ネットで見かけたWebテク
1. Why most redesigns fail – freeCodeCamp.orghttps://medium.freecodecamp.org/why-most-redesigns-fail-6ecaaf1b584e
ほとんどのデザインリニューアルはなぜ失敗するのかを考察した記事です。
Snapchatアプリのリニューアルで、
また、
一方、
最後に我々が学ぶべき点について、
- 最も効果的なリニューアルは通常、
最も美しいものではない - リニューアルは目的地ではなくプロセス
- 小さなコンバージョンに焦点を当てる

2. How UI Illustrations Improve UXhttps://www.secretstache.com/blog/ui-illustrations/
UIにイラストを使うことで、
- テキストよりも早く要点を得られる
- ユーザーの旅を手助けする
- ダイナミックなブランド体験を作る
- UIの美的な魅力を強化する

3. The Best JavaScript and CSS Libraries for 2018 - Tutorialzinehttps://tutorialzine.com/2018/12/the-best-javascript-and-css-libraries-for-2018
2018年のお気に入りのJavaScript&CSSフレームワーク、
サイトのジェネレーターやエディターなど、

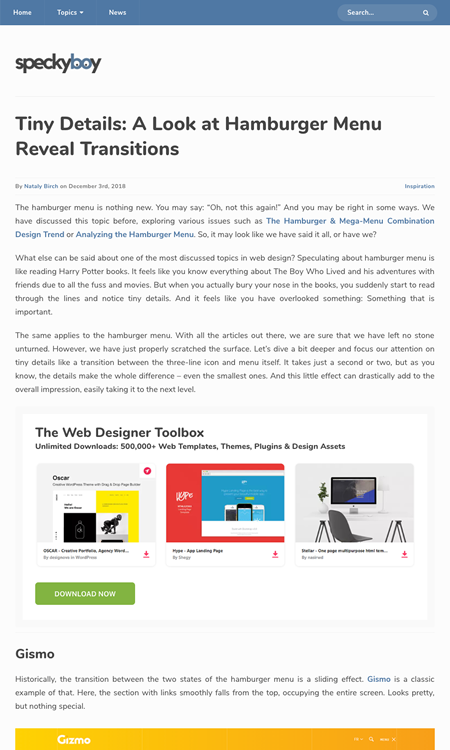
4. Tiny Details: A Look at Hamburger Menu Reveal Transitionshttps://speckyboy.com/hamburger-menu-reveal-transitions/
ハンバーガーメニューが現れるときのアニメーション効果が印象的なサイトをまとめた記事です。
ハンバーガーメニューの存在がわかりにくいサイトも結構あるのですが、

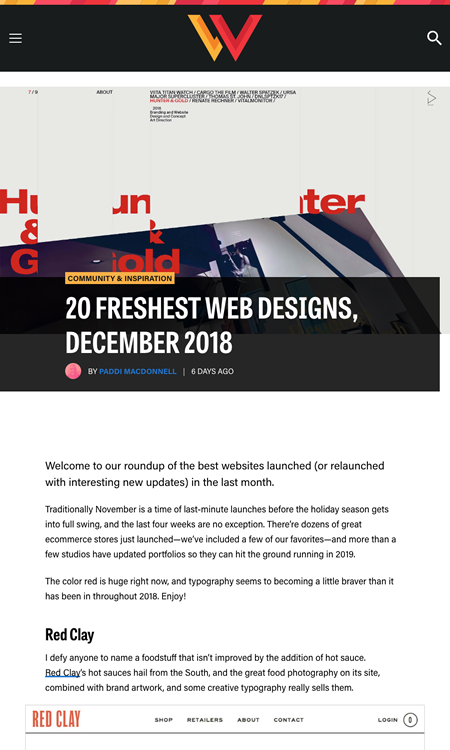
5. 20 Freshest Web Designs, December 2018 | Webdesigner Depothttps://www.webdesignerdepot.com/2018/12/20-freshest-web-designs-december-2018/
優れたデザインの新しいサイトを集めたウェブデザインをまとめています。
赤色が流行っているようです。

そのほか、
- ソフトバンクの通信障害、
「原因はソフトウェア証明書の期限切れ」--エリクソンが認める - CNET Japan
EricssonのCEOが「当社の顧客だけでなく、 その先の顧客にも謝罪したい」 とコメントしたそうです - 20%還元
「PayPay祭り」 始まる Twitterに還元自慢 悪質な利用に対策も - ITmedia NEWS
テレビCMも始まりましたが、Twitterでの 「還元自慢」 の方が宣伝効果が高かったんじゃないでしょうか - シャープ傘下の東芝クライアントソリューションが
「Dynabook株式会社」 に社名変更--3年後にIPO目指す - CNET Japan
ソニーのVAIOがVAIO株式会社になったみたいなものという説明を見て、なるほどと思いました
先週の気になるWebサービス
Humaaans: Mix-&-Match illustration libraryhttps://www.humaaans.com/
今回は、
いろいろなポーズや服装が用意された人物のイラストがセットになっています。顔、
Sketch用とInVision Studio用のファイルがありますが、