ネットで見かけたWebテク
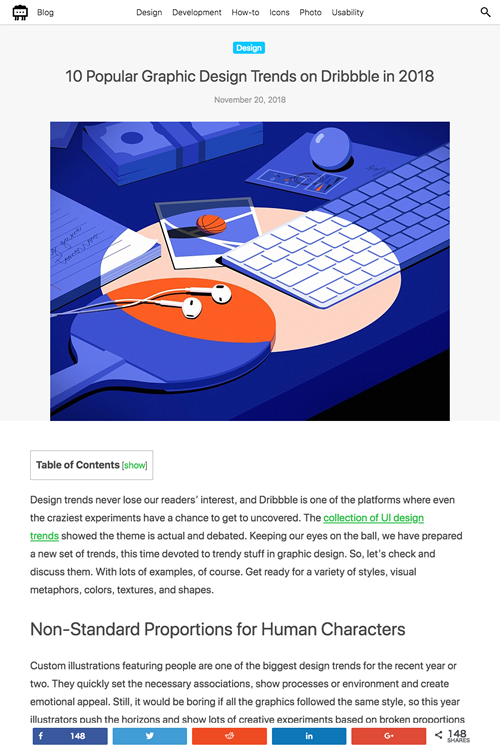
1. 10 Popular Graphic Design Trends on Dribbble in 2018https://icons8.com/articles/popular-graphic-design-trends-dribbble/
グラフィックデザインのトレンドを、
- プロポーションが普通じゃない人物キャラクター
- 情報を伝えるためにインターフェイスに使われるイラスト
- アニメーションするロゴ、
グラフィックス - プロセスと仕事場のイラスト
- 面白いマスコットと異形の生物
- あらゆる種類の躍動感
- 表現力が豊かな影とネガティブスペース
- 3Dグラフィックス
- インターフェイスを備えたイラスト
- 複数のレイヤーがあり切り抜かれたイラスト

2. Blocs - Fast, easy to use and powerful visual web design tool, that lets you create responsive websites without writing code.https://blocsapp.com/
コーディング不要で簡単にレスポンシブなサイトが作れるビジュアルウェブデザインツール
Bootstrap 4をベースにしています。CMSの統合サポート、

3. 10 Tools & Apps for Testing Your Responsive Design | Design Shackhttps://designshack.net/articles/mobile/tools-apps-for-testing-responsive-design/
レスポンシブサイトをテストするツールとアプリをまとめています。Googleのモバイルフレンドリーテスト以外は、
LambdaTestは、
わたしはBrowserstackというツールを有料で使っているのですが、

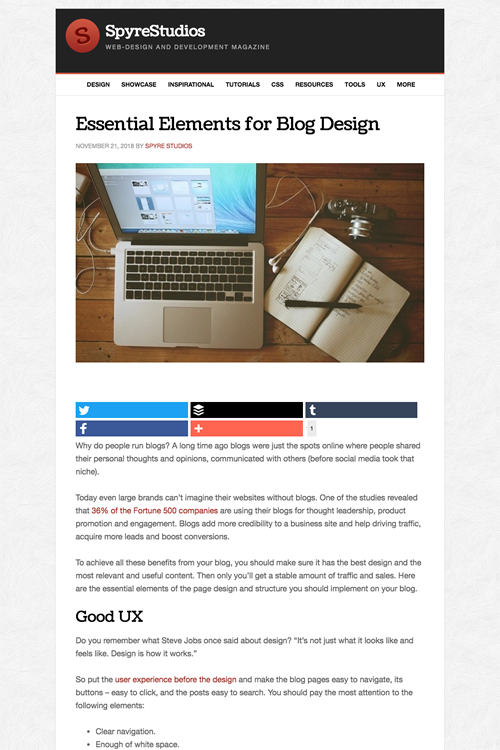
4. Essential Elements for Blog Design | SpyreStudioshttps://spyrestudios.com/essential-elements-for-blog-design/
ブログデザインの必須要素をまとめた記事です。
- 良いUX
- シェアボタンとコメント
- 適切に構造化されたテキスト
- 内部リンクと関連記事
- モバイルファーストのデザイン

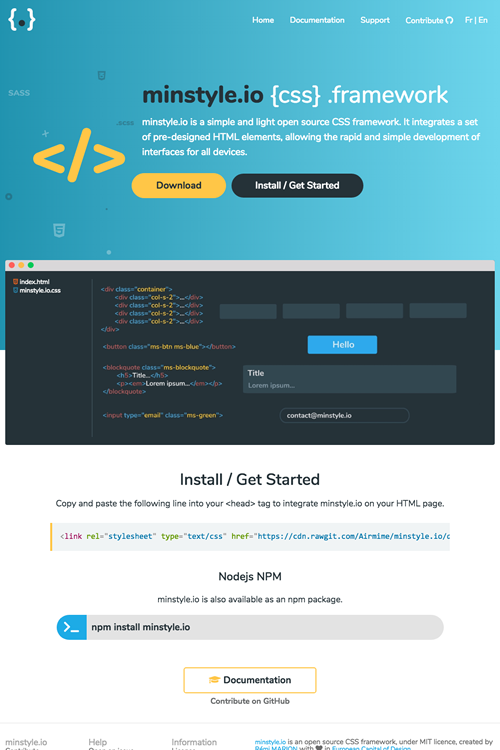
5. minstyle.io - A simple and light CSS framework !https://minstyle.io/
minstyle.
たとえば、
本来、

そのほか、
- iOS版
「Googleフォト」 に “後からボケ調整” 機能 「奥行き」 追加へ - ITmedia Mobile
あくまでも新しいiPhone/iPad Proのポートレートモードで撮った写真が対象ですが、 Googleフォト上でも調整できるようになるそうです 「Googleレンズ」 日本語版、 「Pixel 3」 以外のAndroid端末でも利用可能に - ITmedia NEWS
日本ではPixel 3でしか使えなかったGoogleレンズ日本語版が、ほかのAndroid端末でも利用できるようになりました - Instagram、
フェイクないいねやコメントをAI検出で削除へ ツール悪用アカウントに警告 - ITmedia NEWS
ツールを使って自動で「いいね」 やコメントすることは利用規約に反するそうですが、 そういったアカウントを検出して対策していくとのこと
先週の気になるWebサービス
Online Logo Maker | Make Your Own Logohttps://placeit.net/online-logo-maker
Online Logo Makerは、
業種のカテゴリーを選び会社名を入力するだけで、
ウェブサイト制作サービスのSquarespaceが提供するSquarespace Logo、