ネットで見かけたWebテク
1. 10 Web Design Trends We’re Already Over | Design Shackhttps://designshack.net/articles/graphics/5-web-design-trends-were-already-over/
もう終わったウェブデザインのトレンドをまとめています。
- 全てがビンテージ
- 近日公開ページ
- とても細いタイポグラフィ
- ソーシャルメディアフィードの埋め込み
- メインイメージのスライダー
- 重いビデオ
- ページ読み込みのアニメーション
- 過剰なアイコン
- メガメニュー
- ゴーストボタン
(枠だけのボタン)

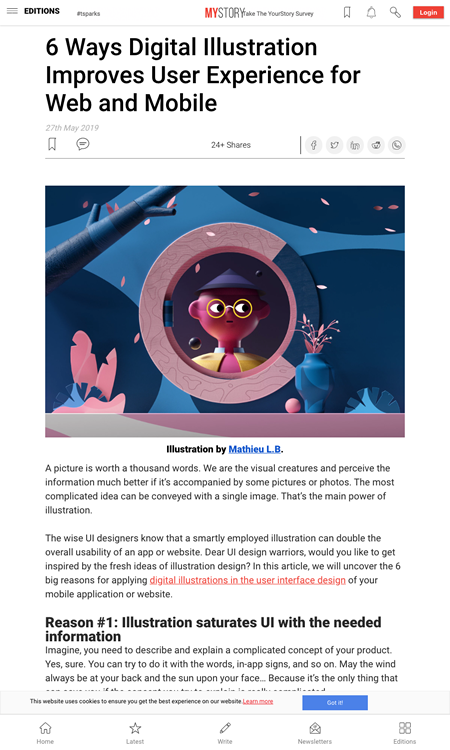
2. 6 Ways Digital Illustration Improves User Experience for Web and Mobilehttps://yourstory.com/mystory/6-ways-digital-illustration-improves-user-experien
デジタルイラストが、
- イラストはUIを必要な情報とともにいっぱいにする
- イラストはスタイルと芸術性とのバランスを調整する
- イラストはユーザーにしてほしい行動への動機を与える
- イラストはユーザーを喜ばせ、
感情にアピールする - イラストはユーザーのイライラを抑えられる
- イラストはブランドのアイデンティティを伝える

3. Automation for Designers: An Introduction - UXcellencehttps://uxcellence.com/2019/automation-for-designers-intro
デザイナーのための自動化について解説した初歩的な記事です。
自動化に役立つ以下のツールを紹介していました。
- Zapier
- IFTTT
- TextExpander
- Hazel
- Siriショートカット
- Automator

4. Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVGhttps://zzz.dog/
ZdogはcanvasとSVGのための3D JavaScriptエンジンです。シンプルな3Dモデルをウェブ上でレンダリングし、
以下のような特徴があります。
- 軽量
- ポリゴンのジャギーが出ず滑らか
- モデリングは単純明快な宣言型APIで行われる

5. SEO Suite - 100% Free SEO Toolshttps://seosuite.net/
SEO Suiteは、
- メタタグのジェネレーター
- XMLサイトマップのジェネレーター
- バックリンクのチェッカー
- ドメインの年数チェッカー
など、

そのほか、
- HTML標準めぐりブラウザー業界団体とW3Cが合意--主導権は業界側に - CNET Japan
W3CはHTMLやDOMの仕様を単独で策定するのをやめ、業界団体WHATWGに協力していくとのことです 「MIFES」 のメガソフト、 iOS用高機能テキストエディタ 「LiquidLogic」 発表 - ITmedia NEWS
iPadでコーディングするのによさそうなテキストエディタです- ASUS、
14インチのセカンドディスプレイ搭載ノートPC 「ZenBook Pro Duo」 - ITmedia NEWS
キーボードの上にセカンドディスプレイがあり、キーボードの右にタッチパッドがあります
先週の気になるWebサービス
CodeDragon : Learn web development with simple drag-and-drop blocks!https://codedragon.org/
CodeDragonはオンラインで使えるHTMLとCSSのコードエディタです。ドラッグ&ドロップ操作でブロックを配置することでコーディングできるのが特徴です。
子供向けのプログラミングツールのようなUIで、
ブロックを組み立てていくと自動でコードが生成されます。ウェブページとしてのプレビューもリアルタイムで可能です。タグを入力する必要がなく、