ネットで見かけたWebテク
1. Loving & Hating the Hamburger Icon | Webdesigner Depothttps://www.webdesignerdepot.com/2018/09/loving-hating-the-hamburger-icon/
ハンバーガーメニューの良い点、
- ○ すっきりしたキャンバス上にデザインできる
- × 一部のユーザーには理解されないかもしれない
- ○ モバイル向けのユーザーパターンとして受け入れられている
- × 詰め込みすぎの傾向がある
- ○ 重要なリンクに簡単かつダイレクトにアクセスする
- × 関連情報の欠如
- ○ スクリーン上の拡張された場所である
- × 新しいことを見つけるのに複数回クリックが必要になる

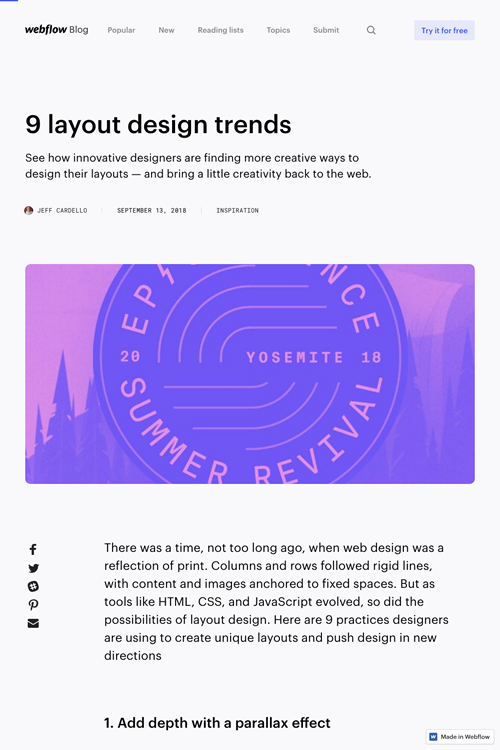
2. 9 layout design trends | Webflow Bloghttps://webflow.com/blog/9-layout-design-trends
レイアウトデザインのトレンドを9つ紹介した記事です。
- 深さを追加した視差効果
- オーバーラップした要素
- ヘッダ、
サブヘッダ、 カラムをずらして配置してコンテンツを区切る - 水平方向のカードを使ってコンテンツをレイアウトする
- 画面を分割
- グリッドを表示する
- 見出しを背景に入れる
- 横スクロールを選択する
- 図表部分がスライダー

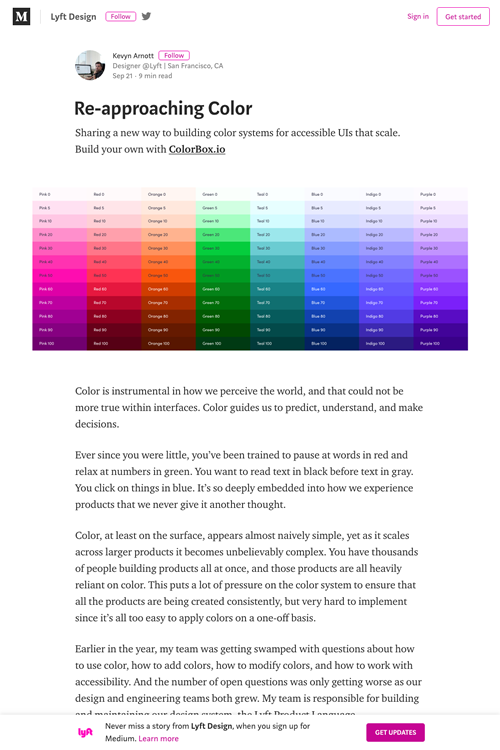
3. Re-approaching Color – Lyft Designhttps://design.lyft.com/re-approaching-color-9e604ba22c88
拡張性がありアクセシブルなカラーシステムを作る新しい方法を紹介しています。
ColorBox.

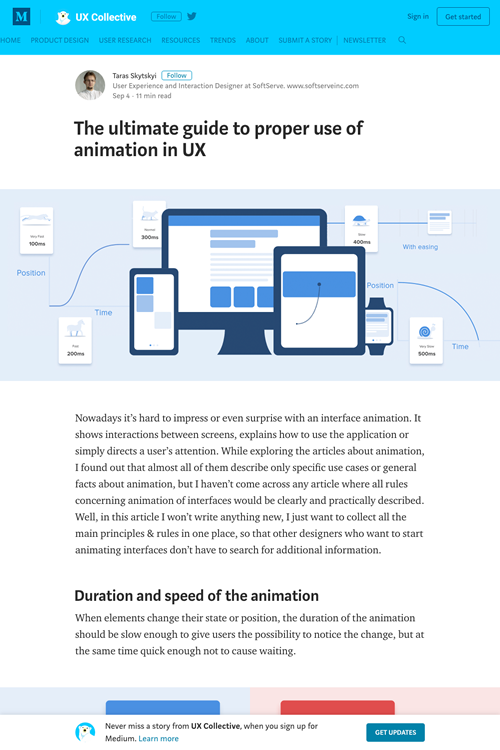
4. The ultimate guide to proper use of animation in UXhttps://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
UXに使用するアニメーションの究極のガイドと題し、
良い例と悪い例や解説をGIFアニメーションで見ることができて、

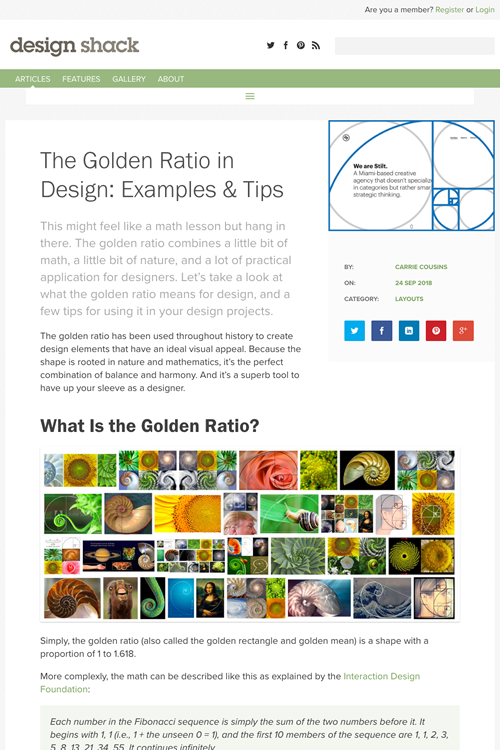
5. The Golden Ratio in Design: Examples & Tips | Design Shackhttps://designshack.net/articles/layouts/golden-ratio-in-design/
デザインに黄金比を使うためのテクニックと実例をまとめた記事です。
黄金比を計算するためのツールとテンプレートのリンク集も載っています。

そのほか、
- GoogleやFacebookも使っているデザインツールFramer Xの魅力は開発工程の上流下流への柔軟な対応 | TechCrunch Japan
この記事の原文のタイトルを意訳すると、「Framer XはInVision、 Adobe、 Sketchと同じ土俵に立った」 という感じでした - Google Play、
ポイントプログラム導入 アプリ購入でポイント付与、 ゲーム内アイテムと交換も - ITmedia NEWS
日本独自のポイントプログラムで、獲得したポイントに応じてレベル分けされるそうです - Twitterは新たにカメラを必要としないライブ配信をPeriscopeで可能にした - 週刊アスキー
Periscopeを利用した音声のみのライブ配信が可能になりました
先週の気になるWebサービス
Codier – Front-end Coding Challengeshttps://codier.io/
Codierはフロントエンドのコード共有サービスです。共通のテーマに対してコーディング技術を競う
たとえば
コード共有サービスとしての機能も同種のものと遜色なく、