ネットで見かけたWebテク
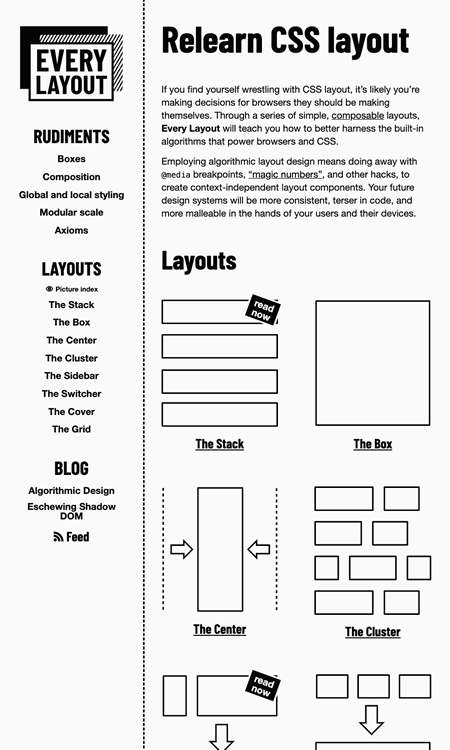
1. Relearn CSS layout: Every Layouthttps://every-layout.dev/
CSSレイアウトの技法をまとめた、
今のところ、
ブレイクポイントやマジックナンバー

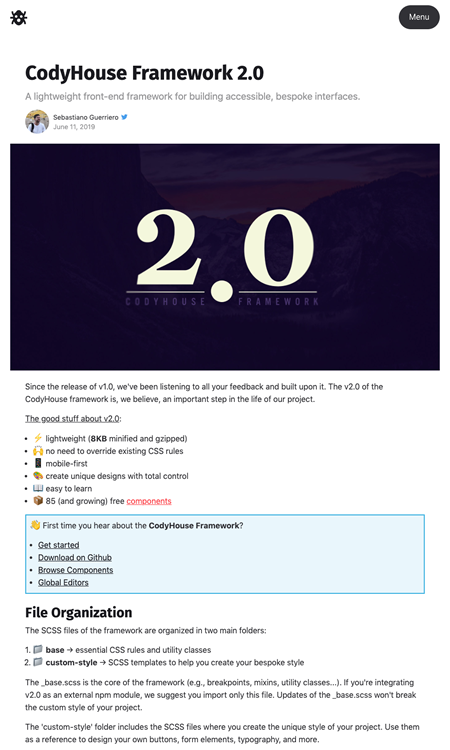
2. CodyHouse Framework 2.0 | CodyHousehttps://codyhouse.co/blog/post/codyhouse-framework-2-0
いろいろなウェブデザインのコンポーネントを発表してきた、
軽量、
Global Editorsというツールを使って、

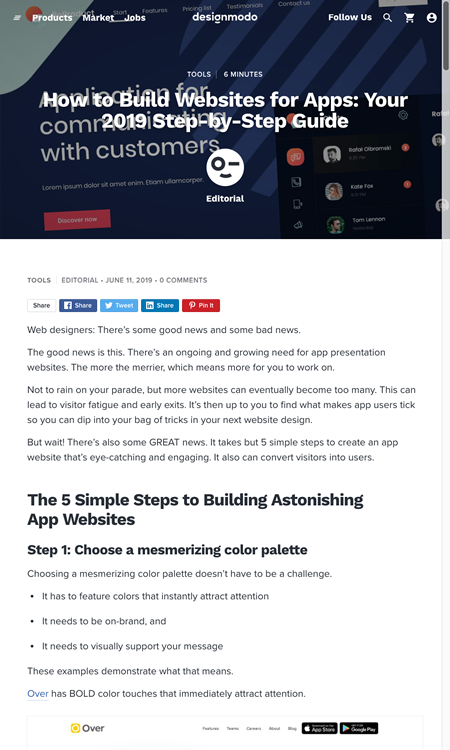
3. How to Build Websites for Apps: Your 2019 Step-by-Step Guide - Designmodohttps://designmodo.com/build-websites-apps-guide/
アプリ紹介のウェブサイトを作る方法を順を追ってまとめた記事です。
- 魅惑的なカラーパレットを選ぶ
- 鮮明な製品写真を表示する
- アプリをどう操作するのかを見せる
- 空白を利用する
- 目立つようにボタンを配置する

4. How to Use the Web Share API | CSS-Trickshttps://css-tricks.com/how-to-use-the-web-share-api/
Web Share APIの使い方を解説した記事です。Web Share APIを使うと、
たとえばiPhoneアプリの共有ボタンを押すと画面下部に現れるおなじみの共有メニューが、
サポートしているブラウザは、
この記事では、

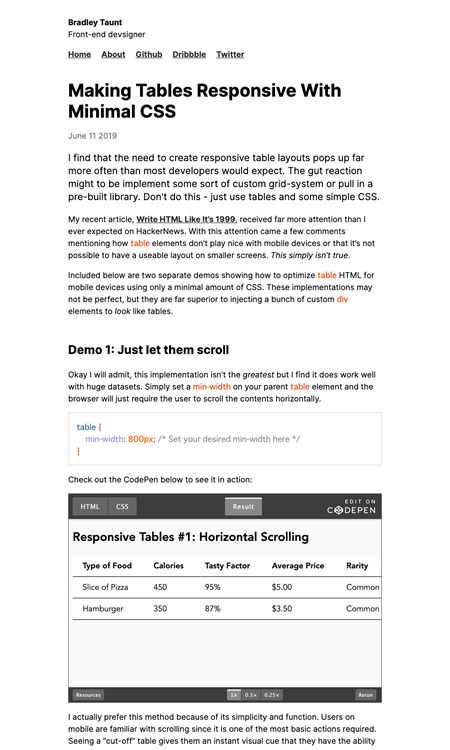
5. Making Tables Responsive With Minimal CSS · Bradley Taunthttps://bradleytaunt.com/2019/06/11/responsive-tables/
レスポンシブな表組を軽量のCSSで作る方法を紹介しています。
ウィンドウ幅が狭い場合、

そのほか、
- グーグル、
「Googleドライブ」 と 「Googleフォト」 間の自動同期設定を撤廃へ--ユーザーの混乱防止のため - CNET Japan
7月10日から。「バックアップと同期」 アプリを使えば今後も同期可能とのことです - Apple、
MS公式ストアで 「iCloud for Windows app」 を配信開始 - ITmedia NEWS
新しいiCloud for Windowsアプリが登場しました - Dropbox、
新デスクトップアプリ発表 Slack連携やWebコンテンツを含むユニバーサル検索など - ITmedia NEWS
先行アクセスのページからすぐに使い始められます。ファイルを共有してコメントでやり取りするグループ作業に特に便利そうです
先週の気になるWebサービス
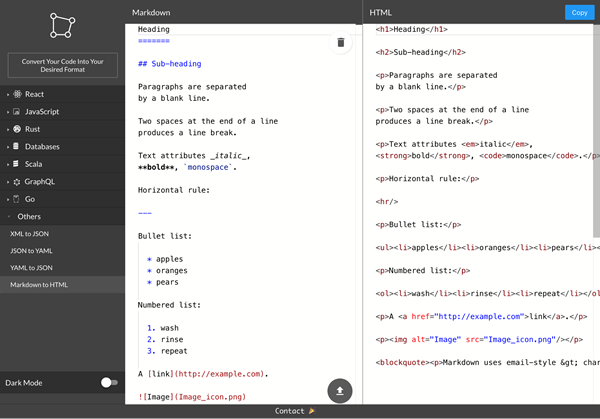
CoderTrick | Convert Your Code Into Your Desired Format.https://codertrick.com/
CoderTrickは、
JSONファイルはURLを入力して取り込むことや、
個人的にはマークダウンをHTMLに変換する機能がうれしいところです。マークダウンエディタには、