ネットで見かけたWebテク
1. An ultimate guide to form design: How to design converting online formshttps://medium.com/swlh/an-ultimate-guide-to-form-design-how-to-design-converting-online-forms-e27b2a1d3321
フォームデザインの究極ガイドです。フォーム作成&管理サービスJotformの創業者が書いています。
以下の大分類にわけた、
- フォームの主な構成要素
- フォームを埋めてもらうための文章の書き方
- フォームの心理学
- 質問、
答え、 グループ化 - 本当にその質問をする必要があるか
- 対象者、
目的、 コンテキスト - 見た目と構造
- エラーと完了への道
- 支払いさせるフォーム

2. Mobile UX Design Principles and Best Practices | Toptalhttps://www.toptal.com/designers/mobile-ui/mobile-ux-design-principles
モバイルUXデザインの法則とベストプラクティスについてまとめています。
- ナビゲーションは直感的に
- デバイス間でシームレスな体験を
- ユーザーのゴールに焦点を
- パーソナライズ
- 常に簡単に
- 良い機能説明
- 一般的な操作方法を使う
- スピード重視
- フィードバックを返す
- 入力は最小限に

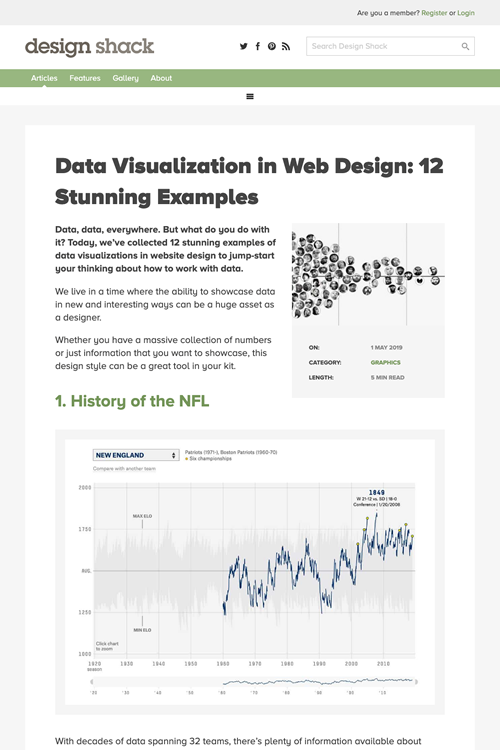
3. Data Visualization in Web Design: 12 Stunning Examples | Design Shackhttps://designshack.net/articles/graphics/data-visualization-web-design-examples/
データビジュアライゼーションを使ったウェブデザインの実例を紹介しています。
データを視覚化し、

4. CSS Scan - The fastest and easiest way to inspect and copy CSShttps://getcssscan.com/
表示しているページのCSSを解析するブラウザ拡張機能です。カーソルを合わせるだけで、
ブラウザのデベロッパーツールよりも手軽で簡単に使えるので、
ブラウザ拡張機能で有料のものは初めて見たんですが、

5. 8 CSS Scroll Effectshttps://freefrontend.com/css-scroll-effects/
CSSによるスクロール効果のコーディング例を8つまとめています。
紙芝居的に1画面ずつスクロールする効果や、

そのほか、
- Facebook Messenger、
高速化し、 WindowsおよびmacOSアプリ登場へ - ITmedia NEWS
Facebookの開発者会議でMessengerの新機能が発表されました - Instagram、
ストーリーのカメラの刷新、 画像不要の 「Create Mode」 などの新機能 - ITmedia NEWS
Facebookの開発者会議では、Instagramの新機能も発表されています - Slack、
新機能やツールを数多く発表-- 「共有チャンネル」 やメールのブリッジ機能など - CNET Japan
Slackもカンファレンスで新機能やツールを発表しました
先週の気になるWebサービス
Tweakr - The fastest way to get visual feedback.https://www.tweakr.io/
デザインのフィードバック、
ログイン不要ですが、
デザイン校正というツールの性格上、