ネットで見かけたWebテク
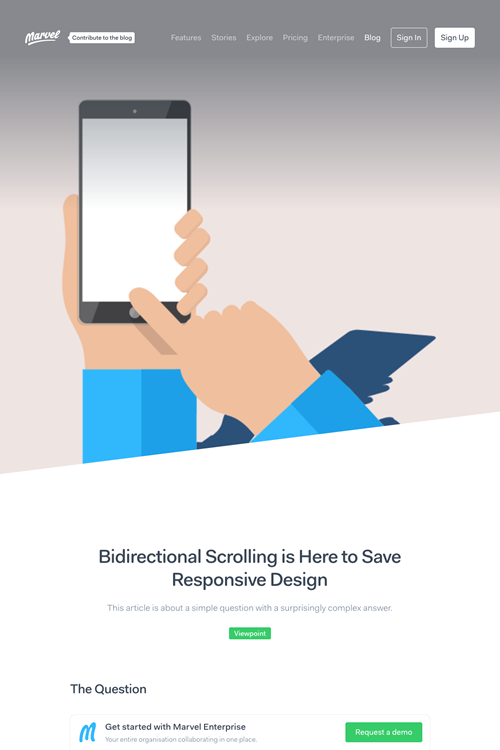
1. Bidirectional Scrolling is Here to Save Responsive Design - Marvel Bloghttps://blog.marvelapp.com/bidirectional-scrolling-save-responsive-design/
レスポンシブデザインの場合、
たとえば、
そこで、

2. 3 Essential Design Trends, June 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/06/3-essential-design-trends-june-2018/
最近のウェブデザインから感じられるトレンドをまとめています。
- フルスクリーンの写真
- 分割画面の新たなパターン
- ちょっとだけ透明度のあるカラーオーバーレイ

3. Downplaying Empty States in Design | Shakurohttps://shakuro.com/blog/downplaying-empty-states-in-design/
インターフェイスにおいて、
以下の3つの状態について、
- 初期状態
- 完了した、
OKした状態 - 404エラーの状態

4. How to make cool Gradients – Prototyprhttps://blog.prototypr.io/how-to-make-cool-gradients-f24c8a696a3a
きれいなグラデーションの作り方を解説しています。RGBの値から1つまたは2つの値を少し変えることで、
また、

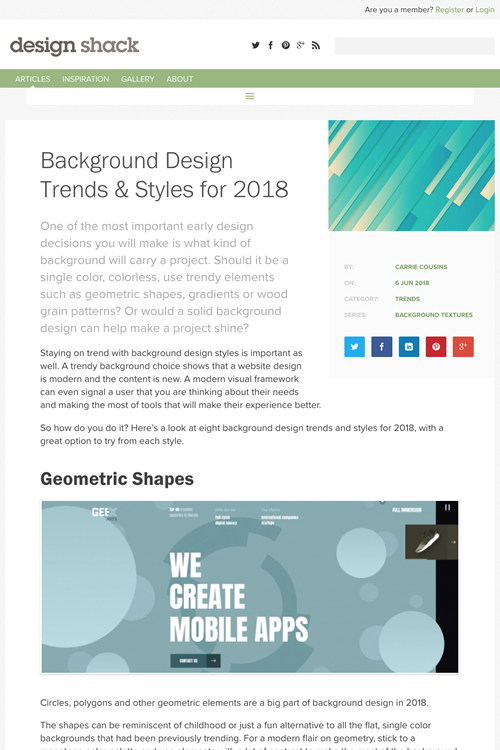
5. Background Design Trends & Styles for 2018 | Design Shackhttps://designshack.net/articles/trends/background-design-trends/
背景デザインのトレンドとスタイルをまとめています。
- 幾何学模様
- 線で作ったパターン
- 水彩
- グラデーション
- 泡と塊
- 抽象的な形
- 木目
- 白とグレー

そのほか、
- Instagram、
「ショッピング機能」 を日本でも公開--商品写真からそのまま購入 - CNET Japan
誰でも使えるというわけではないようですが、たとえばBASEの出店者なら利用できるそうです 「JSONという気味の悪い拡張子」 “誤訳” で物議 東洋経済オンラインの記事修正 「原文とかい離していた」 - ITmedia NEWS
ツイッターでは結構長い間「JSON」 の話題が盛り上がっていましたね - AppleとGoogleが
「テック中毒」 対策を発表 スマホ使いすぎ問題は意外と深刻? - ITmedia PC USER
スマートフォンの使いすぎを防ぐためのアプリがほぼ同時に登場しました
先週の気になるWebサービス
SVG Animation Creator - Animate and Export SVG | SVGatorhttps://www.svgator.com/
SVGを素材としたアニメーションを作れるWebサービスです。Adobe Animate
SVGを取り込んで、
コードを表示することもできますが、