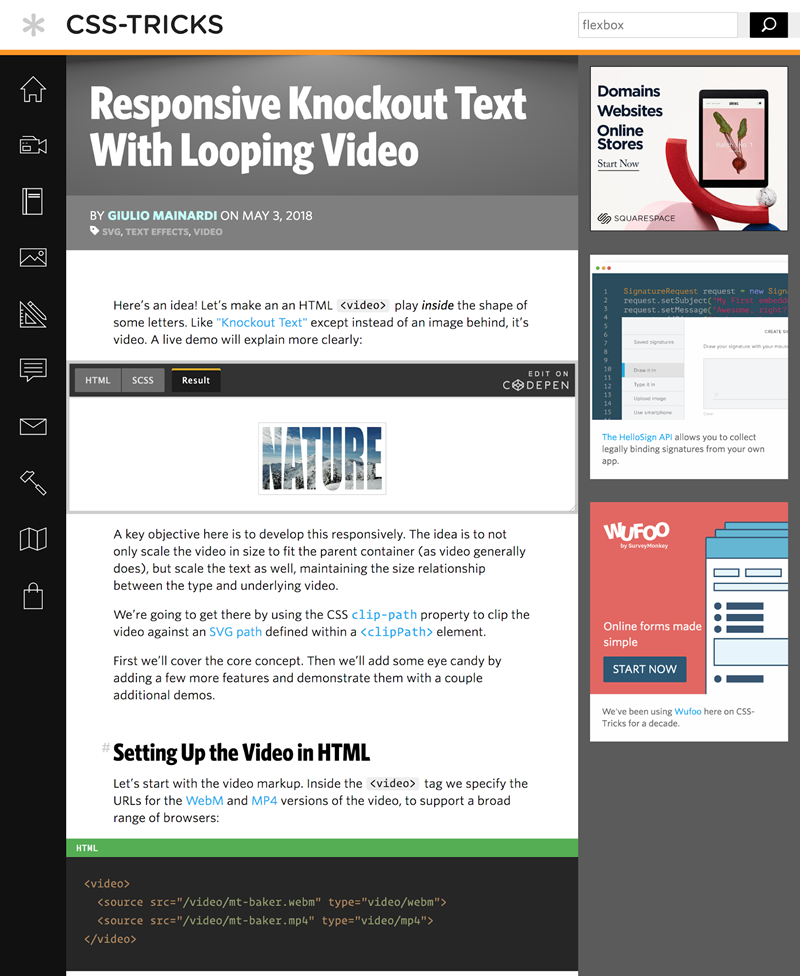
5. Responsive Knockout Text With Looping Video | CSS-Trickshttps://css-tricks.com/responsive-knockout-text-with-looping-video/
画面サイズに合わせて可変する、
文字はSVGにしてマスクとして使い、

そのほか、
- URLから支払える
「PayPal. me」 が国内ローンチ--ビジネスの請求・ 決済が簡単に - CNET Japan
ビジネスアカウントかプレミアアカウントが必要で、個人間送金としては利用できないとのこと - Amazon.
com、 「Alexa」 で “スキル内課金” 可能に - ITmedia NEWS
スキル自体を販売するのではなく、スキル内課金とスキルでのAmazon Pay経由の決済ができるようになるようです - 知っておきたいGmailの10の新機能 | マイナビニュース
これまで複数の画面を開いて行ってきた作業を単一のページでシームレスに行えるようになるなど、いろいろと機能強化されているとのことです
先週の気になるWebサービス
Uniquehttps://unique.prototypo.io/
いくつかの質問に答えていくことで、
ロゴ用/
Prototypeというカスタムフォント作成サービスの開発元が提供しており、