ネットで見かけたWebテク
1. Express Website Redesign: Using Pre-built Websites to Avoid a Laborious Rebranding Process - Designmodohttps://designmodo.com/express-website-redesign/
ウェブサイトを素早くデザインリニューアルする方法を解説した記事です。WordPressのテーマ
時代遅れのウェブサイトに新鮮な外観を与える方法として、
- 動画、
アニメーションでダイナミックにする - 配色を変更する
- 情報アーキテクチャの再構成
- 見映えの良いビジュアルを大きく使う
- 完璧な買い物体験を作り上げる
- ポートフォリオサイトのアップグレード
- 情報が過密になったウェブサイトを簡素化する

2. How to Create Future-Proof Design System and Make it Easily Accessible for the Product Teamhttps://blog.daftcode.pl/how-to-create-and-share-a-design-system-nethones-case-study-eb837052f5b1
将来の使用に耐えうるデザインシステムの作り方と、
- 検査
- ビジュアル言語の確立
- UIコンポーネントライブラリの作成
- 仕様の共有
- 未来

3. 8 Ways to Make the Search Field Sexy with CSShttps://speckyboy.com/search-field-sexy-css/
検索窓のちょっと凝ったデザイン例を、
虫眼鏡アイコンをクリックすると検索窓が広がるというパターンが多いようです。検索ボタンがないタイプが多いということも気になりました。

4. 4 Unique Placeholder Image Services for Designers | Design Shackhttps://designshack.net/articles/software/placeholder-image/
ダミー画像を生成するサービスを4つ紹介しています。実際の写真を表示するもの2つと、
4番目に紹介されているPlacehold.

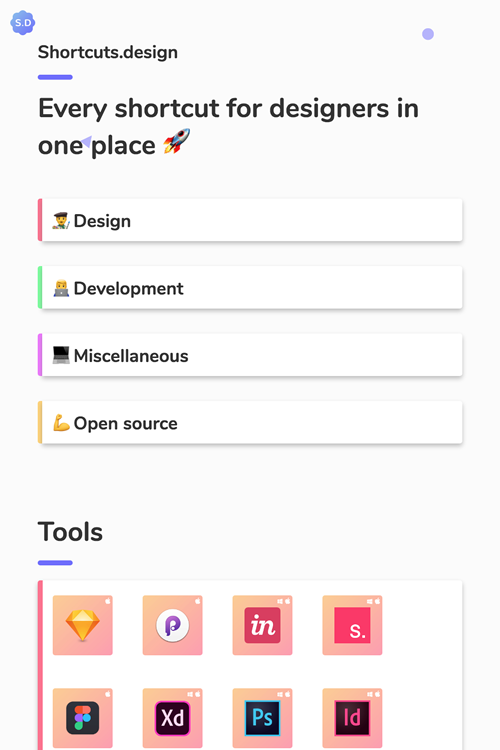
5. Shortcuts.design | Every shortcut for designers in one place 🚀https://shortcuts.design/
デザイン系ツールを中心に、
GitHub上で共有されており、

そのほか、
- Instagram、
DM相手がアクティブかどうか分かる緑のドット表示開始 - ITmedia NEWS
Instagramがリアルな友達とつながって使うツールという性質が強くなっていることを実感させられるアップデートだと思います - カメラアプリ
「SNOW」、 雑誌や広告を読み取るとARスタンプを配信--企業向けに展開へ - CNET Japan
SNOWからもQRコード風の独自のコードが登場しました - メルカリ、
3つの事業から撤退へ--即時買い取りやスキルシェア - CNET Japan
スキルシェアサービスのteachaはわずか約4カ月で終了。早すぎますね
先週の気になるWebサービス
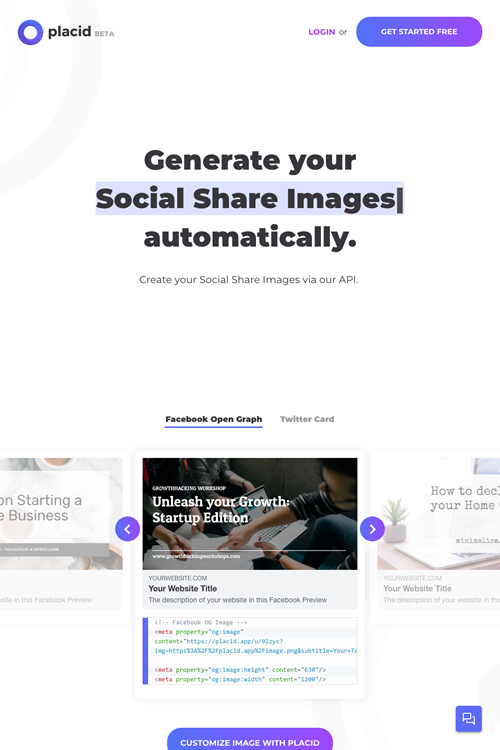
Placid.app - Generate your Social Share Images automatically
https://placid.app/
Placidは、
Twitter cardのコードとFacebookのOpen Graph Protocolのコードを作る機能が付いたオンラインデザインツールといった感じですね。Placidのサーバーにある画像をそのまま利用するので、
基本的には有料のサービスで、