ネットで見かけたWebテク
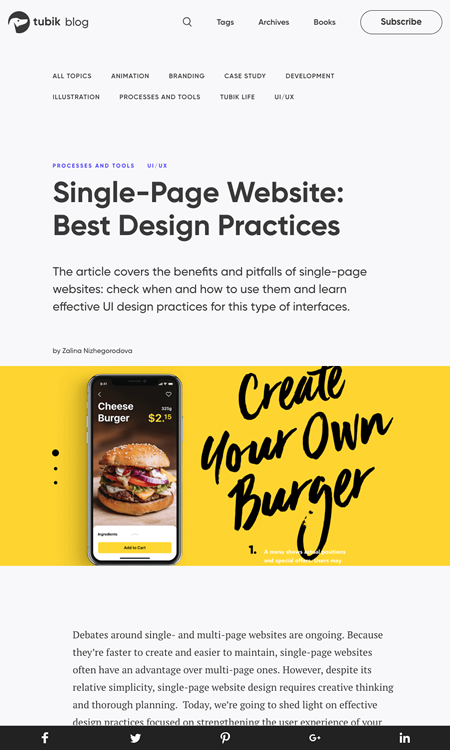
1. Single-Page Website: Best Design Practices | Tubik Studiohttps://tubikstudio.com/single-page-website-best-design-practices/
シングルページウェブサイトの長所と短所、
良いシングルページウェブサイトを作る最善の方法を、
- テキストをセクションに分割する
- 視覚的な階層構造を作る
- パララックス
(視差効果) に挑戦する - ほかのナビゲーション手段も追加する
- (ボタンやフォームなどの)
コールトゥアクションも含める

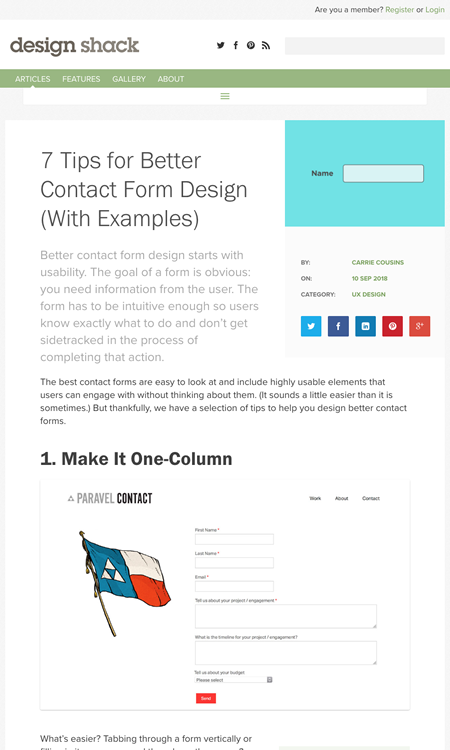
2. 7 Tips for Better Contact Form Design (With Examples) | Design Shackhttps://designshack.net/articles/ux-design/contact-form-design/
良い問合せフォームを作るためのヒントを7つ紹介しています。
- 1カラムにする
- 論理的にコンテンツをグループ分けする
- 入力欄の上にラベル
(項目名) を配置する - 多くの質問をし過ぎない
- 一目ですぐ分かるボタンを作る
- 適切なフィールドタイプを使う
- 可能であれば入力データの検証
(メールアドレスのフォーマット、 電話番号の桁数のチェックなど) をする

3. 5 App Design Tools - Nodes Design Stack 2018 ≫ Nodeshttps://www.nodesagency.com/nodes-design-stack-2018/
Nodesというアプリのデザインチームが実際に使っているデザインツールから、
それぞれのツールが、

4. Best Web Design Software - 2018 | Tech.Cohttps://tech.co/best-web-design-software-2018-09
優れたウェブデザインソフトウェアについての記事ですが、
この記事の評価では、
ほかにも11位までのウェブデザインソフトウェアが紹介されており、

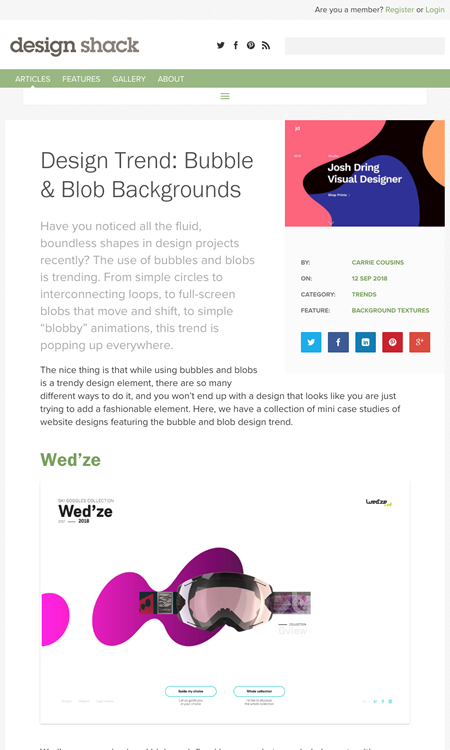
5. Design Trend: Bubble & Blob Backgrounds | Design Shackhttps://designshack.net/articles/trends/bubble-background/
デザインのトレンドとして、
ほかの多くのトレンドと違い、

そのほか、
- HTTPSの証明書を無料で発行するLet’s Encryptが三歳の誕生日、
これまで380Mの証明書を発行 | TechCrunch Japan
これまで1億2900万のユニークなドメインで3億8000万あまりの証明書が発行されたそうです - Google Street ViewのライバルMapilleryは、
Amazonと協力して3億5000万枚の画像DBからテキストを読み込んでいる | TechCrunch Japan
Mapillaryを初めて知ったのですが、日本のストリート映像もたくさん登録されていました - パナソニックとぴあ
「チケッティングの電子化」 でスポーツ観戦を変える - CNET Japa
「チケットを購入して発券、入場するまでの一連の行動をデジタル化することで、 入場時の混雑緩和や来場者の行動履歴把握に結びつける」 とのことです
先週の気になるWebサービス
Drafty - A place to draft content, and then share it.https://drafty.app/
Draftyはオンライン上にドキュメントを作って共有できるシンプルなサービスです。原稿を管理し、
ドキュメントは見出しやリンクの設定はできますが、
機能はシンプルなので、