ネットで見かけたWebテク
1. It's 2019! Let's End The Debate On Icon Fonts vs SVG Icons | LambdaTesthttps://www.lambdatest.com/blog/its-2019-lets-end-the-debate-on-icon-fonts-vs-svg-icons/
アイコンフォントとSVGアイコンの比較を中心に、
以下は、
- ファイルサイズ
- →アイコンフォントがわずかに有利
- アクセシビリティ
- →SVGの勝ち
- パフォーマンス
- →SVGが若干優位
- スケーラビリティ
- →SVGに大きな優位性がある
- アニメーション
- →SVGの方が修正やスタイル制御の点ではるかに高い汎用性を持つ
- 配置
- →SVGの方がはるかに簡単
- 展開の仕方
(deployment) - →アイコンフォントは展開が簡単だが、
SVGは高度な修正と優れたパフォーマンスを発揮する - ブラウザ互換性
- →アイコンフォントは互換性が高い。SVGは非対応の環境に対応するテクニックが必要
アイコンをSVGに変換してウェブページに配置する方法についても、

2. Animating SVG with CSS – LogRockethttps://blog.logrocket.com/animating-svg-with-css-83e8e27d739c
CSSを使ってSVGをアニメーションさせる方法を、
サンプルはCodePenから埋め込まれており、
- ホバー時に色が変わる効果
- 回転するアニメーション
- ローディングバーのアニメーション
- グラデーションを使ったローディングバーのアニメーション
- 線が引かれて絵が描かれていくアニメーション
- ホバー時に鼓動のように動き表情の変わるハートのアニメーション

3. What we’ve learned after using Webflow for 1-year | Blog | Daily.cohttps://www.daily.co/blog/what-weve-learned-after-using-webflow-for-1-year
コーディング不要でウェブページをデザインできるWebflowを1年間使っての、
- WebflowのスタイルパネルはSketchやAdobe XDを使っている人にはすぐ親しめる
- classの作成とスタイリングは簡単で、
idは設定パネルから追加する - 独自のインタラクションやアニメーションを作れる
- シンボル機能がある
- CMSも組み込まれている
- 細かいところまで注意が払われている
- チュートリアルとヘルプが充実している
- コードを埋め込める
- 優れたレスポンシブデザイン

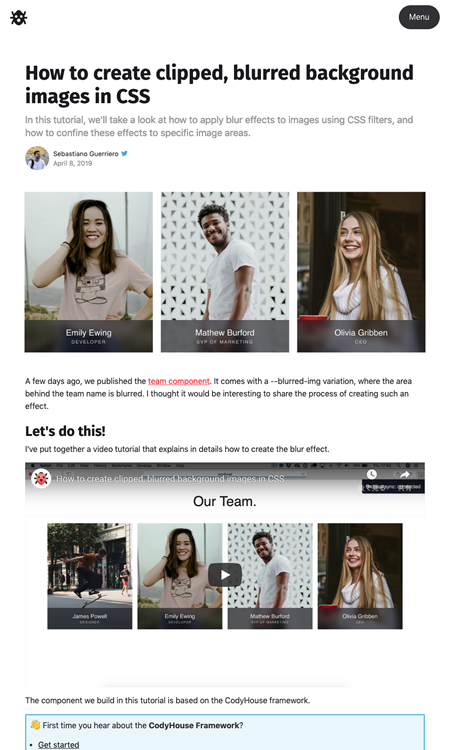
4. How to create clipped, blurred background images in CSS | CodyHousehttps://codyhouse.co/blog/post/how-to-clipped-blurred-background-images-in-css
CSSで画像の一部をクリッピングしてぼかす方法を解説しています。
写真の上に色の帯を置いてその上に文字を入れるときに、

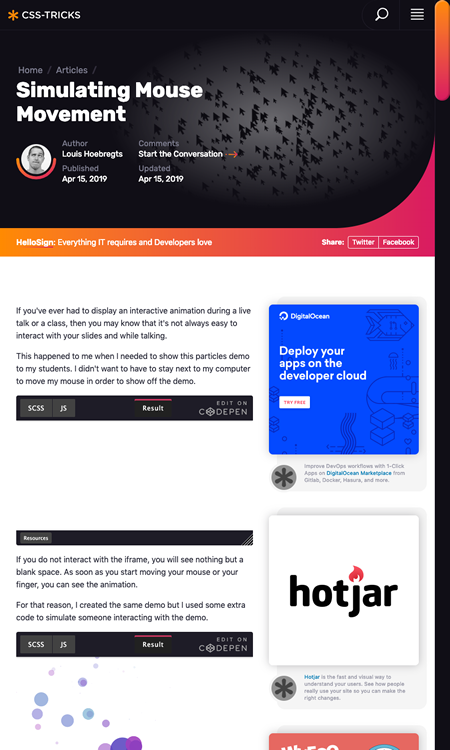
5. Simulating Mouse Movement | CSS-Trickshttps://css-tricks.com/simulating-mouse-movement/
マウスの動きをJavaScriptでシミュレーションする方法を紹介しています。マウスの動きに合わせたインタクラクションを、
マウスの軌跡に沿ってランダムな色と形の丸が現れるスクリプトを、

そのほか、
- 企業向け
「Google+」 が 「Currents」 に改称 - CNET Japan
結局、Google+という名前はなくなってしまいました 「G Suite」、 Googleアシスタント対応や動画チャットのキャプション、 Office編集などの新機能 - ITmedia NEWS
Office文書をフォーマットそのままで編集・保存できる機能は、 G Suiteだけでなく一般ユーザーも使えるとのこと - LINE LIVEに
「スクリーン配信」 機能--ゲーム実況などが容易に - CNET Japan
配信中に映りこまないように通知部分をぼかす機能もあるそうです
先週の気になるWebサービス
Designer Bio Generator™http://lab.sulko.co/designer-bio/
Designer Bio Generatorはデザイナーのプロフィール/
ボタンを押すだけでプロフィールがランダムに表示されます。
SNSのプロフィール欄の文章を考えるのはなかなかむずかしいので、