ネットで見かけたWebテク
1. 10 Small Design Mistakes We Still Make – UX Planethttps://uxplanet.org/10-small-design-mistakes-we-still-make-1cd5f60bc708
UX制作のときにやってしまいがちな、
- ユーザーは目を通しているだけで読んでいない
- 効果的な見た目の優先順位を付ける
- 「車輪の再発明」
をしない - 取扱説明書は不要であるべき
- ユーザーはそれほど仕組みを気にしていない
- ユーザーはちょっとした手がかりを探してくれるほど暇じゃない
- フォーカスグループはユーザビリティテストではない
- 作り手が個人的な感情を優先してしまう
- 想定した
「問い」 自体が間違っている - ユーザーは考えることに時間を使いたくないことを作り手は忘れがち

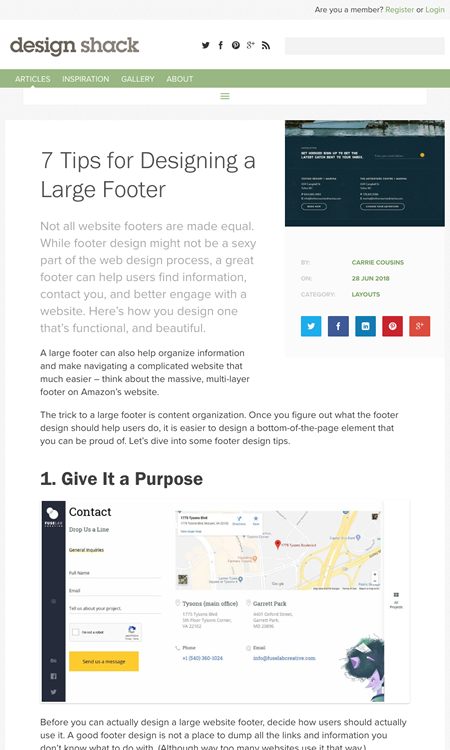
2. 7 Tips for Designing a Large Footer | Design Shackhttps://designshack.net/articles/layouts/footer-design-tips/
大きなフッタをデザインする上でのヒントを紹介しています。
- 目的を持たせる
- レスポンシブデザインにする
- ユーザーの期待する情報を含める
- リンクを整理する
- サイトのもつ世界観を維持する
- 十分にスペースを空ける
- 他の要素と明確に区切る
大きなフッタは有効ではあるけれど、

3. Designing for accessibility is not that hard – UX Collectivehttps://uxdesign.cc/designing-for-accessibility-is-not-that-hard-c04cc4779d94
アクセシビリティを考慮したデザインのヒントをまとめた記事です。
手描きのラフな感じのGIFアニメイラストでの解説がわかりやすくていい感じだと思います。

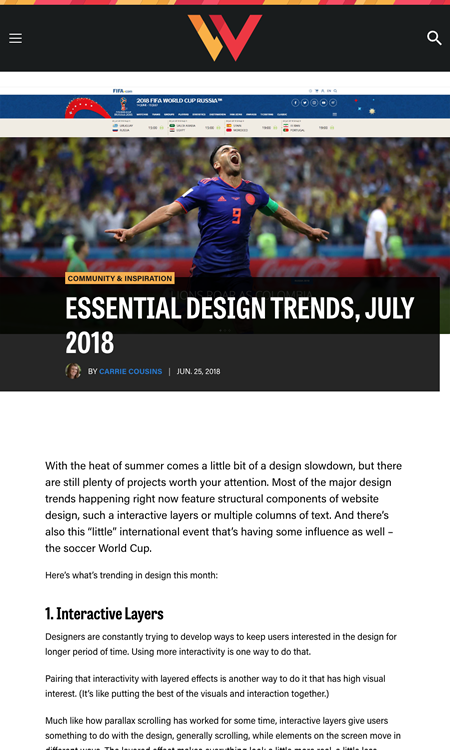
4. Essential Design Trends, July 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/06/essential-design-trends-july-2018/
2018年のデザイントレンドを3つまとめています。
- レイヤー効果とインタラクティブ性を持ったレイヤー
- 3カラムのテキスト
- ワールドカップ関連サイトで共通したデザインの特徴

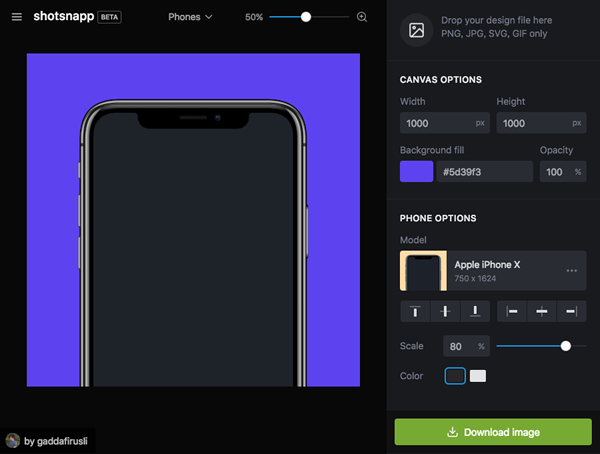
5. shotsnapp - Beautiful mockup presentationhttps://shotsnapp.com/
スマホやブラウザの枠に、
今のところベースとなるデバイス画像は少なめですが、

そのほか、
- Facebook、
ニュースフィードでのネタバレ防止機能 「Keyword Snooze」 テスト開始 - ITmedia NEWS
ワールドカップの結果をネタバレしたくない場合などに便利ですが、期間は30日間しか選べないので手動でオン/ オフする必要がありそうです - Instagram、
最大4人の動画チャットが可能に - CNET Japan
記事の最後に「FaceTimeは32人、 Snapchatは16人」 のグループチャットをサポートとありますが、 Instagramでのメッセージのやりとりの延長でビデオチャットできることがポイントだと思います - 妖怪探索位置ゲーム
「妖怪ウォッチ ワールド」 登場 全国の妖怪を収集 - ITmedia Mobile
ポケモンGOの妖怪ウォッチ版といったゲームがガンホー&レベルファイブのコラボで登場しました
先週の気になるWebサービス
Cryptee | Private, Secure, Encrypted Documents & Photoshttps://crypt.ee/
暗号化された安全なクラウドストレージサービスです。画像やPDF、
ファイルだけでなく、
ドキュメントのエディターも画像のビューワーもかなり良くできているので、