ネットで見かけたWebテク
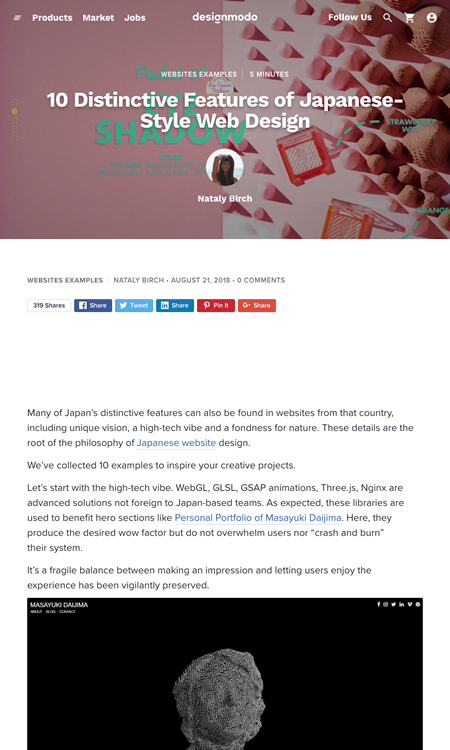
1. 10 Distinctive Features of Japanese-Style Web Design - Designmodohttps://designmodo.com/japanese-web-design/
日本のウェブデザインの特徴を実例とともに紹介しています。
- ハイテクな要素
- 珍しいソリューション
- 変わった配色
- 縦書き
- 自然
- 巧妙なヒーローエリア
- アニメに影響を受けたイラスト
- キャラクター
- 漢字
- 伝統的な音
Yahoo! JAPANに代表されるような情報を詰め込んだ日本的なウェブデザインが話題になったこともありますが、

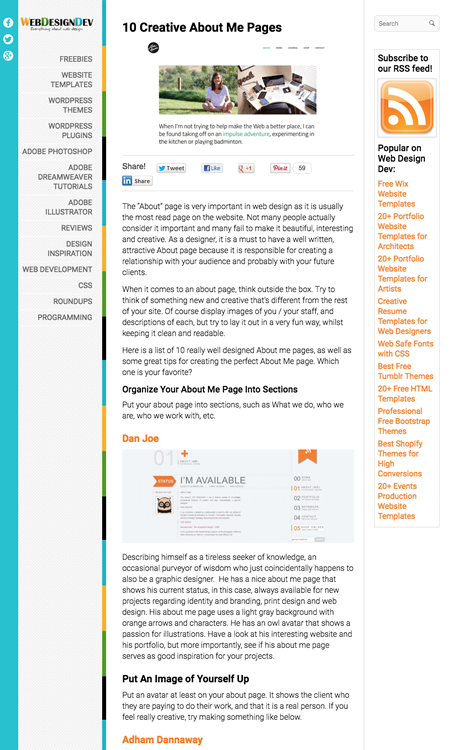
2. 10 Creative About Me Pageshttp://www.webdesigndev.com/10-creative-about-me-pages/
クリエイティブな自己紹介
- 1つのコーナーとして扱う
- 自分の写真を入れる
- 売り込みをする
- テキストだけでなく画像も配置する
- 知識や技能を美しく表示する
- チームのメンバーを登場させる
- 良いフォント、
色、 見出し、 背景を使う - お客様の声を表示する
- メインとなる言葉を目立たせる
- 創造的になる

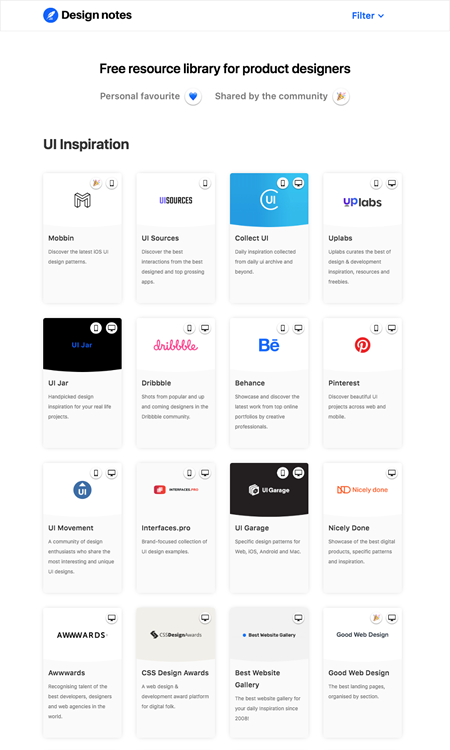
3. Design noteshttps://www.designnotes.co/
デザインの参考になるサイトや、
UIの参考/

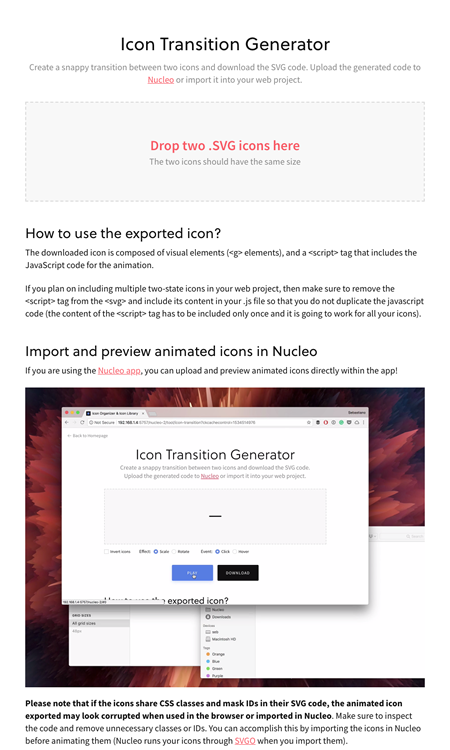
4. Icon Transition Generatorhttps://nucleoapp.com/tool/icon-transition
2つのアイコンが切り替わるアニメーションを、
2つの同じ大きさのSVGファイルをアップするだけで、
ダウンロードしたSVGファイルにJavaScriptが入った状態になっています。

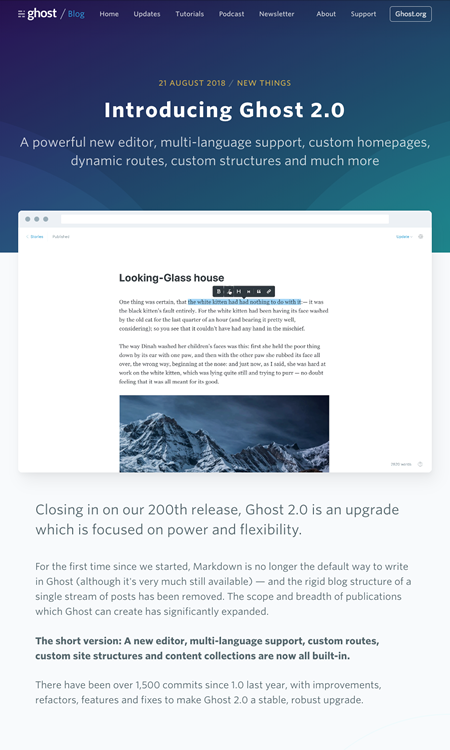
5. Introducing Ghost 2.0https://blog.ghost.org/2-0/
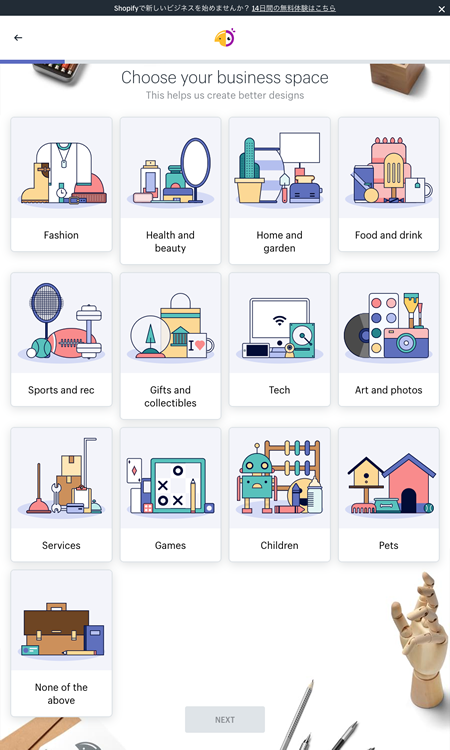
個人的に注目しているブログプラットフォームのGhostが2. Mediumインスパイア系のUIですが、 GhostはWordPressのUIチームに関わっていた人が立ち上げた次世代ブログプラットフォームで、 そのほか、 ウィザード形式でロゴを作成できるサービスです。ネットショップのプラットフォームとして世界No. 業種を選ぶ、 カスタマイズといっても、
Twitterのアカウント凍結騒ぎなどでマストドンがまた話題となっているようです
Instagramのストーリーにテキストを入れるときなど、
動画広告を先週の気になるWebサービス
Logo Maker & Logo Creator - Free Logo Generator Onlinehttps://