ネットで見かけたWebテク
1. Web Design 3.0: When Your Web Design Really Matters - Nicepage.com Documentationhttps://nicepage.com/doc/article/20348/web-design-3-0-when-your-web-design-really-matters
ウェブデザインの歴史を振り返り、
Web Design 3.
- 自由な配置
- 要素の重なり
- Bootstrapのようなグリッドの制限をなくす
印刷物と同様の、

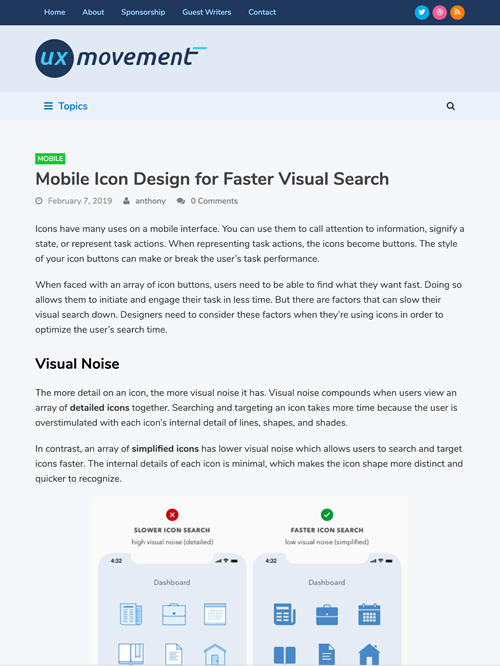
2. Mobile Icon Design for Faster Visual Searchhttps://uxmovement.com/mobile/mobile-icon-design-for-faster-visual-search/
モバイルアイコンのデザインについて、
- アイコンを詳細まで描き込むほど、
視覚的なノイズが多くなり認識しにくくなる - アイコンを背景図形に配置したとき、
背景に対するアイコンの比率が低いと見にくくなる - 暗い背景に明るい色のアイコンの方が大きく見えて認識しやすい
- 青、
緑、 赤がアイコンに好まれる色で、 紫、 オレンジ、 黄色は好まれない色
青、

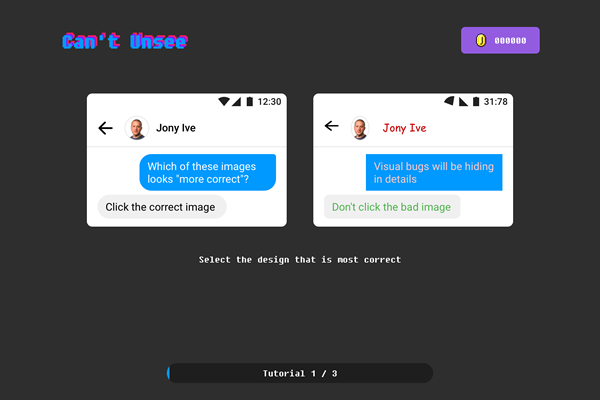
3. Can't Unseehttps://cantunsee.space/
2つの画像から、
一見2つとも同じに見える画像もありますが、
回答したあとは2つの画像のどこが違うのかがテキストで表示され、

4. Logo Design Cost: A look at the logo design priceshttps://www.designyourway.net/blog/graphic-design/logo-design-cost/
ロゴデザインにいくらかかるのかについて、
ツールやテンプレートで作る方法や、

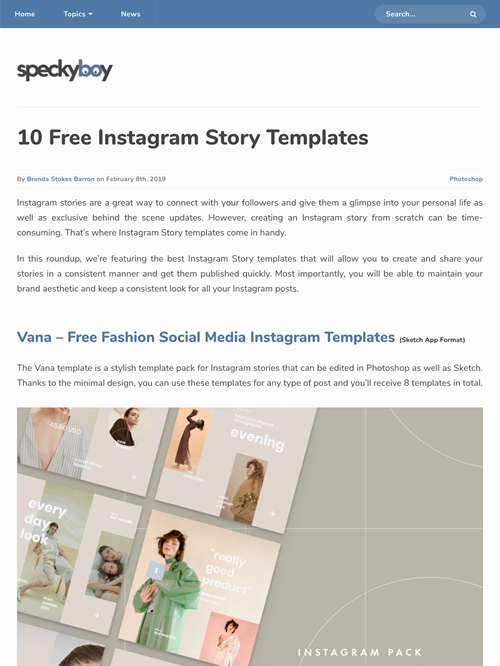
5. 10 Free Instagram Story Templateshttps://speckyboy.com/free-instagram-story-templates/
Instagramのストーリー用テンプレートを配布しているページをまとめています。
ストーリー用だけでなく、
ストーリーサイズのスマホ縦型用画像をレイアウトするヒントにもなりそうです。

そのほか、
- Google Homeの通訳機能、
日本でも利用可能に - ITmedia NEWS
Google翻訳アプリにもある機能ですが、会話の内容を常に翻訳してくれます - 入力された認証情報の漏えいをチェックする
「Chrome」 拡張機能がリリース - CNET Japan
「過去の公開流出データからGoogleが作成した40億件を超える認証情報のデータベースと照合する」そうです 「Unicode Emoji 12. 0」 決定──ダイバーシティ配慮やスク水、 あくびする顔など - ITmedia NEWS
多様性に配慮して絵文字を増やしていくと、終わりがない気がしますね
先週の気になるWebサービス
Tokimeki Unfollow ✨https://tokimeki-unfollow.glitch.me/
「Tokimeki Unfollow」
Tokimekiは
見ていく順番は、