ネットで見かけたWebテク
1. UX Design Tools for 2018 (For Mac AND PC) – Prototyprhttps://blog.prototypr.io/ux-design-tools-for-2018-for-mac-and-pc-320a7be230c9
UXデザインツールについて、
- コンセプト&インスピレーション
- コラボレーション&バージョン管理
- ワイヤーフレーム&初期段階のデザイン
- プロトタイピング
- 高い精度でのデザイン
- プレゼンテーション&文書化
- 開発者への橋渡し
UIデザインツールを各種紹介した

2. Never Overlook Animation in UX – The Lair – Mediumhttps://medium.com/the-lair/never-outlook-animation-84eafcddf414
UXにおけるアニメーションの重要性を解説した記事です。
アニメーションは、
- 状況を示す
- ナビゲーション
- 反応を返す

3. How to Use Pre-Built Websites to Avoid Making These Unforgivable Design Mistakeshttps://line25.com/wordpress-themes/how-to-use-pre-built-websites
避けたいウェブデザインの間違いを5つまとめた記事です。
- 目標から逸脱しない
- 重要なコンテンツを見つけにくくしない
- 有名な他のサイトのように見えるものを作らない
- 独創性を追求するあまり混乱させない
- 業界標準を無視しない

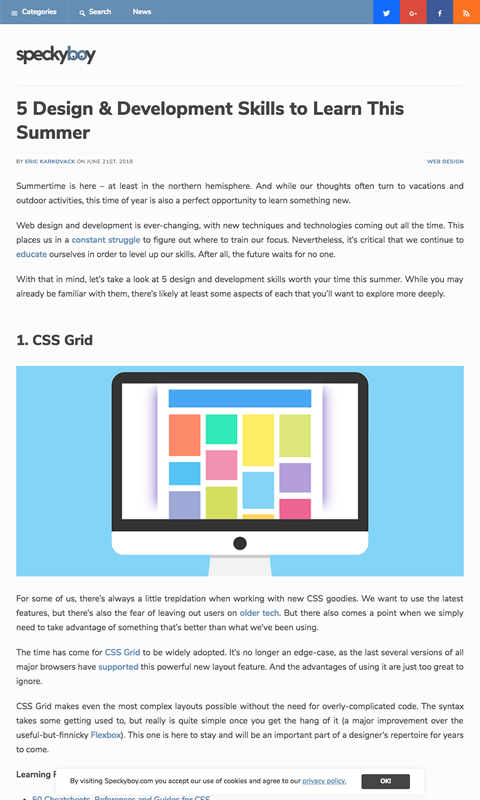
4. 5 Design & Development Skills to Learn This Summerhttps://speckyboy.com/design-development-skills-learn/
この夏、
- CSSグリッド
- JavaScript
- マイクロインタラクション
- デザインシステム
- タイポグラフィ

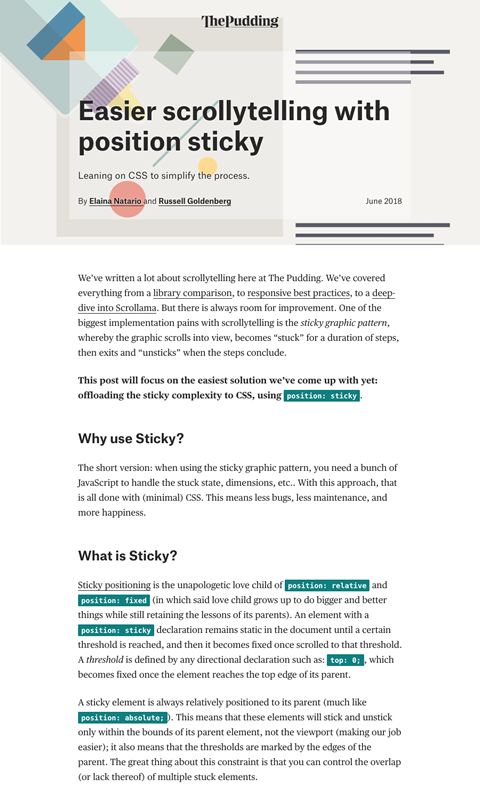
5. Easier scrollytelling with position stickyhttps://pudding.cool/process/scrollytelling-sticky/
CSSの
「position: sticky」

そのほか、
- PayPalが7月から順次
「銀行口座」 支払いに対応 都市銀・ ゆうちょ銀口座保有者対象 - ITmedia Mobile
クレジットカード不要で支払いできるようになるとともに、個人アカウントでも 「法人から個人への支払い」 かつ 「1回あたり10万円まで」 に限り入金できるようになりました - Google、純正ポッドキャストアプリを公開。音声コンテンツSEOがついに始まった! | 海外SEO情報ブログ
「仕様に従って音声コンテンツを公開しておくだけで、Google ポッドキャスト アプリ経由でユーザーを獲得することができる」 とのことです - YouTubeを超えて広がる
「好きなことで、生きていく」 のいま - ITmedia PC USER
YouTubeにチャンネル登録者から月々お金を取るサブスクリプション機能が追加されました
先週の気になるWebサービス
Wonderhttps://wonder-bot.com/
ロッカーのキーの番号、
SlackとMessengerで試してみましたが、
たとえば