ネットで見かけたWebテク
1. Cards and Composability in Design Systems – EightShapes – Mediumhttps://medium.com/eightshapes-llc/cards-and-composability-in-design-systems-8845ecbee50e
カード型コンポーネントの構造やコンテンツ、
どういう画像が入るのか、
特定の要素

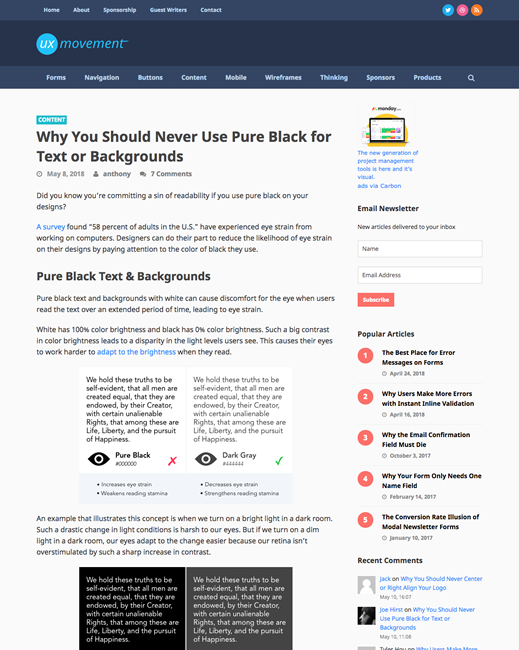
2. Why You Should Never Use Pure Black for Text or Backgroundshttp://uxmovement.com/content/why-you-should-never-use-pure-black-for-text-or-backgrounds/
ウェブデザインのテキストと背景色に、
100%の黒と白とではコントラストが大きすぎて目の疲れや不快感を引き起こすため、
color contrast checker

3. 10 Code Snippets for Creating Masonry Grid Layoutshttps://speckyboy.com/snippets-masonry-grid-layouts/
Pinterestのようなレンガ組レイアウトのコードスニペットを紹介しています。
以前はJavaScriptを使っていましたが、

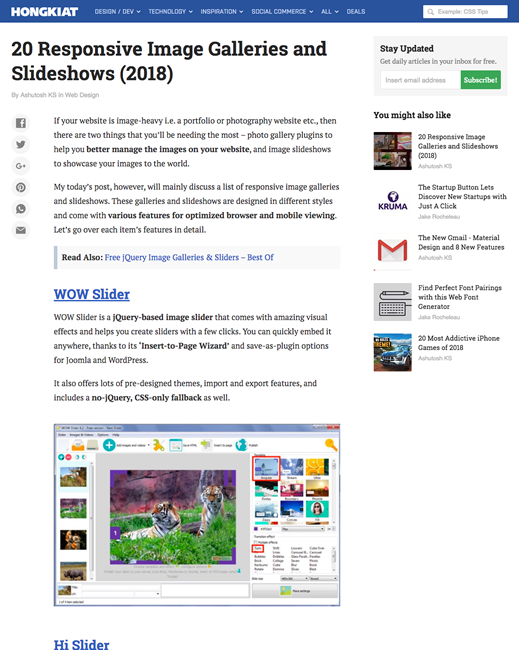
4. 20 Responsive Image Galleries and Slideshows (2018) - Hongkiathttps://www.hongkiat.com/blog/free-responsive-image-gallery/
レスポンシブな画像ギャラリーやスライダーをまとめています。ウェブ、
JavaScriptのフレームワークを設置するのではなく、
クライアントが自分で作りたいという場合は、

5. 18 Twitter Accounts Every Web Designer Should Follow in 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/05/18-twitter-accounts-every-web-designer-should-follow-in-2018/
ウェブデザイナーがフォローすべきツイッターアカウントを18個紹介しています。
UXデザイナーを名乗っている人が多いところから、

そのほか、 Twitter、 年表が横軸に表示され、 この年表表示は、
「相手は自分がAIと話していることについては気づくようにする」
「SoftBankメール」
使いどころが難しそうですが、先週の気になるWebサービス
Product Timelines
http://