ネットで見かけたWebテク
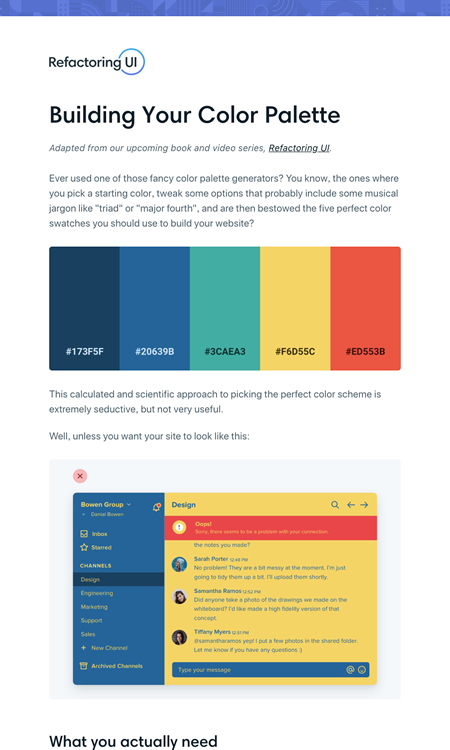
1. Building Your Color Palettehttps://refactoringui.com/previews/building-your-color-palette/
ウェブデザイン用のカラーパレットを作る方法を解説した記事です。
よくあるジェネレーターで5色のカラースキームを作っても、
グレー、
ほとんどのプロジェクトでは、

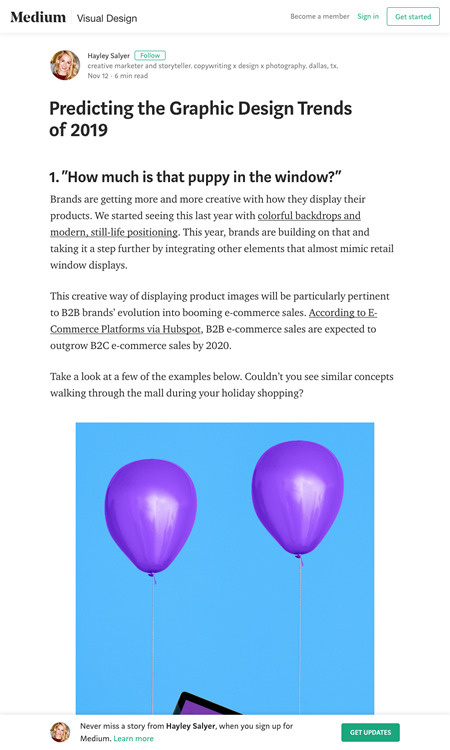
2. Predicting the Graphic Design Trends of 2019 – Hayley Salyer – Mediumhttps://medium.com/@hayley_salyer/predicting-the-graphic-design-trends-of-2019-663c44e39bee
2019年のグラフィックデザインの動向を予測した記事です。
- ショーケースの中の商品ディスプレイ
- 古典的なデザイン
- 昔のデザインを現代的にリバイバル
- 彩度の低い自然な色
- 手描きのイラスト、
文字、 グラフィックスのデジタル化 - 無秩序さをプラスする
- 広告でデザインを台無しにしない

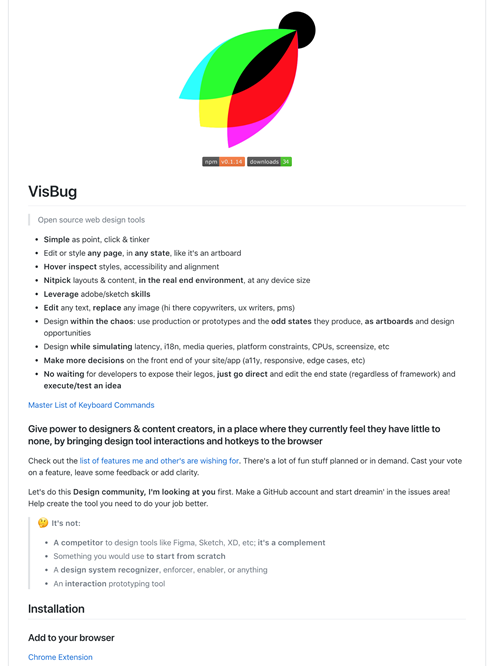
3. GitHub - GoogleChromeLabs/ProjectVisBug: 🎨 Make any webpage feel like an artboard, download extension herehttps://github.com/GoogleChromeLabs/ProjectVisBug
VisBugはGoogle Chrome Labsが提供するChromeの拡張機能で、
カーソルを合わせた要素のサイズやCSSの設定がポップアップで一覧できたり、
一方、

4. Great UX designers to follow on Twitterhttps://flawlessapp.io/blog/great-ux-designers-to-follow-on-twitter/
TwitterでフォローすべきUXデザイナーのアカウントをまとめています。
8つのアカウントについては、
さらに、

5. Gamification: A guide for designers to a misunderstood concepthttps://uxdesign.cc/gamification-aguide-for-designers-to-a-misunderstood-concept-4de5bef0c5d9
ゲーミフィケーションについてのデザイナーのためのガイドです。
ゲームの要素をゲーム以外の製品やサービスに追加するゲーミフィケーションについて、

そのほか、
「Google Home Mini」 を目覚まし時計風にするアクセサリーなど3種 エレコムから - ITmedia Mobile
Google Home Miniを壁掛けにしたり、目覚まし時計風にしたりするアクセサリーです - Facebook、
「TikTok」 風ショート動画アプリ 「Lasso」 を米国でリリース - CNET Japan
ウワサされていたFacebookによるTikTok対抗アプリが登場。将来的にはInstagramとも連携するようです - MailchimpがSquareと提携してユーザーのランディングページにeコマース機能を導入 | TechCrunch Japan
カートシステムはなく1つの商品しか扱えないそうですが、簡単に販売機能を持たせられるとのことです
先週の気になるWebサービス
Buffer Stories Creator - Quickly create thumb-stopping content for Facebook and Instagram Storieshttps://buffer.com/stories-creator
Bufferが提供する、
背景画像1点と、
テキストに日本語は使えますが、