ネットで見かけたWebテク
1. Getting Started With CSS Layout — Smashing Magazinehttps://www.smashingmagazine.com/2018/05/guide-css-layout/
CSSレイアウトの入門記事です。flexbox、
float、 positionプロパティによる配置、

2. Fontisto - the iconic font and css toolkithttps://www.fontisto.com/
アイコンフォントとそのアイコンフォントを活用するためのCSSツールキットをセットで提供しています。商用でも無料で利用できます。
アイコンはくせのないシンプルなもので、
FontAwesomeのようなものですが、

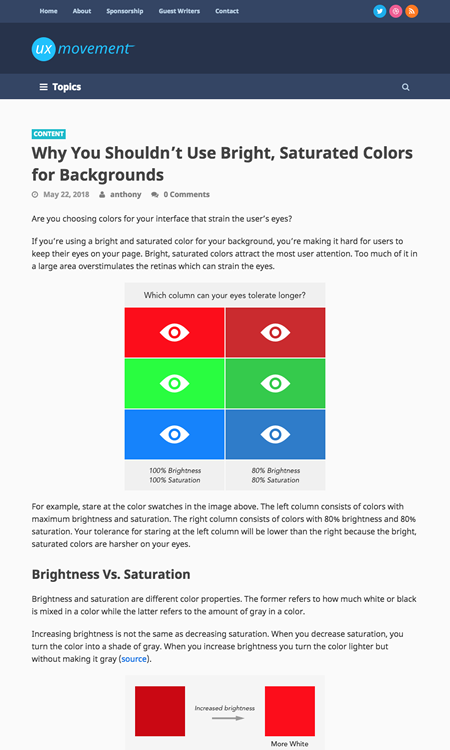
3. Why You Shouldn't Use Bright, Saturated Colors for Backgroundshttp://uxmovement.com/content/why-you-shouldnt-use-bright-saturated-colors-for-backgrounds/
明るいはっきりした色を背景に使ってはいけない理由を解説した記事です。背景色には暗く、
色見本を使って最適な背景色を見つける方法も解説しており、

4. Overflow — the world’s first user flow diagramming tool tailored for designers.https://blog.overflow.io/announcing-overflow-public-beta-33fafc45d357
ウェブページやモバイルアプリのユーザーの導線を図にしたフロー図
Overflowは最近パブリックベータになったとのことで、

5. How to build a better product with UX writing – UX Collectivehttps://uxdesign.cc/how-to-build-a-better-product-with-ux-writing-926d78209ce8
UXライティングで良いプロダクトを作る方法を実例を交えて紹介した記事です。UXデザイナーという肩書きは日本でも見かけるようになってきましたが、
コピーライターとUXライターの違いや、

そのほか、
- Googleマイビジネスの投稿タイプに
「商品」 が追加。検索結果からの販売が可能に | 海外SEO情報ブログ
商品情報(写真、 名前、 値段、 説明) を投稿でき、 購入や予約、 オンライン注文ができるのではないかと予想しています - Alexaが夫婦の会話を勝手に録音して部下に転送 非常に珍しいが対処するとAmazon - ITmedia NEWS
会話の中に「メッセージを送信」 「ユーザーの連絡先リストにある人の名前」 と受け取れる音声があったためとのこと - Instagramがミュート機能を導入。相手に知られず投稿を非表示に - Engadget 日本版
投稿だけか、投稿およびストーリーをミュートにするかを選択できるそうです
先週の気になるWebサービス
6 Instagram Stories Design Tools for Marketershttps://blog.iconosquare.com/instagram-stories-design-tools/
Instagramのストーリーズ用の画像や動画をデザインするための、
オンラインデザインツールのEasilは、
Adobe Sparkはアプリだけでなくウェブサービス版もあります。円状のインターフェイス上で丸をグルグル回すとデザインを提案してくれる機能が面白いですね。Creative Cloudのすべてのプランでプレミアム版が使えるので、