ネットで見かけたWebテク
1. Visually distorted - when symmetrical UI looks all wronghttps://www.mobilespoon.net/2019/08/visually-distorted-when-ui-looks-all.html
目の錯覚により、
同じ色でも使われている面積によって見え方が違うとか、
- ボタンと同じ色のテキストでは明るすぎる
- 同じフォントでも小さな文字は細すぎるように見える
- 背景画像に載った文字が読めない
- 行間を間違っている
- 整列していても揃っているように見えない
- 一貫性のないフォームの配置
- 整列されてないアイコン
- 非対称の形状
- テーマの違うアイコン
- 複数行のラベルテキスト
- 長いコピー
- タップする領域が小さすぎる
- うるさい角丸
- うるさい境界線
- 透明度の代わりにグレーを使う
- 迷惑なダークモード

2. CSS Circles - Cloud Fourhttps://cloudfour.com/thinks/css-circles/
CSSで円を作る方法をまとめた記事です。
以下、
- Border-radius
- SVG
- Clip Path
- Radial Gradient
また、

3. How to design delightful dark themes — HeyDesignerhttps://heydesigner.com/blog/how-to-design-delightful-dark-themes/
気持ちの良いダークテーマをデザインする方法を解説しています。
- 奥にあるものを暗くする
- コントラストを再検討する
- 明るい色の大きなブロックを減らす
- 純粋な黒・
白を使わない - 色を濃くする

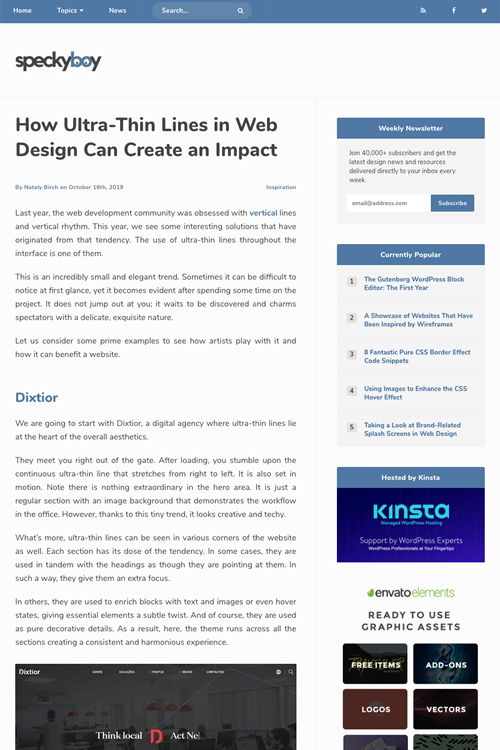
4. How Ultra-Thin Lines in Web Design Can Create an Impacthttps://speckyboy.com/ultra-thin-lines-web-design/
極細の線がウェブデザインにどのようにインパクトを与えられるのか、
垂直線と垂直リズムが昨年流行ったことから生まれた、

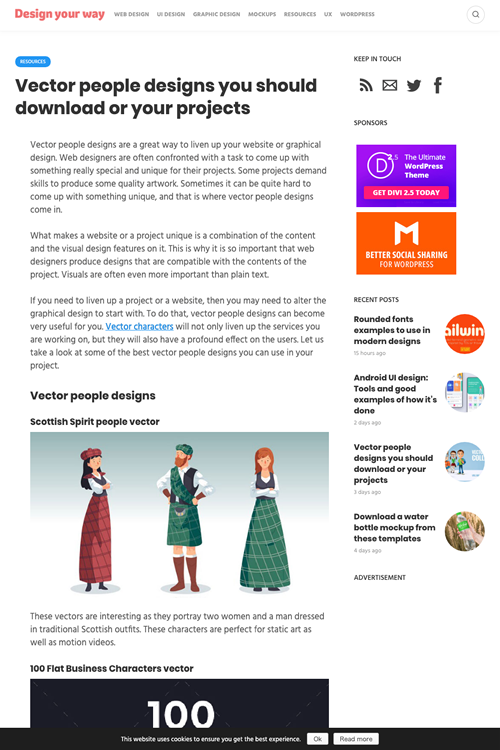
5. Vector people designs you should download or your projectshttps://www.designyourway.net/blog/resources/vector-people/
ベクターで作られた人物イラスト素材を多数紹介しています。
最近流行りのフラットで無機質なものや、

そのほか、
- デザインツールのCanvaが約11億円調達、
企業向けバージョン提供へ | TechCrunch Japan
毎月190カ国超で2000万人以上がCanvaにサインインしているそうです - スマホと連携して祈れる電子ロザリオ
「Click to Pray eRosary」--ローマ教皇から - CNET Japan
Android、iPhoneの専用アプリと接続して使い、 十字を切ると起動するとのこと - Slackにタスクを合理化する新機能
「ワークフロービルダー」 | マイナビニュース
「カスタムのワークフローを作成して日常的な業務の自動化を実現する新しいビジュアルツール」が登場しました
先週の気になるWebサービス
Color Designer - Simple Color Palette Generatorhttps://colordesigner.io/
Color Designerは、
ベースの色は用意されたパレットから選ぶか、
Color Designerには関連ツールとして、