ネットで見かけたWebテク
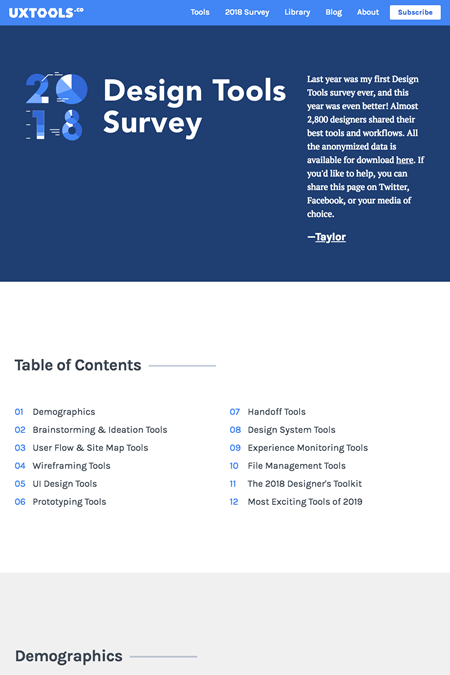
1. Uxtools.co | 2018 Design Tools Survey Resultshttp://uxtools.co/survey-2018
約2800人のデザイナーからの回答を元にした、
以下、
- 回答したデザイナーの国別でインドが5位
- Mac強し、
Sketch強し - Figmaは存在感を増し、
今後最も期待されている - Adobe XDは健闘しているが、
Adobe離れが進んでいることも感じる

2. Design Handoff: 7 Things Must Known About Design Specs for Developershttps://www.mockplus.com/blog/post/design-handoff
ウェブデザインの場合、
この記事では、
- 効果的なコミュニケーションを確立する
- 受け渡しのためのチェックリストを準備する
- 高品質の素材を準備する
(命名規則の定義、 独立した画面の集まりではなくフローを共有する) - ツールを使って受け渡しを自動化する
- 極端なケースも想定してデザインをする
- 複雑なアニメーション効果を詳細に説明する
- 受け渡し会議のスケジュールを決める

3. 7 Things You Must Remove From Your Website Before 2019 - SpyreStudioshttps://spyrestudios.com/7-things-you-must-remove-from-your-website-before-2019/
2019年になる前に、
- マウスオーバーで操作するナビゲーションメニュー
- レスポンシブでない要素
- ビットマップのアイコン
- ソーシャルメディアとの連携
- ストックフォト
- プレスリリースとプレスへのリンク
- ユーザー情報を求めすぎるフォームや複雑なフォーム
1はマウス以外での操作が増えているから、
また、

4. 2019 UI and UX Design Trends | Shakurohttps://shakuro.com/blog/2019-ui-and-ux-design-trends/
2019年に向けて、
- 強力なブラウザ
- 目的のあるアニメーション
- 3Dのインターフェイスと奥行きのあるフラットデザイン
- 超現実的なデザイン
- グラデーション2.
0、 鮮やかな色、 暗さ - 可変フォント
- Figma
- 音声UI
- UXライティングとUX編集
- 肩書きとしてのプロダクトデザイナー

5. Pantone's Color of The Year is Living Coral, Examples of Use - Designmodohttps://designmodo.com/pantone-color-2019/
Pantoneの選ぶ2019年の色
ちなみに、

そのほか、
- スポーツ、
仮想通貨関連ワードがランクイン、 2018年 Google検索ランキング | TechCrunch Japan
急上昇ランキング、「とは」 「仕組み」 との組み合わせで検索されたワードのランキングなどが発表されました 「Google+」 に新たなバグ、 5250万人に影響--一般向け終了を2019年4月に繰り上げ - CNET Japan
2019年8月の終了の予定が4月に繰り上げられることになりました「Adobe Creative Cloud」 価格改定へ 2月初旬から - ITmedia NEWS
もちろん値上げなんでしょうが、金額がいくらになるのかが気になりますね
先週の気になるWebサービス
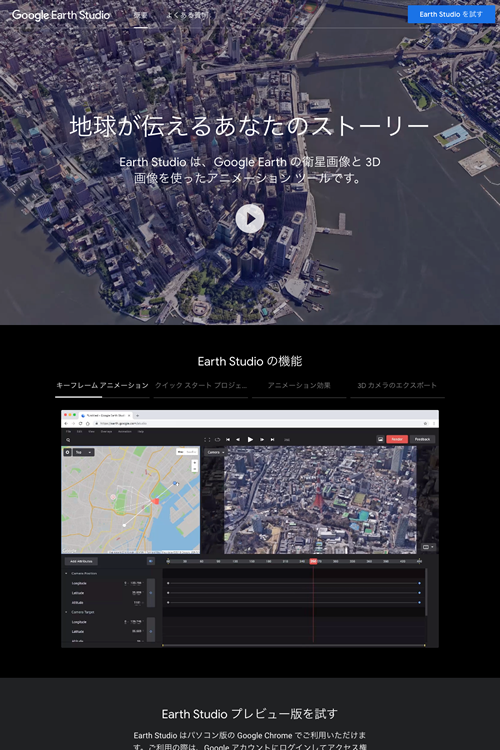
Google Earth Studiohttps://www.google.com/intl/ja/earth/studio/
Google Earth Studioは、
After Effectsなどのアニメーション作成ツールと同様に、
ニュースで事件現場を紹介する動画や、