ネットで見かけたWebテク
1. Mobile App UX Design: Do's and Don't - MobileAppDailyhttps://www.mobileappdaily.com/2018/11/22/mobile-app-ux-design-dos-donts
モバイルアプリのUXデザインで、やるべきこと&やらないことをまとめています。
- やるべきこと
- デザインの前にリサーチする
- 必須機能が含まれていることを確認する
- 不要なものを取り除く
- ユーザーからのフィードバックをバックアップしておく
- ナビゲーションを明白にする
- 指で操作しやすくする
- はっきりとした文字を使う
- インタラクションを分析する
- 不要な文字入力を減らす
- テストを繰り返す
- やらないこと
- 最初の段階で完璧にしようとしない
- ターゲットユーザーを忘れない
- 認証画面からスタートしない
- 隠語を使わない
- ユーザーに出す情報を制限しない
- インタラクションを制限しない
- 行き止まりのページを作らない
- ブラウザへのリンクをしない
- ウェブサイトをそのまま複製しようとしない
- アプリの評価をすぐに求めない

2. DevTools for Designers | CSS-Trickshttps://css-tricks.com/devtools-for-designers/
ブラウザ上で利用できるデベロッパーツールについて、デザイナー向けにまとめた記事です。
ブラウザ標準のデベロッパーツールのほかに、Googleが最近リリースしたVisBug、CanvasFlipの Visual Inspectorという二つの拡張機能も紹介しています。

3. Best UI UX Design Pattern Examples Library | Design Knowledge Basehttps://www.waveguide.io/
UI/
以下の種類に分けてたくさんのデザインを紹介しています。
- UXパターン
- ランディングページ
- モバイルランディングページ
- iOS/
Androidアプリのスクリーンショット

4. CSS tabs: Snippets that you can use in your website's codehttps://www.designyourway.net/blog/css-html/css-tabs/
CSSによるタブインターフェイスのコード集です。
シンプルなものから、ひとひねりあるものまで、いろいろなタブのコードをCode Penからまとめています。

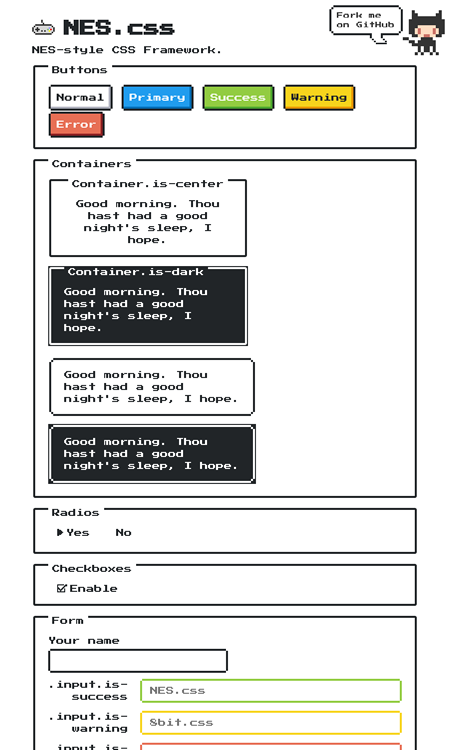
5. NES.css - NES-style CSS Frameworkhttps://bcrikko.github.io/NES.css/
ファミコンをイメージしたCSSフレームワークです。8ビットの感じが味わえて面白いです。ドット絵のアイコンもCSSだけで生成しています。
英語であれば、かなりそれっぽいサイトが作れそうです。日本語ではこの雰囲気に合う8ビット風フォントがウェブフォントとして使えないのが残念なところですね。

そのほか、
- ビジネスチャット導入社数20万社突破でロゴも刷新 - Chatwork | マイナビニュース
社名とサービス名をChatworkに統一し、ロゴのリニューアルやコーポレートミッションの刷新を行ったとのこと - ジンバル内蔵で
“ブレない” 超小型カメラ 「Osmo Pocket」--DJI発表、税込4万4980円 - CNET Japan
最大4K60fpsで撮影でき、選択した被写体に自動で追随したり、顔認識を使って被写体を追随することもできるそうです 「Apple Music」 がAmazonの 「Echo」 シリーズにやってくる - ITmedia NEWS
Apple Musicユーザーに朗報です。Google Homeにも対応して欲しいですね
先週の気になるWebサービス
Buy Code, Scripts, Themes, Plugins and more | Codesterhttps://www.codester.com/
Codesterは、ウェブデザインのためのグラフィック素材やテンプレート、コードを購入できるマーケットプレースです。
以下のものが販売されており、無料で提供されているものもあります。
- スクリプトとコード
(PHP, JavaScript, CSS, Python, Javaなど) - テンプレート
( Android, Buildbox, Cordova, iOS, Reactなど) - テーマ
( HTML, WordPress, Joomla, Drupal, Shopify, WooCommerceなど) - プラグイン
( WordPress, Magento, X-Cart など) - グラフィックス
(ユーザーインターフェイス、アイコン、ロゴ、ゲーム素材、テクスチャーなど)
デザイン素材からコード類まで、ひとつの場所で入手できることがメリットです。
また、自分で販売することもでき、販売額から引かれる手数料が30%と少ないところも特徴のようです。