ネットで見かけたWebテク
1. How to Launch a New Website - Tips, Tricks and Insightshttps://line25.com/articles/launching-a-new-website
新しいウェブサイトを立ち上げるときにやるべきことをまとめた記事です。
- Google Analyticsを使う
- Google Search Consoleを使う
- 古いURLをリダイレクトする
- SNSアカウントを取得する
- 1ヵ月前にコンテンツを準備する
- 新しいサイトを立ち上げることを告知する
- 近日公開予定のバナーを作る
- 公開後少なくとも1ヵ月でのサイトの目標を設定する
- 技術的な細かいことを確認する
- サイトの速度をテストする
- SEOを使ってコンテンツを最適化する
- 公開日を厳守する
- 連絡先を明記する
- 何度も来るべきことを伝える

2. Black and White Design: 10 Stunning Examples (+ Tips) | Design Shackhttps://designshack.net/articles/graphics/black-and-white-design/
白黒のウェブデザインの実例とヒントを紹介しています。
- 白黒写真
- ファーストビューが白黒
- リッチブラック
(混色の黒) - ほとんど白
- ほとんど黒
- セカンダリーカラーを使わない
- アクセントカラーのヒント
- 芸術的要素がない場合
- アニメーションのヒント
- 強度を作る

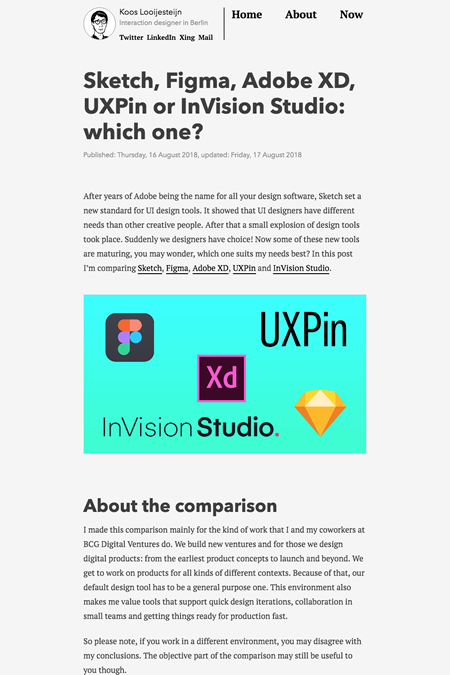
3. Sketch, Figma, Adobe XD, UXPin or InVision Studio: which one? | Koos Looijesteijnhttps://www.kooslooijesteijn.net/blog/Sketch-Figma-Adobe-XD-UXPin-InVision-Studio
ウェブ用グラフィックツールのSketch、
簡単な比較表があり、
この記事の作者は、

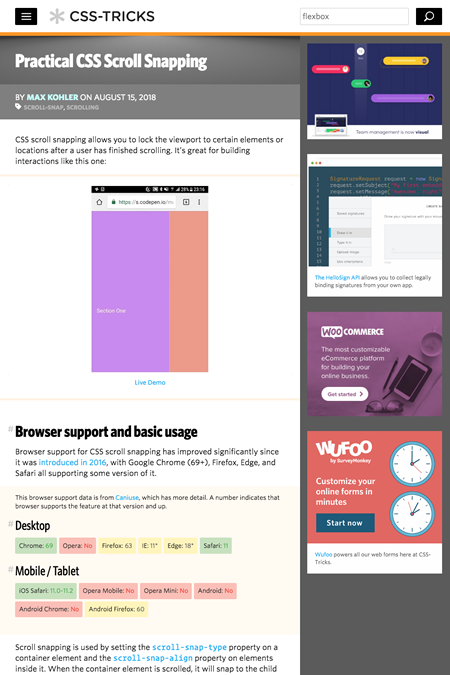
4. Practical CSS Scroll Snapping | CSS-Trickshttps://css-tricks.com/practical-css-scroll-snapping/
スクロールに合わせて丁度いい位置に領域をスナップさせる、
デスクトップブラウザは結構対応していますが、

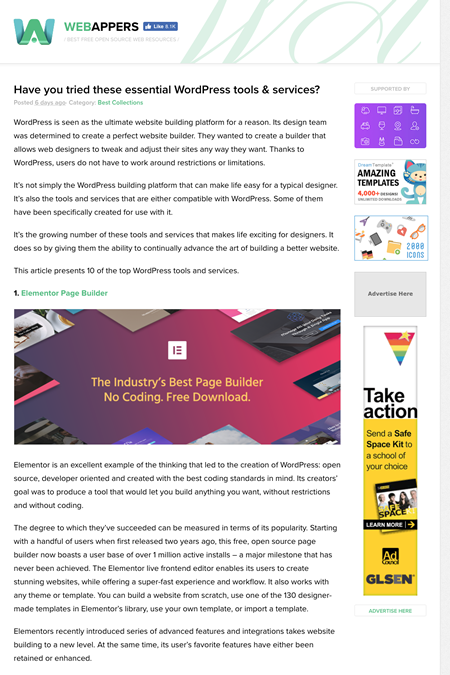
5. Have you tried these essential WordPress tools & services? | Web Resources | WebAppershttp://www.webappers.com/2018/08/15/tried-essential-wordpress-tools-services/
WordPressユーザーなら試す価値のあるツールとサービスをまとめた記事です。
WordPress上でページをデザインするサイトビルダー的なものや、

そのほか、
- Twitter、
レガシーAPIのサポート終了--状況など説明 - CNET Japan
サードパーティー製のクライアントアプリに影響を与えるため批判も多いようです - AI記者が高校野球の選評記事を自動生成 - 朝日新聞とみんかぶ | マイナビニュース
電子スコアをもとに「戦評」 を1秒で記事にまとめます - Google検索に新しいスニペット追加――ユーザーは何クリックか節約できる | TechCrunch Japan
「単一の記事だけでなく検索の下位区分を提案するパネルを追加」したとのこと
先週の気になるWebサービス
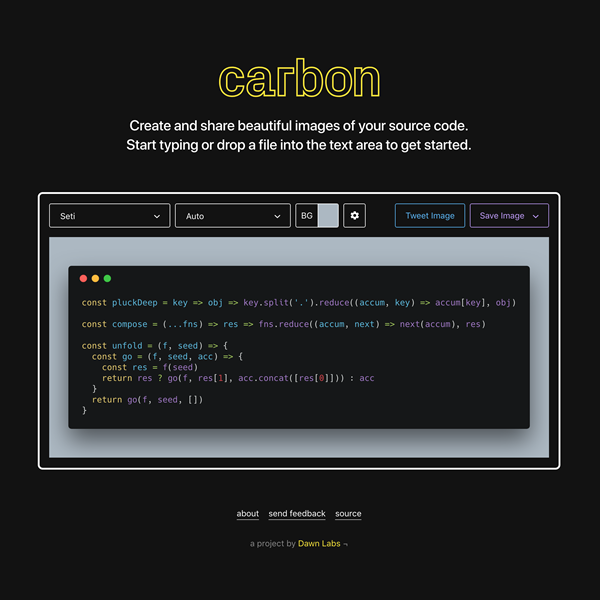
Carbonhttps://carbon.now.sh/
CarbonはHTMLやJavaScriptなどのコードを画像にするサービスです。Mac OSのウィンドウにコードが表示されているようなイメージが作れます。Twitterにコードを投稿するのに便利です。
コードはプログラム言語に合わせて自動でカラーリングされますし、
テキストは別にプログラムのコードでなくてもいいので、