ネットで見かけたWebテク
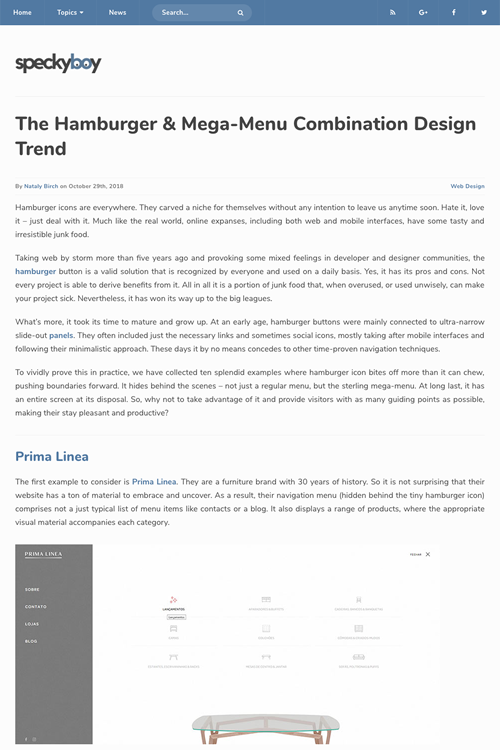
1. The Hamburger & Mega-Menu Combination Design Trendhttps://speckyboy.com/hamburger-mega-menus/
ハンバーガーメニューとメガメニューを組み合わせたサイトデザインの実例をまとめた記事です。
批判もあるけれど利便性も高く、
そこで、

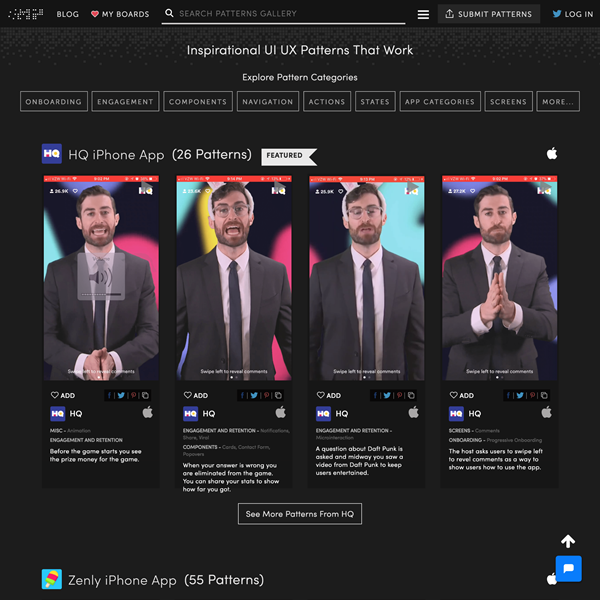
2. Mobile Patterns - UI UX Inspirational Gallery for iOS and Androidhttps://www.mobile-patterns.com/
モバイルアプリのUI/
アプリのカテゴリ、
登録されているほとんどの画面イメージは動画になっていて、

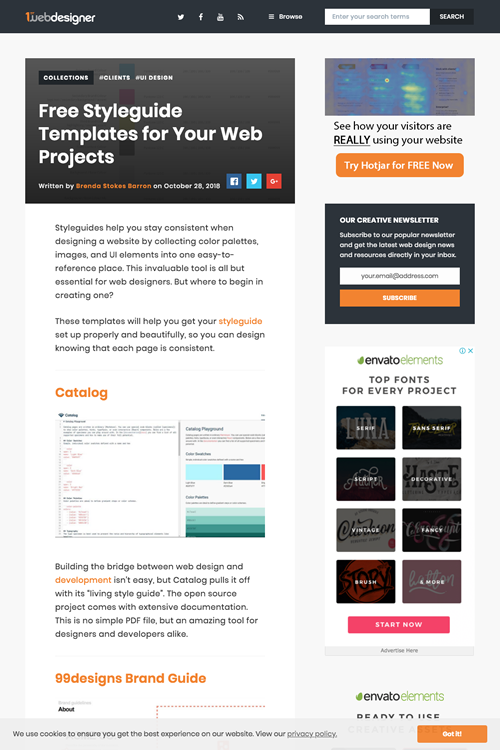
3. Free Styleguide Templates for Your Web Projects - 1stWebDesignerhttps://1stwebdesigner.com/free-styleguide-templates/
スタイルガイドを作るためのサービスやテンプレート素材を紹介しています。
大きく分けると、

4. Learning the basics of Adobe XD in one hour – DRILL – Mediumhttps://medium.com/drill/learning-the-basics-of-adobe-xd-in-one-hour-3537f3ac02a3
Adobe XDの使い方を、
- プレビューを見る
- スプラッシュスクリーンを作る
- プロフィール画像を選ぶ
- ブログ記事のリストを増やす
- スクロール
- インタラクティブ性を設定
- プロトタイプを共有してフィードバックをもらう
- 画像を書き出す

5. A design tool that is also a developer tool. Introducing profiles in Hadron.https://blog.prototypr.io/a-design-tool-that-is-also-a-developer-tool-introducing-profiles-in-hadron-c04537d159a8
開発ツールでもあるデザインツール
デザイナービューとデベロッパービューがあり、
また、
現在まだプレビューバージョンで、

そのほか、
「Yahoo!知恵袋」 の不快な投稿、 見えないところへ わずか1日で6億件を処理 ヤフー社内で何が起きたのか (1/ 2) - ITmedia NEWS
ディープラーニングとスーパーコンピュータの組み合わせで処理したそうです- GoogleのGboardで、
自分に似た絵文字ステッカーを作ることができるようになった | TechCrunch Japan
カメラを使って自動で生成、カスタマイズもできます - Flickr、
無料版の容量を1TBから1000点までに縮小へ--機能改善も - CNET Japan
Flickrは今度はSmugMugに買収されていたんですね
先週の気になるWebサービス
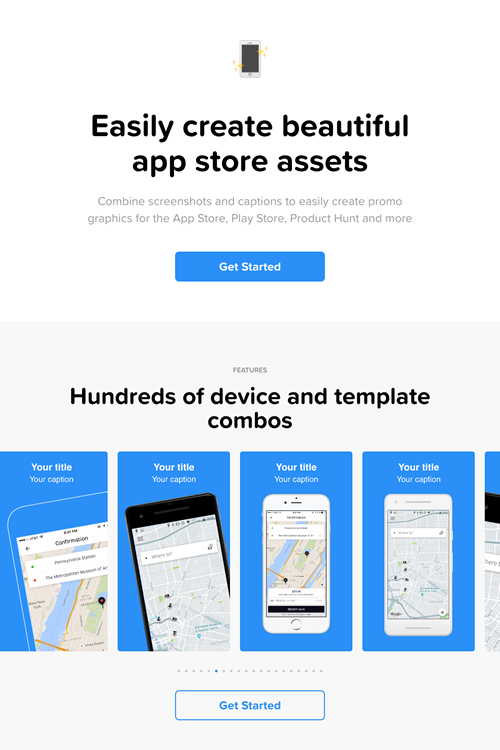
Promomatic - Easily create beautiful app store assetshttps://www.promomatic.com/
Promomaticは、
スクリーンショットの画像ファイルさえあれば、
完成した画像を高解像度でダウンロードするのは有料です。料金表には1つ2ドルと書いてありますが、