ネットで見かけたWebテク
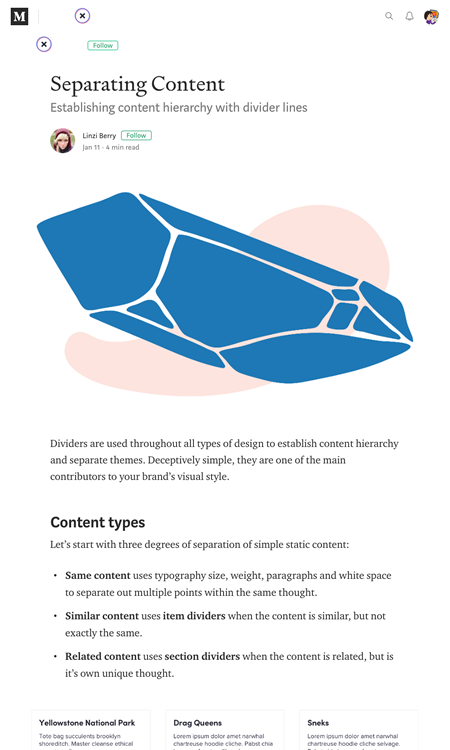
1. Separating Content – Tap to Dismiss – Mediumhttps://medium.com/tap-to-dismiss/separating-content-3bb83b868a71
コンテンツの区切り方について解説した記事です。
- タップできることがわかるなどインタラクティブ性からの区切り
- 見た目のデザインとしての区切り
- アイテムの区切り線について
- 例外的な区切り
- セクションの区切り

2. Should design tools code? – UX Collectivehttps://uxdesign.cc/should-design-tools-code-3d6c79d64ef6
デザイナーはコーディングを学ぶべきかについて、
- 人気のUIプロトタイピングツールとなったPrincipleは、
コーディングの知識をほとんど必要としない - Airbnbなどの会社は、
デザイナーが紙にスケッチしたUIからほんの数秒でコードを書き出す内部ワークフローを開発した - Framer XやModulzなどの新しいツールはUI patternsをReactコンポーネントに変換できる
- Hadron Appなどデザインとコーディングを同時に行える複数のビューを持ったツールが登場した
これらの変化から、

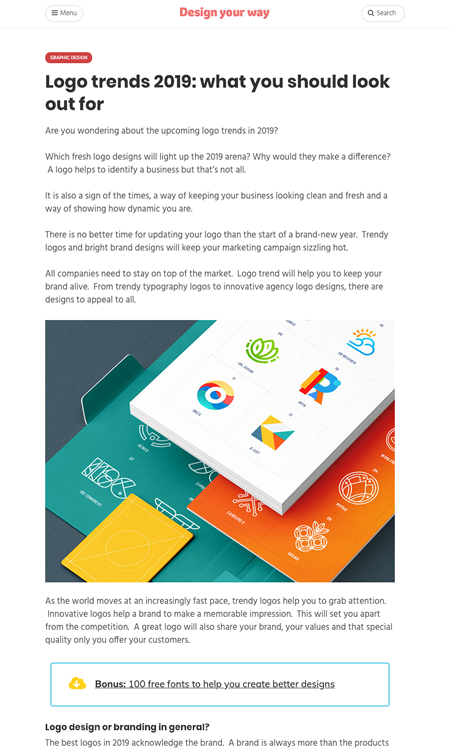
3. Logo trends 2019: what you should look out for Design your way https://www.designyourway.net/blog/graphic-design/logo-trends/
ロゴデザインのトレンドについてまとめています。
- 鮮やかな色と面白いコントラスト
- デザインより機能を優先
- 単純な幾何学的図形
- 大胆な色
- 伝統的なアートのテクニックで描く
- シンプルな形
- 平行四辺形
- わずかなグラデーション
- 金色
- 過剰気味な色使い
- 線形グラデーション
- 境界線
- 切り抜き
- ノスタルジー
- デザイン要素として句読点を使う
- アウトライン
- レスポンシブなロゴ
- 建築物を取り入れる
- 活気に満ちたエネルギッシュなデザイン
- 比喩を使う
- 実験的な技法
- グリッドベース
- 色のマスキングと重ね合わせ
- モノグラムと組み合わせたシンプルなタイポグラフィ
- 幾何学的図形
- オーバーラップ効果
- 色の変化とグラデーション
- 創造的なレタリング
- ネガティブスペースを使う

4. anime.js • JavaScript animation enginehttps://animejs.com/
JavaScriptによるアニメーションエンジンのanime.
サンプルは派手なものが多いですが、

5. Free Photoshop Tools for Web Designers
https://line25.com/articles/free-photoshop-tools-for-web-designers
ウェブデザインにPhotoshopを使う際に便利なツールをまとめた記事です。
Photoshopのワークフローをウェブデザイン向けに改善し、

そのほか、
- グーグル
「G Suite」 のDocsなどを 「Material Design」 に--一部エディションの値上げも発表 - ZDNet Japan
Business Editionは月額5ドルから6ドルに値上げなので、日本では600円から700円なのでしょうか? - WordPressのAutomatticがニュース企業のためのWebサイトプラットホームNewspackをローンチ | TechCrunch Japan
最終的には月額1000〜2000ドルを予定し、メディア企業も利用できるそうです - KUSANAGI for AWS Business Edition、
AWS Marketplaceで公開 | マイナビニュース
超高速WordPress仮想マシン「KUSANAGI」 のエンタープライズ向けサービスの紹介です
先週の気になるWebサービス
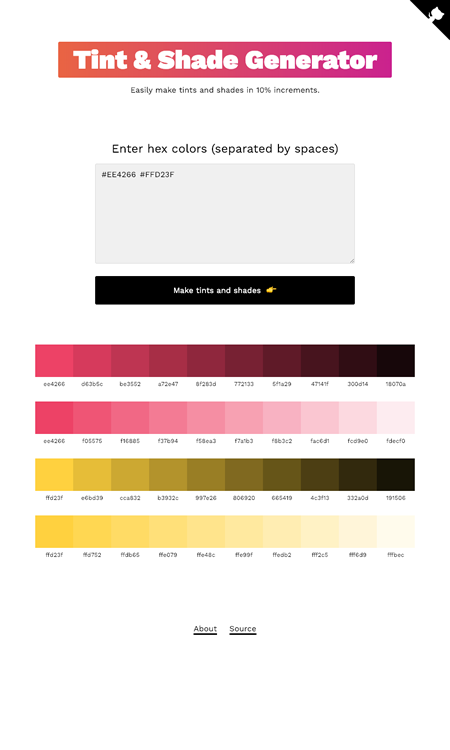
Tint and Shade Generatorhttps://maketintsandshades.com/
指定した色をベースに、
基本色をベースに、
複数の色の値をスペース区切りで入力すれば、