ネットで見かけたWebテク
1. These 6 changes doubled the revenue for a national beauty brand’s website.https://medium.com/@larryweru/these-6-changes-doubled-the-revenue-for-a-national-beauty-brands-website-11dbd6a383f4
美容ブランドのECサイトが行った6つの変革を解説しています。これらの対策により収益が倍増したそうです。
- 1 ナビゲーションにすべてのリンクが入っている
- →ナビゲーションを3階層にして最初に表示されるカテゴリ数を減らした
- 2 ページの表示が遅い
- →サーバーのパフォーマンスを上げる、
画像を圧縮する、 JavaScriptを見直す、 CDNを使うといった対処法があるが、 このケースではホスティングでのWooCommerceからShopifyに乗り換えた - 3 チェックアウトのプロセスが煩雑
- →長い説明をタブに整理して製品ページを簡素化しカートに入れやすくなった。Shopifyに変えたことで、
ページ分割した最適化されたチェックアウトの流れを得られた - 4 古いコンテンツ
- →Instagramのコンテンツを埋め込む、
ブログを更新することで常に新鮮なコンテンツを提供するようにした - 5 ブランドストーリーが明快ではない
- →ホワイトスペースと画像を使いメッセージを伝えるページを作った
- 6 プレス記事がリストされていない
- →プレスページを作って報道機関のロゴを並べた。各紹介記事にリンクするのではなく記事のスクリーンショットを使った
(ウェブページはなくなることがあるので)

2. Portfolio Design Trends in 2018 | Design Shackhttps://designshack.net/articles/trends/portfolio-design/
ポートフォリオサイトのデザイントレンドをまとめた記事です。
- たっぷりの余白
- 大きなタイポグラフィ
- フルスクリーンのアニメーションするナビゲーション
- ミニマリズムに刺激を受けたデザイン
- カラーオーバーレイ
- モジュール化されたグリッド
- 合理化されたプロジェクトのショーケース

3. How to Create an Effective 404 Error Pagehttps://www.designyourway.net/blog/web-design/how-to-create-an-effective-404-error-page/
効果的な404エラーページを作る方法をまとめています。
- 自分のスタイルに固執する
- オプションを提供する
- 何が間違っているのか説明する
- あまりに情報が多いページにしない
- 面白さをちょっとプラスする
- 感情に訴える
- インタラクティブ性を持たせる
- 製品を利用する

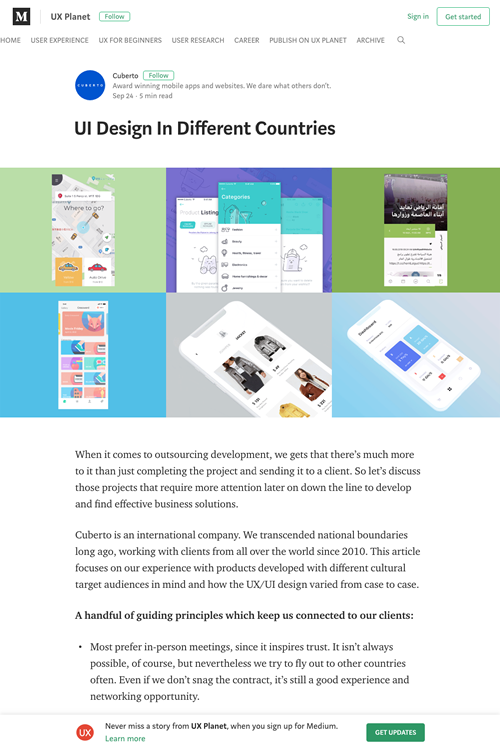
4. UI Design In Different Countries – UX Planethttps://uxplanet.org/ui-design-in-different-countries-fccd75f27a4
インターナショナルに活躍するデザインエージェンシーが、
日本、

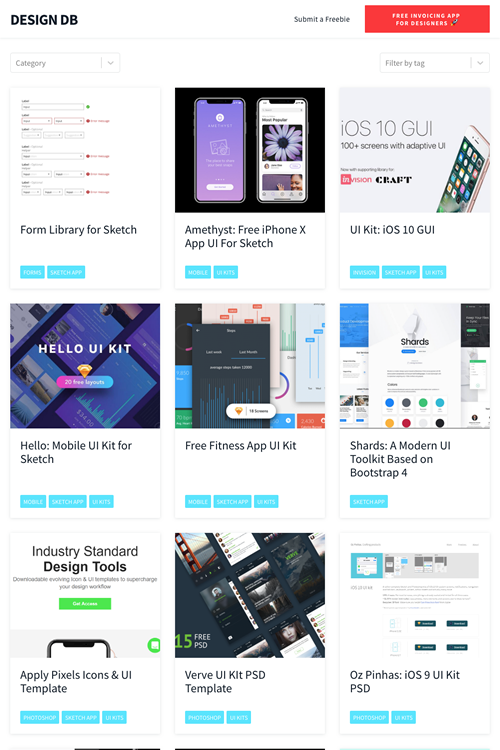
5. Design DBhttps://www.designdb.co
デザイン素材をまとめて探せるデータベース的なサイトです。UIデザインのためのUIキット、
UI、

そのほか、
- 創業者2人が去るInstagram 今後はFacebookの思い通りになる? - ITmedia PC USER
InstagramもWhatsAppも創業者が去り、今後はFacebookのやり方で変わっていくだろうと予想しています - LINEが明かす
「トークンエコノミー」 の全貌--グルメや旅など5つの “dApp” サービス - CNET Japan
LINEが展開する5つのユーザー参加型サービスは果たして流行るのか? なかなか興味深いです - 生誕20周年のGoogleが20年前の検索クエリと今ふうの正しいクエリを教えてくれる | TechCrunch Japan
「Y2K(2000年問題) って何?」 が 「暗号通貨って大丈夫?」 のような現代風の言い換えが英語表現の勉強にもなります
先週の気になるWebサービス
SchemeColor.com: Download, create & share beautiful color combinationshttps://www.schemecolor.com/
カラースキームを作成、
カラースキームはそれぞれ詳細ページがあり、
画像、