ネットで見かけたWebテク
1. 8 Rules for Creating an Effective Responsive Website or App | Design Shackhttps://designshack.net/articles/layouts/8-rules-for-creating-an-effective-responsive-website-or-app/
効果的なレスポンシブウェブサイト/
- 混乱させないデザイン
- タスクを完了できるようにする
- 分かりやすく簡単なボタンをつくる
- 入力データに合わせたキーボードを表示する
- シンプルな言葉をつかう
- エラーへの対策を心がける
- ビデオを使うときは慎重に
- 一貫性のあるデザイン

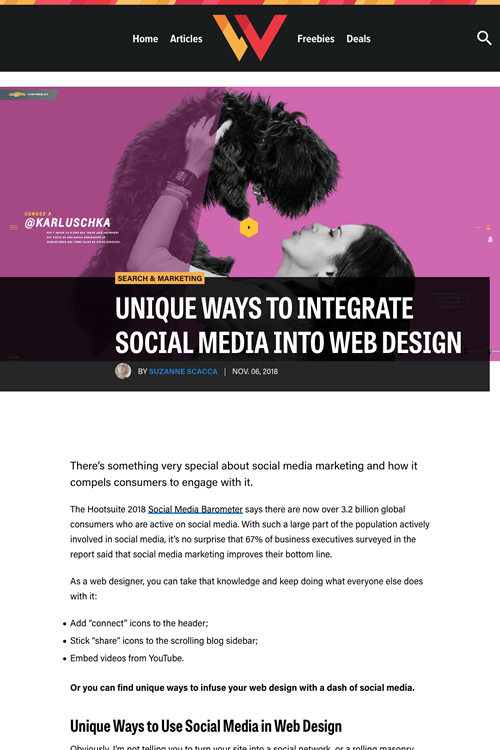
2. Unique Ways to Integrate Social Media into Web Design | Webdesigner Depothttps://www.webdesignerdepot.com/2018/11/unique-ways-to-integrate-social-media-into-web-design/
ウェブデザインにソーシャルメディア要素を統合するユニークな方法を紹介しています。
- ハッシュタグ
(#) とアカウント名 (@) をデザインに加える - 通知マークを使う
- タイムラインをデザインする
- クイズやチャットで訪問者と話す

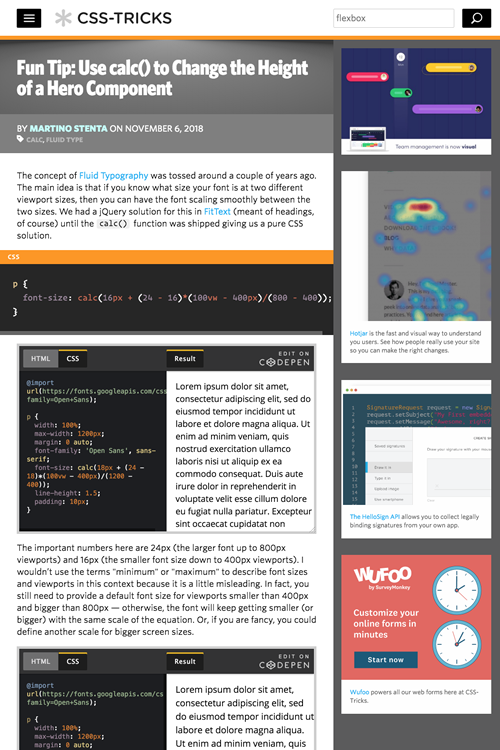
3. Fun Tip: Use calc() to Change the Height of a Hero Component | CSS-Trickshttps://css-tricks.com/fun-tip-use-calc-to-change-the-height-of-a-hero-component/
CSSの
ブラウザウィンドウの横幅を元に、

4. 13 Web Design Process Templates to Make Every Design Amazing | Process Streethttps://www.process.st/web-design-process/
ウェブデザインプロセスのチェックリストを13個用意しています。
各ソーシャルメディア用の画像サイズやフォーマット、

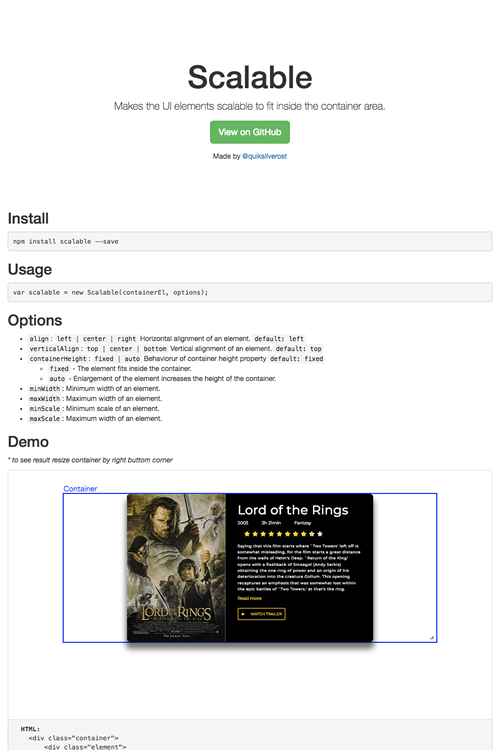
5. Scalablehttps://scriptartist.github.io/Scalable/
縦横比は守りつつ、
領域一杯に広がらない場合、

そのほか、
- Amazon、
Appleの正規販売代理店に iPhoneなどを販売開始、 日本含む - ITmedia NEWS
「2019年1月4日以降は、Amazon以外がApple製品をAmazon. comで販売できなくなる」 とのことです - アップルのマップが大幅に改善、
植生分布や建物形状の正確さはGoogleマップを上回る評価 - Engadget 日本版S
リニューアルされたエリアは非常に狭いものの、かなり進歩しているようです - アップル、
「iMovie」 「GarageBand」 「iWork」 アプリをアップデート - CNET JapanS
iPad/iPhoneのiMovieで、 外部ディスプレイで動画プレビューできるようになったそうです
先週の気になるWebサービス
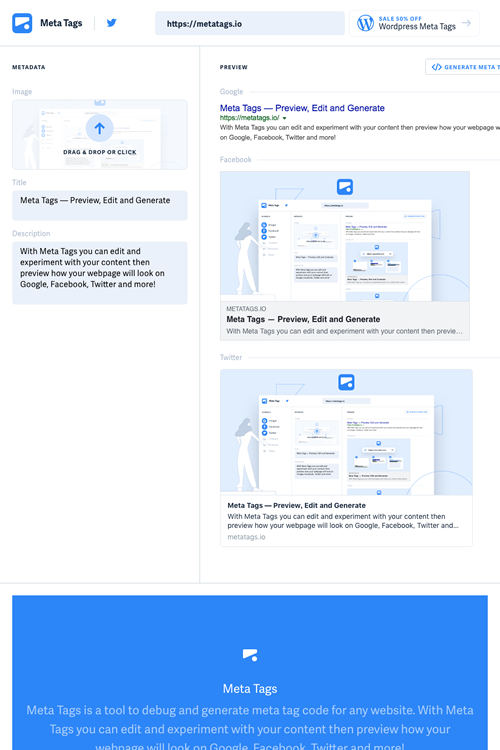
Meta Tags — Preview, Edit and Generatehttps://metatags.io/
各ソーシャルメディア用のプレビューとメタタグの生成/
URLを入力すると、
メタタグの生成より、