ネットで見かけたWebテク
1. Using Hamburger Menus? Try Sausage Links · Bradley Taunthttps://bradleytaunt.com/2019/06/14/hamburger-menu-alternative/
ハンバーガーメニューではなくソーセージリンクを使ってみようという記事です。
角丸の長方形で囲まれたテキストボタンが横並びになり、
ハンバーガーメニューとソーセージリンクそれぞれの、
- ソーセージリンクの良い点
- CSSが必要最小限
- スクリーンリーダーやキーボードのみの操作でも問題ない
- JavaScript不要
- メニューを開閉するためのトグルボタンが必要ない
- 最初からいくつかのメニュー項目を何も操作せずに見られる
- ソーセージリンクの悪い点
- 見た目が魅力的ではない
(スクロールバーが出てしまうケースも) - 小・
中規模のメニューリストに向いており、 大規模なサイトマップには向かない - 端をぼかしたり途中で見切れている状態にしないと、
スクロールできることがわからない
- 見た目が魅力的ではない

2. How to Section Your HTML | CSS-Trickshttps://css-tricks.com/how-to-section-your-html/
HTMLでの、 <nav>、 <aside>、 <article>、 <section>、
CSSでスタイリングするためだけに<setion>を使わない、

3. Complete Guide To Cross Browser Compatible CSS Gradients | LambdaTesthttps://www.lambdatest.com/blog/complete-guide-to-cross-browser-compatible-css-gradients/
クロスブラウザでのCSSグラデーションの完全ガイドです。
- 線形グラデーション
- 円形グラデーション
- 円錐型グラデーション
- 線形ストライプグラデーション
上記4種類のグラデーションのコーディング方法を丁寧に紹介しており、

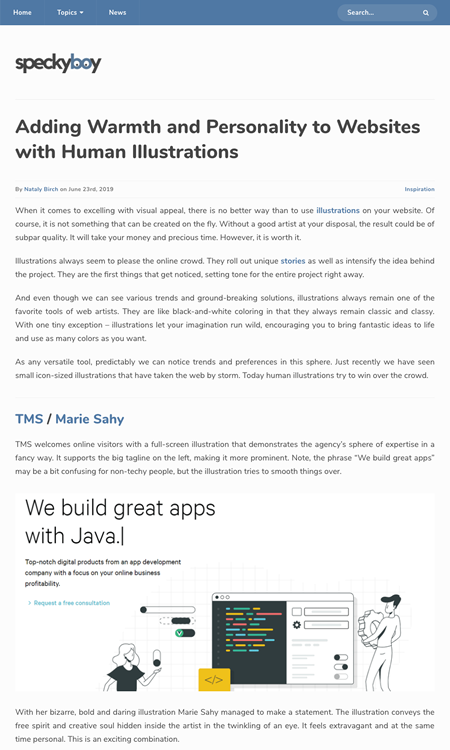
4. 12 Inspirational Example of Adding Human Illustrations to Websiteshttps://speckyboy.com/human-illustrations/
ウェブサイトに暖かさと個性を追加する、
数字とテキストだけの
最近のウェブデザインに使われるイラストとして、

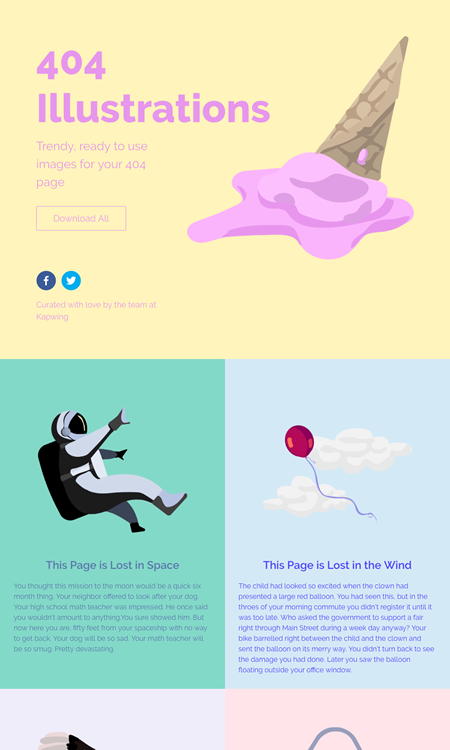
5. 404 Illustrations - Trendy 404 page images for your next projecthttps://www.kapwing.com/404-illustrations
404
犬が紙をくわえたイラストの下には

そのほか、
- 翻訳ファイルが
“魔法のように” 自動生成されるクラウドストレージ 「WOVN Workbox」 発表 | TechCrunch Japan
共有したファイルが自動で翻訳。AIによる自動翻訳+翻訳者が最終チェックという仕組みとのこと - タッチ画面でペイントとドローができる新アプリの名前はAdobe Frescoと判明 | TechCrunch Japan
まずiPadアプリがリリースされる予定のコードネーム「Project Gemini」 で知られるペイント&ドローアプリの名前が決まりました - とびきりの完成度で死角なし! 画面付きスマートスピーカー
「Google Nest Hub」 を試してみた (1/ 3) - ITmedia PC USER
Google Nest Hubはやたらと評判いいようです
先週の気になるWebサービス
RecordScreen.io - Record your screen right from the browserhttps://recordscreen.io/
RecordScreen.
ブラウザのウィンドウだけでなく、
設定画面がビデオ通話/