ネットで見かけたWebテク
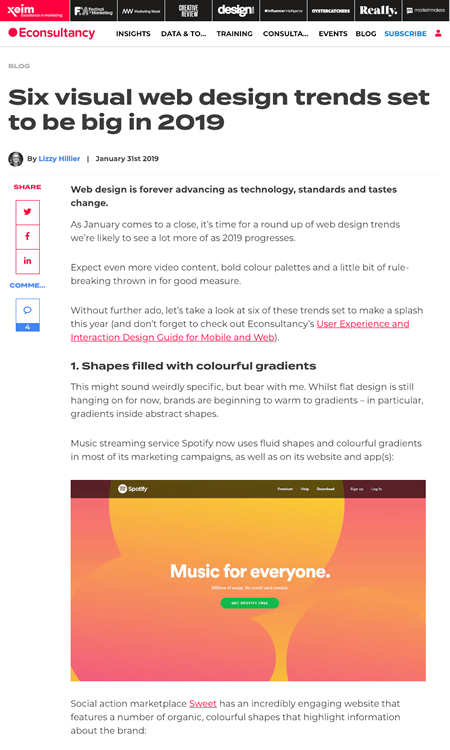
1. Six visual web design trends set to be big in 2019 – Econsultancyhttps://econsultancy.com/six-visual-web-design-trends-set-to-be-big-in-2019/
2019年に目にすることが増えそうな、
- カラフルなグラデーションで塗られた抽象的な形
- カラフルな図形
- 大きく、
実験的なタイポグラフィ - 暗い背景
- 全画面の動画
- パステル調の色合い

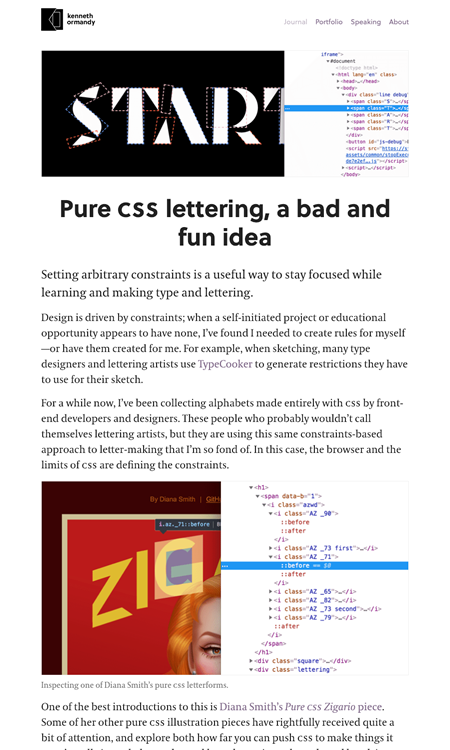
2. Pure CSS lettering, a bad and fun idea • Kenneth Ormandyhttps://kennethormandy.com/journal/pure-css-lettering-a-bad-and-fun-idea/
CSSの描画機能を使って文字を描くというアプローチで作られた、
日本人が2015年に作ったCSS SANSを、
最近では、

3. CSS Position Sticky - How It Really Works! – Elad Shechter – Mediumhttps://medium.com/@elad/css-position-sticky-how-it-really-works-54cd01dc2d46
CSSの
「position: sticky」

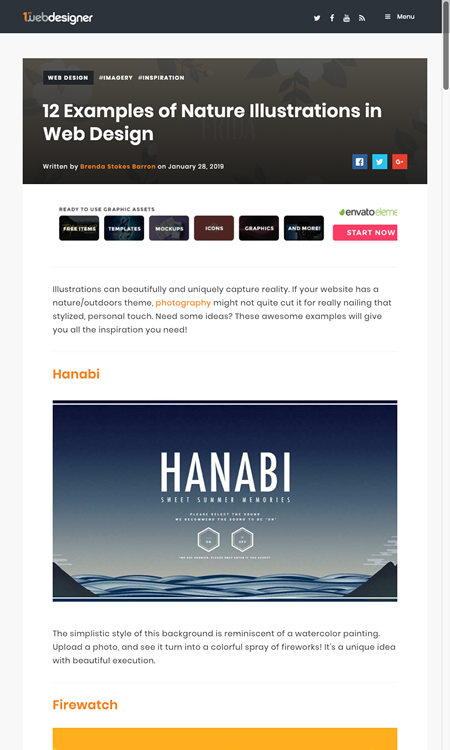
4. 12 Examples of Nature Illustrations in Web Design - 1stWebDesignerhttps://1stwebdesigner.com/12-examples-of-nature-illustrations-in-web-design/
自然に関連するイラストを使ったウェブデザインのギャラリーです。
イラストをレイヤーに分けて用意して、

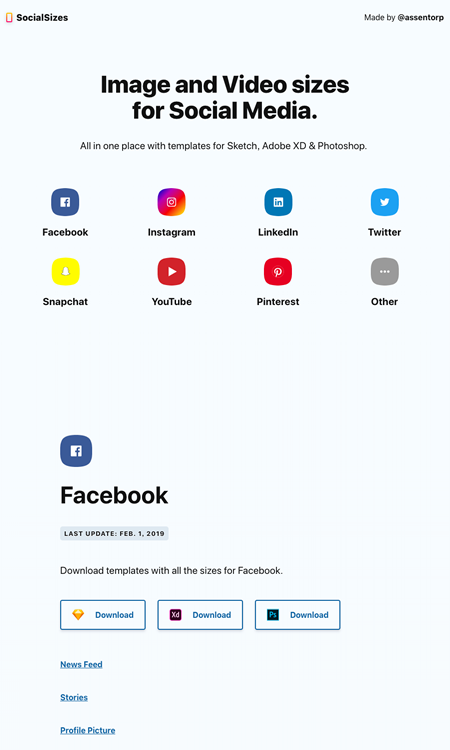
5. SocialSizes.io - Image and Video sizes for Social Mediahttps://socialsizes.io/
各種ソーシャルメディアで扱える画像、
また、

そのほか、
- Dropbox、
「タイムコード付きコメント機能」 追加 - 週刊アスキー
これは便利だと思ったんですが、Professional以上のプランじゃないと使えないのでご注意ください - FaceTimeのグループ通話機能で会話が漏れる不具合、
ソフト更新で修正へ - ITmedia Mobile
グループFaceTime(グループ同時通話) で、 相手が応答する前に相手側の音声が聞こえる可能性があるバグが発見され騒ぎになっていました 「件名に 『緊急』 と記載されても緊急度は上がりません」 AWSへの問い合わせガイドラインが話題に 「新人研修に使える」 「苦労が垣間見える」 - ITmedia NEWS
問合せのガイドラインとして参考になりそうです
先週の気になるWebサービス
User flow design inspirationhttps://pageflows.com/
各種アプリ上でユーザーが一連の作業を行うときの流れを、
「ユーザー登録の仕方」
プラットフォーム別、