ネットで見かけたWebテク
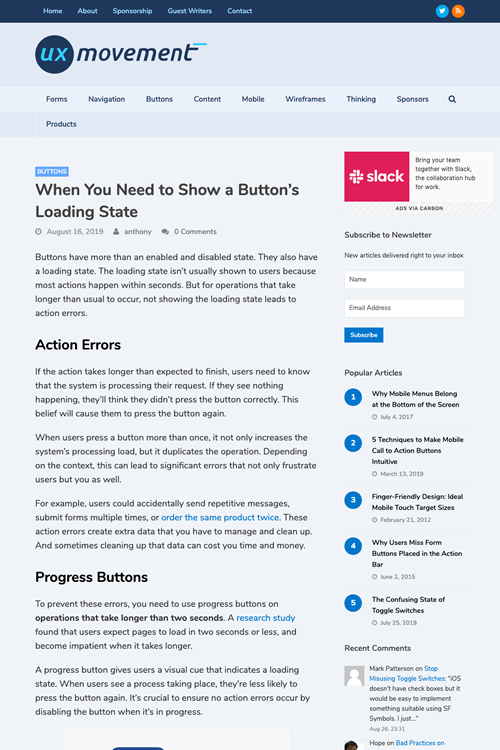
1. When You Need to Show a Button's Loading Statehttps://uxmovement.com/buttons/when-you-need-to-show-a-buttons-loading-state/
処理の実行中という状況をボタンに表示する必要があるケースと、
2秒以上かかる操作には、
ボタンは無効状態だとわかる色にして、

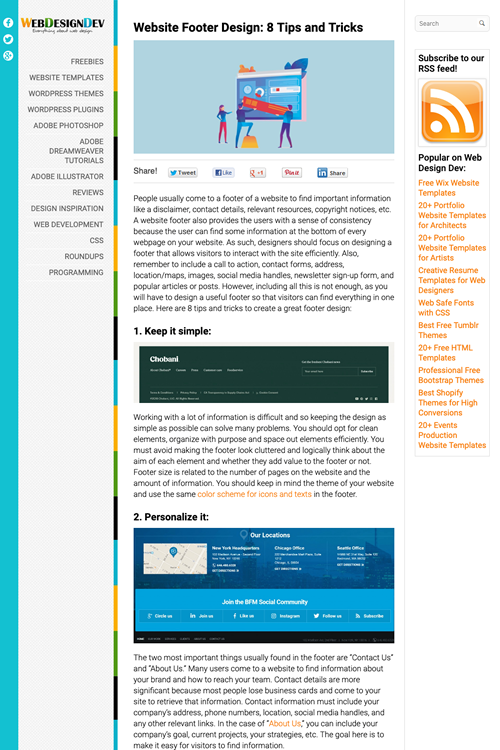
2. Website Footer Design: 8 Tips and Trickshttp://www.webdesigndev.com/website-footer-design/
フッターデザインの8つのヒントをまとめた記事です。
- シンプルに保つ
- パーソナライズする
- 同じようなリンクや情報をグループ化する
- ボタンを追加する
- 魅力的なグラフィックを使う
- コピーライトマークを追加する
- 読みやすさとコントラストに考慮する
- 階層構造を使う

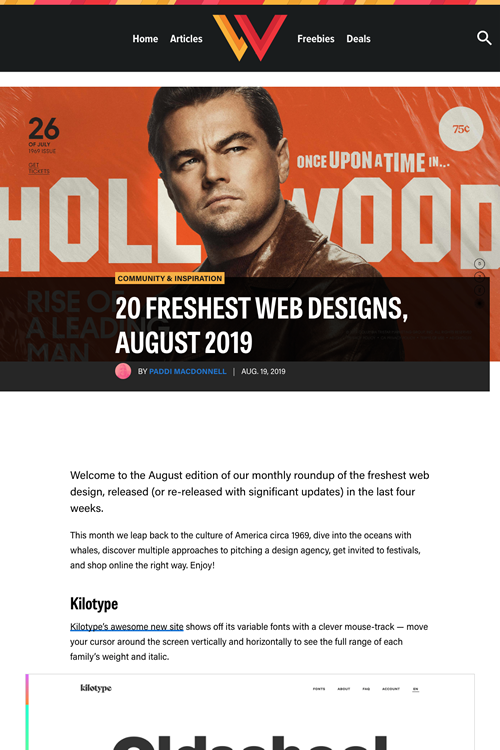
3. 20 Freshest Web Designs, August 2019 | Webdesigner Depothttps://www.webdesignerdepot.com/2019/08/20-freshest-web-designs-august-2019/
最近リリースされたデザインの優れたサイトを20個まとめています。
バリアブルフォントを販売しているKilotypeは、
ほかにも、

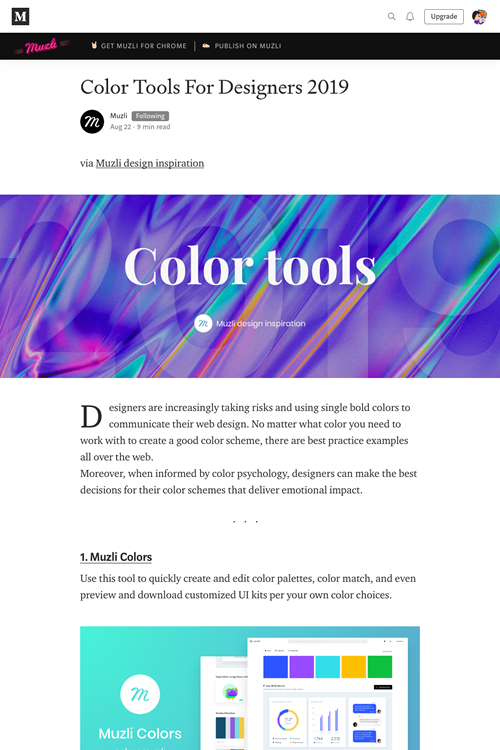
4. Color Tools For Designers 2019 - Muzli - Design Inspirationhttps://medium.muz.li/color-tools-for-designers-2019-6ebd77a94ab
デザイナーのための色に関するツールをまとめた記事です。
カラーパレットを作るツール、

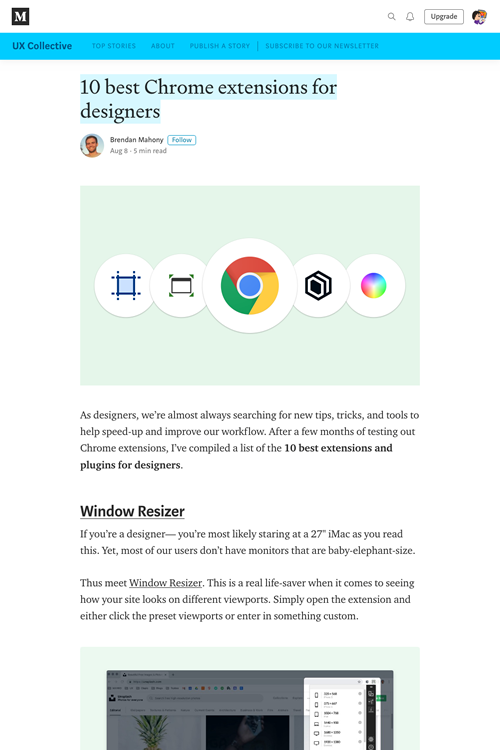
5. 10 best Chrome extensions for designers - UX Collectivehttps://uxdesign.cc/10-best-chrome-extensions-for-designers-a76540b93836
ウェブデザイナー向けのChrome拡張機能を10個紹介しています。
各種画面サイズへリサイズ、

そのほか、
- AWS、
東京リージョンで障害 段階的に復旧 「PayPay」 「Zaif」 など影響受ける 【追記あり】 - ITmedia NEWS
障害の原因は「サーバの過熱」 だったとのこと - シックス・
アパート、 Google検索APIを利用したサイト内検索サービスを提供 | マイナビニュース
Movable Type以外のサイトでも使えるサービスで、月額1,000円からです - LINE
「OpenChat」、 トークルーム検索機能の再開を延期 「検索精度を上げるため」 - ITmedia NEWS
出会い系やアダルト画像が氾濫し問題となったOpenChat、完全復活には時間がかかりそうですね
先週の気になるWebサービス
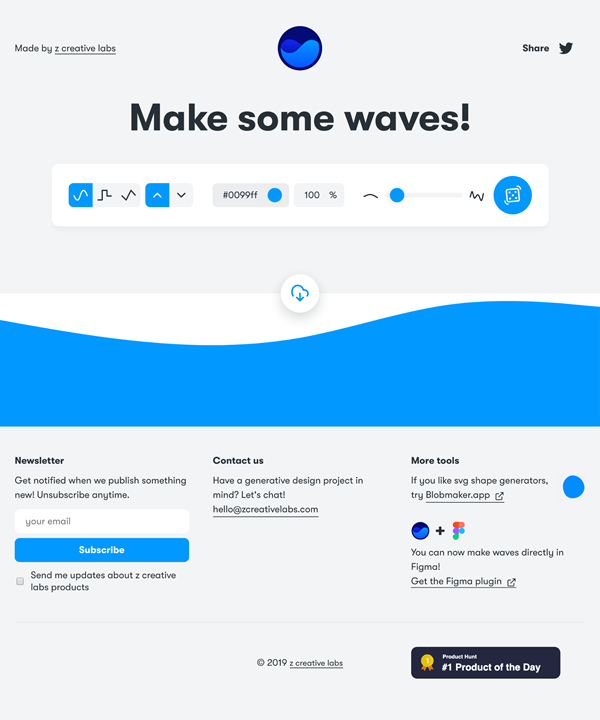
Get Waves – Create SVG waves for your next designhttps://getwaves.io/
波状のオブジェクトを作ってSVGを生成するサービスです。SVGコードをコピーするかダウンロードできます。
滑らかな波状だけでなく、
最近のウェブデザインで流行の波型を簡単に作れて便利だと思います。Figma上で直接このジェネレーターを使えるプラグインもあります。