ネットで見かけたWebテク
1. Common webpage design mistakeshttp://blog-en.tilda.cc/articles-website-design-mistakes
ウェブデザインでのよくある間違いをまとめた記事です。
- ランディングページで避けたい間違い
- コンテンツが論理的にブロック分けされていない
- アイテム同士の間隔が同じではない
- パディングが狭すぎてユーザーがコンテンツのブロック分けを理解できない
- テキストと背景画像とのコントラストがない
- 1つのページにスタイルが多すぎる
- 狭すぎる色の付いたブロック
- 狭いカラムに文字をたくさん入れる
- 文章量の多いセンター揃えのテキスト
- イメージの重要な部分にテキストが被っている
- 視覚的な階層構造の付け方を間違っている
- 1かたまりのブロックが2つに分かれているように見える
- タイトルが大きすぎる/
長すぎる - ボタンの境界線の間違った使い方
- 色を使いすぎる
- メニューに入れる項目が多すぎる
- 記事ページでの間違い
- 長くて詰まったテキスト
- 見出しの前後の空白の長さが等しい
- 見出しの階層構造がない
- ブロックの上下の空白が等しくない
- キャプションが画像に近すぎる
- 小見出しと本文との間隔が狭すぎる
- 目立たせたい要素と本文が近すぎる
- コントラストが低い要素
- 狭いテキストブロックに背景色を使う
- 背景画像を使った領域同士の間にすきまがある
- アクセントとなる要素が多すぎる
- 文字のスタイルを使いすぎる
- 文章量の多いセンター揃えのテキスト
- 見出しが画像に近すぎる
- 必要でないところで斜体を使う
- 場違いの場所にブロックが配置されている

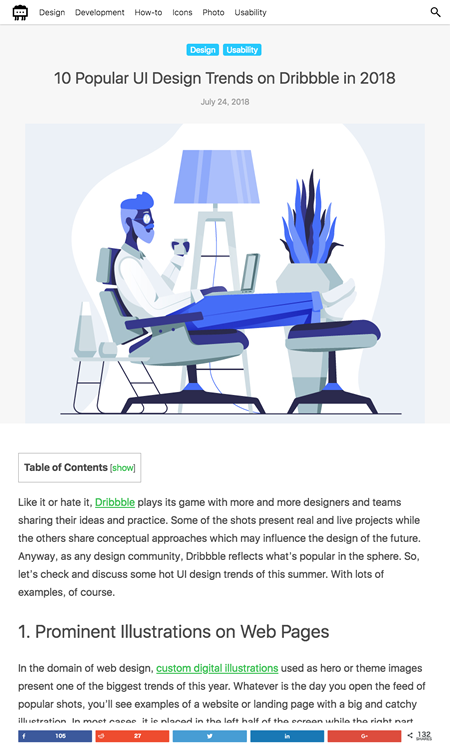
2. 10 Popular UI Design Trends on Dribbble in 2018https://icons8.com/articles/popular-ui-design-trends-dribbble/
Dribbbleに掲載されたデザインからUIデザインのトレンドをまとめています。
デザイナーが作品を投稿するSNSサイトのDribbbleにアップされたものなので、
- 目立つイラストをウェブページに掲載する
- モバイル用のイラストを用意する
- スクリーン分割
- 太く注意を引くタイポグラフィ
- 陰影を使った紫色
- アニメーションするグラフィックス
- 文字で画像をマスク
- フルスクリーンの背景画像
- スキューモーフィズム
(現実の物を模したデザイン) - 切り替え効果の実験

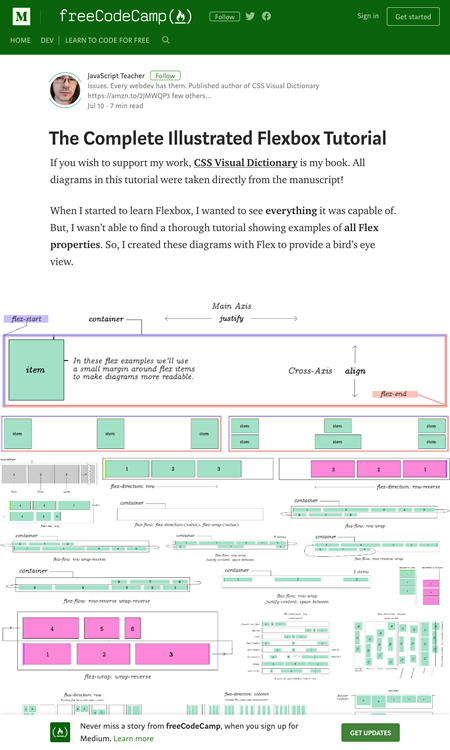
3. The Complete Illustrated Flexbox Tutorial – freeCodeCamphttps://medium.freecodecamp.org/the-complete-illustrated-flexbox-tutorial-d35c085dbf35
Flexboxの使い方を図解した、
Flexboxの全てのプロパティについて図を使って解説しており、

4. 8 Secrets of the Perfect Link | Webdesigner Depothttps://www.webdesignerdepot.com/2018/07/8-secrets-of-the-perfect-link/
完璧なリンクを作るための8つの秘訣を紹介しています。
- 良いリンクはボタンではない
- 良いリンクは目的が明確である
- 良いリンクは訪問済みリンクに考慮する
- 良いリンクは常に青色
- 良いリンクはアンダーラインがある
- 良いリンクは目立っている
- 良いリンクは良いマイクロコピーが使われている
- 良いリンクは良いUXを促進する

5. 16 Adobe XD UI Kits by Top Designers - Freebie Supplyhttps://freebiesupply.com/blog/adobe-xd-ui-kits-by-top-designers/
Adobe XD用のUIキットをまとめた記事です。
ECサイト用、
なお、

そのほか、
- 文章の
「自動要約ツール」、 ユーザーローカルが無償提供 - ITmedia NEWS
重要部分がわかるように表示したり、3行/ 5行/ 10行のダイジェストを作ったりできて面白そうです - freee、
マツリカなど五反田のスタートアップ6社が一般社団法人 「五反田バレー」 を設立 | TechCrunch Japan
freee、ココナラなど五反田にはスタートアップが集まりつつあるそうです - グーグル、
セキュリティキー 「Titan Security Key」 を発売へ - CNET Japan
USB版とBluetooth版のセットで50ドルとのことです
先週の気になるWebサービス
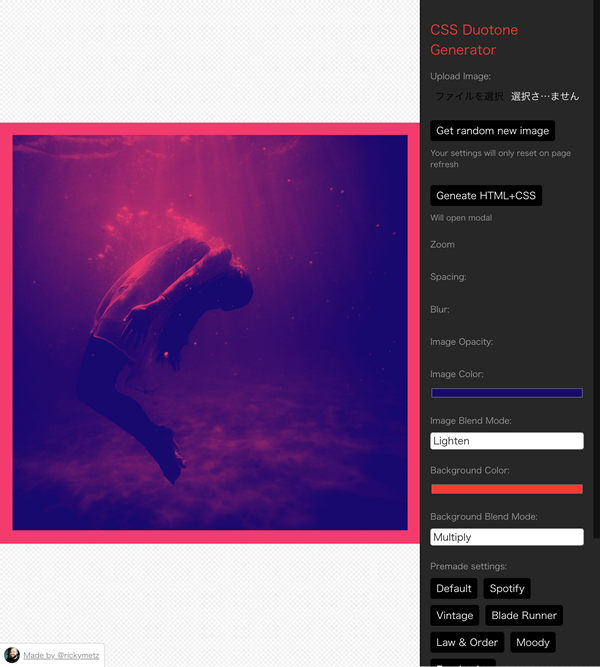
CSS Duotone Generatorhttps://cssduotone.com/
CSSを使って画像をデュオトーンに変換するサービスです。画像をアップロードするとデュオトーンに加工され、 HTMLとCSSが生成されます。
画像の色と背景色、
デュオトーンは最近のデザインのトレンドでもあるようなので、