ネットで見かけたWebテク
1. Design Trends for Fixed Navigation Menus in Web Design - Designmodohttps://designmodo.com/fixed-navigation-menus/
固定ナビゲーションメニューのトレンドについて、
- 自動でリサイズするナビゲーションバー
- 固定された垂直ナビゲーション
- ドロップシャドウで奥行きを加える
- スクロールによってアニメーションするナビゲーションバー

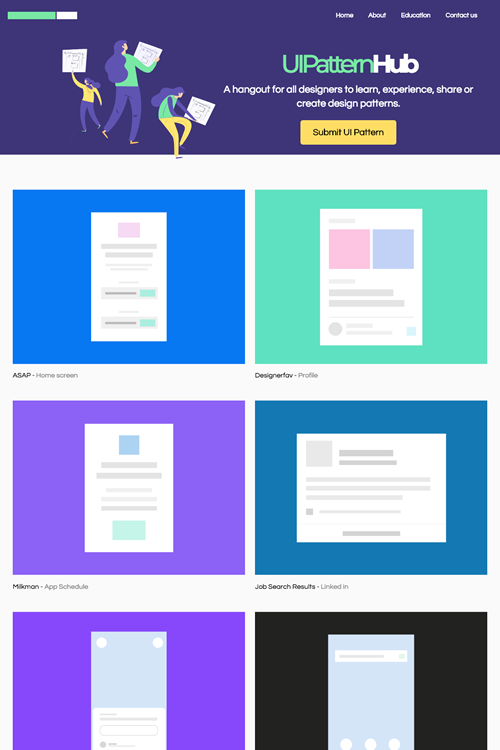
2. Pattern Designs
http://www.uipatternhub.com/
UIデザインパターンを集めたギャラリー的なサイトです。
ワイヤーフレームのイメージが並んでおり、

3. Dark Pattern Design — It’s Downright Unethical & Irresponsiblehttps://uxplanet.org/dark-pattern-design-its-downright-unethical-irresponsible-c2a3612a1640
ユーザーを惑わせたり騙したりする、
- 無料トライアルにクレジットカード情報が必要
- メールアドレスをプロモーションに利用することに自動的に許諾させられる
- 誤解を招くポップアップ
- ショッピングカートにこっそり追加のアイテムを入れる
- 不明瞭な同意リクエストで連絡先へのアクセス権を得る
- 余分なサービスをセットにする
- 説得するためのメッセージを乱用する
- 止まらない通知

4. Interaction Design: 7 Basic Types of UI Animationhttps://icons8.com/articles/interaction-design-basic-types-ui-animation/
UIアニメーションのサンプルを7つのタイプに分けて紹介しています。
- ローディングと進捗状況
- ナビゲーション
- 動作の完了
- スクロール
- トランジション
- 説明
- ブランディング

5. Motushttp://alexcambose.ro/motus/
スクロールに合わせたキーフレームアニメーションを作るためのJavaScriptのライブラリです。
スタート点と終了点を決めて、

そのほか、
- フェイスブック ジャパンが初の行政連携--神戸市と地方創生を支援 - CNET Japan
神戸市職員や市民、中小企業を対象に、 FacebookやInstagramの活用を活性化するセミナーやワークショップを実施するそうです - Firefoxのブランドロゴ刷新について、
Mozillaがフィードバック募集中 - ITmedia NEWS
2種類のロゴファミリーを公開。投票ではなく意見を求めているとのことです - ツイートのFacebookでの自動投稿が8月1日から無効に Facebookの権限廃止で - ITmedia NEWS
使ってる人はほとんどいないと思いますが、Twitterへの投稿が自動でFacebookにも投稿される機能がAPIの変更で無効になりました
先週の気になるWebサービス
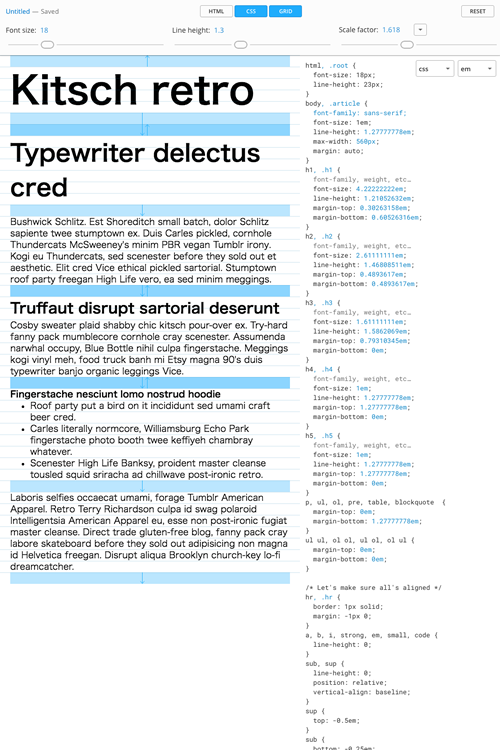
Gridloverhttps://www.gridlover.net/
Gridloverは文字周りのCSS設定をプレビューしながら設定できるサービスです。h1〜h5の見出し、
サンプルとなるHTMLはマークダウンで自由に変更できるので、
CSSを個別に調整することもできますが、